下载字体图标的两个网站;
国产的:阿里iconfont字库

推荐网站:icomoon字库

那么如何去下载使用呢?
首先点击下图进行页面的跳转,由于是外国的网站可能有点慢哦:

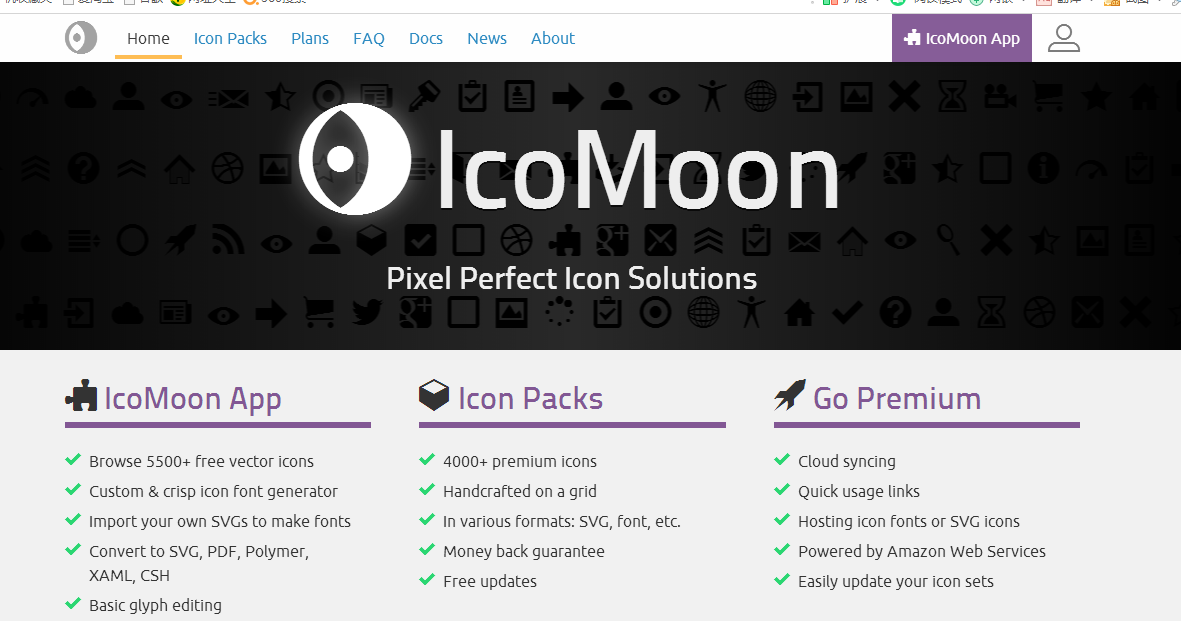
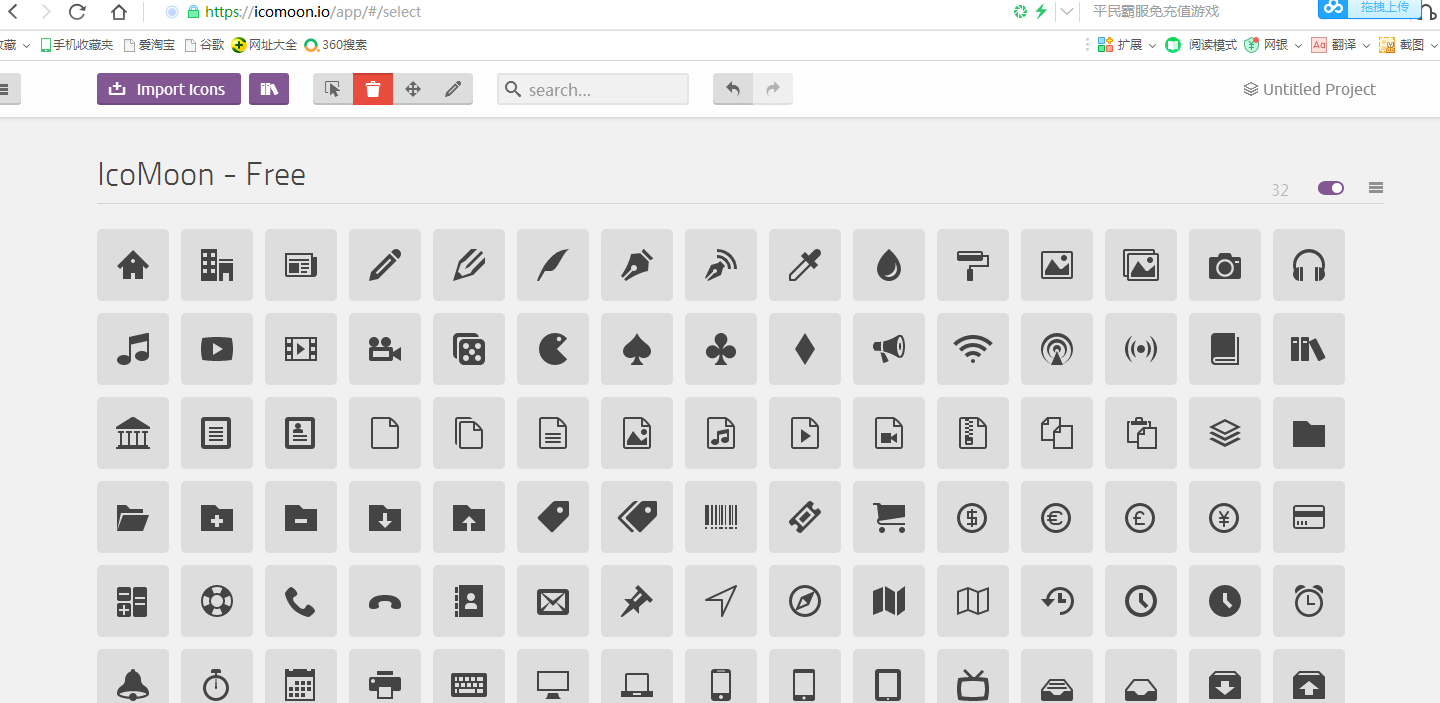
点击后跳转的页面:


