一、TextKit 探究
1.1 TextKit的概述
在iOS7中,苹果引入了Text Kit——Text Kit是一个快速而又现代化的文字排版和渲染引擎。Text Kit在UIKit framework中的定义了一些类和相关协议,它最主要的作用就是为程序提供文字排版和渲染的功能。在程序中,通过Text Kit可以对文字进行存储(store)、布局(layout),以及用最精细的排版方式(例如文字间距、换行和对齐等)来显示文本内容。TextKit的引入主要是为了解决Core Text复杂难用,如果只是从解决大部分功能来说,使用TextKit的开发效率会比Core Text高。TextKit 只是 对Core Text进行了一些易用性封装,解决一些诸如简单文字排版,文字样式变换等基本需求。
Text Kit具有很多优点:文本控件UITextView、UITextField和UILabel是构建于Text Kit之上的。Text Kit完全 掌控着文字的排版和渲染:可以调整字距、行距、文字大小,指定的字体,对文字进行分页或分栏,支持文本编辑、自定义文字截断,支持文字的换行、折叠和着色等处理,支持凸版印刷效果。
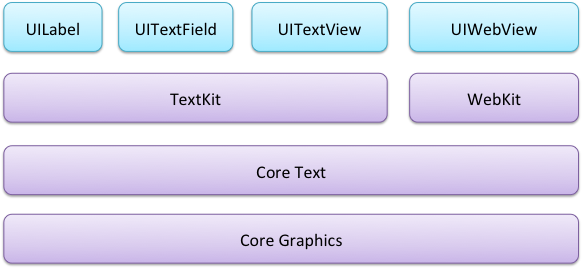
1.2 TextKit的架构

可以从图中看出,原生的文本控件都是构建在TextKit之上的,使用TextKit进行排版和渲染。而UIWebView是构建在WebKit上的,不能使用TextKit功能。
TextKit的作用
两个最重要的功能:
- 文字排版
- 文字渲染
1.3 TextKit中重要的类

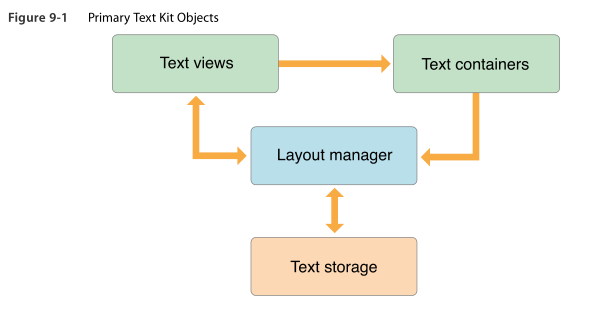
使用TextKit进行文本布局流程
实现的过程如下:
storage --> layoutManager --> textContainer --> textView
理解:TextKit主要用于更精细的处理文本布局以及进行复杂的图文混排布局,使用TextKit进行文本的布局展示十分繁琐,首先需要将显示内容定义为一个NSTextStorage对象,之后为其添加一个布局管理器对象NSLayoutManager,在NSLayoutManager中,需要进行NSTextContainer的定义,定义多了NSTextContainer对象则会将文本进行分页。最后,将要展示的NSTextContainer放到具体的UITextView视图上。
- TextView:主要是指UILabel,UITextField,UITextView这些文本控件
- TextContainer:对应TextKit中的NSTextContainer,主要作用是定义排版区域,区域可以是圆形矩形甚至是不规则的图形,也可以定义不能填充的区域来显示非文本元素。
- Layout Manager:对应TextKit中的NSLayoutManager,主要作用是定义布局方式,使文本内容按照一定的布局方式进行排版。
- Text Storage:对应TextKit中的NSTextStorage,继承自NSMutableAttributedString,主要作用是存储文本字符和文本相关属性。当NSTextStorage的属性发生变化时,会通知NSLayoutManager进行重新排版。
二、Text Kit特点和功能
2.1 Text Kit特点
从上面的介绍中,我们可以了解到Text Kit在UIKit中的作用非常重要。Text Kit在实际开发中具有如下特点:
- 在UI控件中Text Kit完全掌控着文字的排版和渲染
- UITextView、UITextField和UILabel是构建于Text Kit之上的
- 能够与动画、UICollectionView和UITableView做到无缝集成
- Text Kit具有这样一些能力:Subclassing、Delegation和Notifcation。
2.2Text Kit功能
下面我们看看通过Text Kit,都能实现那些功能(这里列出了是一些常用和重要功能):
- 对文字进行分页或多列排版
- 支持文字的换行、折叠和着色等处理
- 可以调整字与字之间的距离、行间距、文字大小、指定特定的字体
- 支持富文本编辑,可以自定义文字截断
- 支持凸版印刷效果(letterpress)
- 支持数据类型的检测(例如链接、附件等)
2.3 AttributedString设置属性
AttributedString可以设置属性,具体来说:
NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor对象,默认值为黑色
NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象
NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
三、具体代码事例
读取文本
// 读取文本
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"text.txt" ofType:nil];
//将txt到string对象中,编码类型为NSUTF8StringEncoding
