⼀、UIScrollView的常⽤属性
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容。UIScrollView是所有滚动视图的基类。
1、UIScrollView核⼼功能
滚动:contentSize⼤于frame.size的时候,能够滚动。 缩放:⾃带缩放,可以指定缩放倍数。
2、UIScrollView滚动相关属性
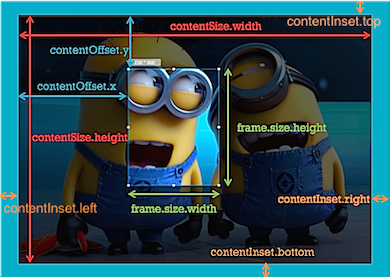
contentSize //定义内容区域⼤⼩, contentSize>frame.size,可以滚动
contentOffset //视图左上⾓距离坐标原点的偏移量
contentInset //视图内边界大小,或者说增加UIScrollView额外的滚动区域
scrollsToTop //滑动到顶部(点状态条的时候)
pagingEnabled //是否整屏翻动
bounces //边界是否回弹
scrollEnabled //是否能够滚动
showsHorizontalScrollIndicator //控制是否显⽰⽔平⽅向的滚动条
showVerticalScrollIndicator //控制是否显⽰垂直⽅向的滚动条
alwaysBounceVertical //控制垂直⽅向遇到边框是否反弹
alwaysBounceHorizontal //控制⽔平⽅向遇到边框是否反弹
3、UIScrollView缩放相关属性
minimumZoomScale // 缩⼩的最⼩⽐例
maximumZoomScale //放⼤的最⼤⽐例
zoomScale //设置变化⽐例
zooming //判断是否正在进⾏缩放反弹
bouncesZoom //控制缩放的时候是否会反弹
要实现缩放,还需要实现delegate,指定缩放的视图是谁。
滚动、缩放都是相对于 ScrollView 中的内容的,相当于 ScrollView 是一个窗口,里面的内容被各种缩放、滚动改变位置,我们看到的窗口所在的位置没有发生改变,改变的只是里面的内容。
UIScrollView 中的缩放是缩放 contentSize
设置 UIScrollView 中子 View 的 frame 时,是相对于 UIScrollView 的 frame 的,和 contentSize 无关。
还原: scrollView.zoomScale = 1.0;

⼆、UIScrollView的常⽤代理⽅法
1、UIScrollView滚动
滚动就会触发
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
开始减速时触发(手指离开)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView
停止时触发
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
2、UIScrollView缩放
代理⽅法
任何缩放放生时触发
- (void)scrollViewDidZoom:(UIScrollView *)scrollView NS_AVAILABLE_IOS(3_2);
开始缩放前触发
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view NS_AVAILABLE_IOS(3_2)
缩放结束触发
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale;
指定缩放视图
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
实现步骤
设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
设置minimumZoomScale :缩小的最小比例
设置maximumZoomScale :放大的最大比例
让代理对象实现上面“指定缩放视图”的方法,返回需要缩放的视图控件
3、UIScrollView拖拽
开始拖拽时触发
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
将要结束拖拽时触发
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inoutCGPoint *)targetContentOffset NS_AVAILABLE_IOS(5_0);
结束拖拽时触发
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
4、UIScrollView和delegate的通信如下图所示

三、UIPageControl
UIPageControl与UILabel相似,⽤于指⽰当前第⼏⻚(代码),通常与UIScrollView配合使⽤。
常用属性
currentPage //当前⻚
numberOfPages //⻚⾯的总数
currentPageIndicatorTintColor //当前页码指示器的颜色
pageIndicatorTintColor //其他页码指示器的颜色的颜色
hidesForSinglePage //只有一页时,是否隐藏页码指示器
UIPageControl的使用见下面- (void)createPageControl 方法
综合使用
自定义类Carousel继承自UIScrollView,在其中添加图片并设置代理UIScrollViewDelegate,通过方法 - (void)scrollViewDidZoom:(UIScrollView *)scrollView 实现缩放功能
Carousel.h
#import <UIKit/UIKit.h>
@interface Carousel : UIScrollView<UIScrollViewDelegate>
@property (nonatomic, retain) UIImageView *imgView;
- (instancetype)initWithFrame:(CGRect)frame andImage:(UIImage *)image;
@end
Carousel.m
#import "Carousel.h"
@implementation Carousel
- (instancetype)initWithFrame:(CGRect)frame andImage:(UIImage *)image
{
self = [super initWithFrame:frame];
if (self) {
UIImageView *imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
_imgView = imgView;
imgView.image = image;
[self addSubview:imgView];
self.minimumZoomScale = 0.5;
self.maximumZoomScale = 2.0;
self.bounces = NO;
self.delegate = self;
self.showsHorizontalScrollIndicator = NO;
self.showsVerticalScrollIndicator = NO;
[imgView release];
}
return self;
}
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return _imgView;
}
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
{
if (self.zoomScale < 1) {
_imgView.center = self.center;
}
}
@end
RootViewController.m
#import "RootViewController.h"
#import "Carousel.h"
int imgNum = 3;
@interface RootViewController ()<UIScrollViewDelegate>
@property (nonatomic, retain) UIScrollView *scrollView;
@property (nonatomic, retain) UIPageControl *pageControl;
@end
@implementation RootViewController
- (void)dealloc
{
[_scrollView release];
[_pageControl release];
[super dealloc];
}
- (void)viewDidLoad {
[super viewDidLoad];
[self createScrollView];
[self createPageControl];
NSTimer *timer = [NSTimertimerWithTimeInterval:1.75 target:self selector:@selector(pageChanged:) userInfo:nil repeats:YES]; [[NSRunLoop currentRunLoop] addTimer:timer forMode:NSDefaultRunLoopMode];
[timer fire];
NSLog(@"%d", -1%+3);
}
// 定时器调用此方法
- (void)pageChanged:(NSTimer *)timer;
{
static int i=0;
_pageControl.currentPage = i%3;
i++;
[self changePages:_pageControl];
}
- (void)createScrollView
{
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.frame];
self.scrollView = scrollView;
scrollView.contentSize = CGSizeMake(CGRectGetWidth(scrollView.frame)*imgNum, CGRectGetHeight(scrollView.frame));
scrollView.pagingEnabled = YES;
scrollView.backgroundColor = [UIColor blueColor];
scrollView.delegate = self;
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.bounces = NO;
for (int i = 0; i<imgNum; i++) {
NSString *imgName = [NSString stringWithFormat:@"image%d", i+1];
Carousel *carouselScroll = [[Carousel alloc] initWithFrame:CGRectMake(CGRectGetWidth(scrollView.frame)*i, 0, CGRectGetWidth(scrollView.frame), CGRectGetHeight(scrollView.frame)) andImage:[UIImage imageNamed:imgName]];
[scrollView addSubview:carouselScroll];
}
scrollView.scrollEnabled = YES;
[self.view addSubview:scrollView];
[scrollView release];
}
- (void)createPageControl
{
UIPageControl *pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(78, 600, 200, 30)];
self.pageControl = pageControl;
// pageControl.backgroundColor = [UIColor redColor];
pageControl.numberOfPages = imgNum;
[pageControl addTarget:self action:@selector(changePage:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:pageControl];
[pageControl release];
}
- (void)changePage:(UIPageControl *)pageControl
{
[_scrollView setContentOffset:CGPointMake(CGRectGetWidth(_scrollView.frame)*pageControl.currentPage, 0) animated:YES];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
_pageControl.currentPage = _scrollView.contentOffset.x/CGRectGetWidth(_scrollView.frame);
for (Carousel * obj in _scrollView.subviews) {
if ([obj isKindOfClass:[Carousel class]]) {
if (obj.zoomScale != 1) {
obj.zoomScale = 1.0;
obj.imgView.center = obj.center;
}
}
}
}
@end
注:使用MRC
四、NSTimer
NSTimer叫做“定时器”,它的作用如下
在指定的时间执行指定的任务
每隔一段时间执行指定的任务
开启:
每隔ti秒,调用一次aTarget的aSelector方法,yesOrNo决定了是否重复执行这个任务
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(id)userInfo repeats:(BOOL)yesOrNo;
停止:
通过invalidate方法可以停止定时器的工作,一旦定时器被停止了,就不能再次执行任务。只能再创建一个新的定时器才能执行新的任务
- (void)invalidate;
注意:UIScrollView无法滚动的解决办法
如果UIScrollView无法滚动,可能是以下原因:
没有设置contentSize
scrollEnabled = NO
没有接收到触摸事件:userInteractionEnabled = NO
没有取消autolayout功能(如果在Storyboard中添加了ScrollView的子控件,要想scrollView滚动,必须取消autolayout)
来源:oschina
链接:https://my.oschina.net/u/2429082/blog/496617