text = [[NSString alloc] initWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil];
将不让文字排版区域的path都保存下来,设置给TextContainer:
//将不让文字排版区域的path都保存下来,设置给TextContainer
- (void)configExcludeViews:(UITextView *)textView {
if ((!self.exclusionViews) || (self.exclusionViews.count == 0)) {
return;
}
NSMutableArray *excludePaths = [NSMutableArray arrayWithCapacity:self.exclusionViews.count];
for (ExclusionView *excludeView in self.exclusionViews) {
//将排除不显示文字的view依次加入到 _textView
[textView addSubview:excludeView];
UIBezierPath *bezierPath = [excludeView createExcludeBezierPathWithSelf];
[excludePaths addObject:bezierPath];
}
//将不显示文字的区域,设置给 textView.textContainer
self.textContainer.exclusionPaths = excludePaths;
}
四、正则表达式
在表单验证中,我们经常会使用到正则表达式,因为我们需要用它来判断用户输入的字符是否为合法的,如果是不合法的,那么应该提示用户输入错误,并不让提交至服务器。我们也可以通过正则表达式,从用户输入的字符串中过滤并获取我们想要的特定部分。总而言之,正则表达式是很强大的。
正则表达式的使用方法:
方法1.谓词(NSPredicate)创建正则表达式
方法2.NSString实例方法(使用 rangeOfString:options: 方法可以做到)
方法3.NSRegularExpression类创建正则表达式
关键字样式风格:
// 关键字样式风格
-(void)markWord:(NSString *)word inTextStorage:(NSTextStorage *)textStorage;搜索关键词,设置富文本属性改变样式:
- (void) markWord:(NSString*)word inTextStorage:(NSTextStorage*)textStorage
{
//1. regx
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:word
options:0
error:nil];
//2.通过正则表达式NSRegularExpression对象对TextView中的文本内容进行扫描,结果放到数组中
NSArray *matches = [regex matchesInString:self.textView.text
options:0
range:NSMakeRange(0, [self.textView.text length])];
//3.设置文字效果(从集合中取出NSTextCheckingResult结果对象)
for (NSTextCheckingResult *match in matches) {
NSRange matchRange = [match range];
//4.为找到的文本设置颜色
[textStorage addAttribute:NSForegroundColorAttributeName
value:[UIColor greenColor]
range:matchRange];
[textStorage addAttribute:NSFontAttributeName
value:[UIFont systemFontOfSize:22.0f]
range:matchRange];
}
上述代码第1个是创建正则表达式NSRegularExpression对象,其中的regularExpressionWithPattern参数指定正则表达式。
第2个代码通过正则表达式NSRegularExpression对象对TextView中的文本内容进行扫描,然后放到数组中。第3个代码从集合中取出NSTextCheckingResult结果对象。
第4个代码是为找到的文本设置颜色为绿色风格。
五、 总结
NSTextStorage保存并管理UITextView要展示的文字内容,该类是NSMutableAttributedString的子类,由于可以灵活地往文字添加或修改属性,所以适用于保存并修改文字属性。
NSLayoutManager用于管理NSTextStorage其中的文字内容的排版布局。
NSTextContainer则定义了一个矩形区域用于存放已经进行了排版并设置好属性的文字。
三者是相互包含相互作用的层次关系。
来源:oschina
链接:https://my.oschina.net/u/2892206/blog/750848