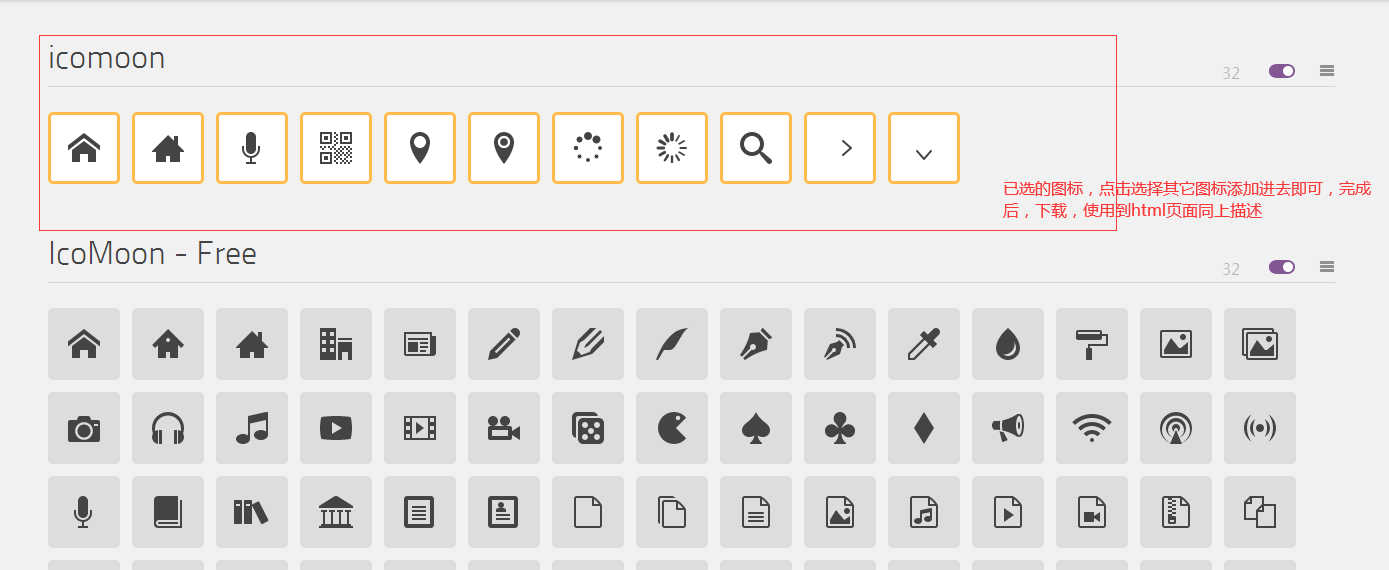
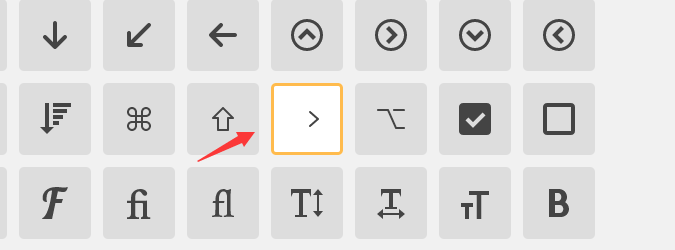
当选择下图图标,点击编辑图标时:



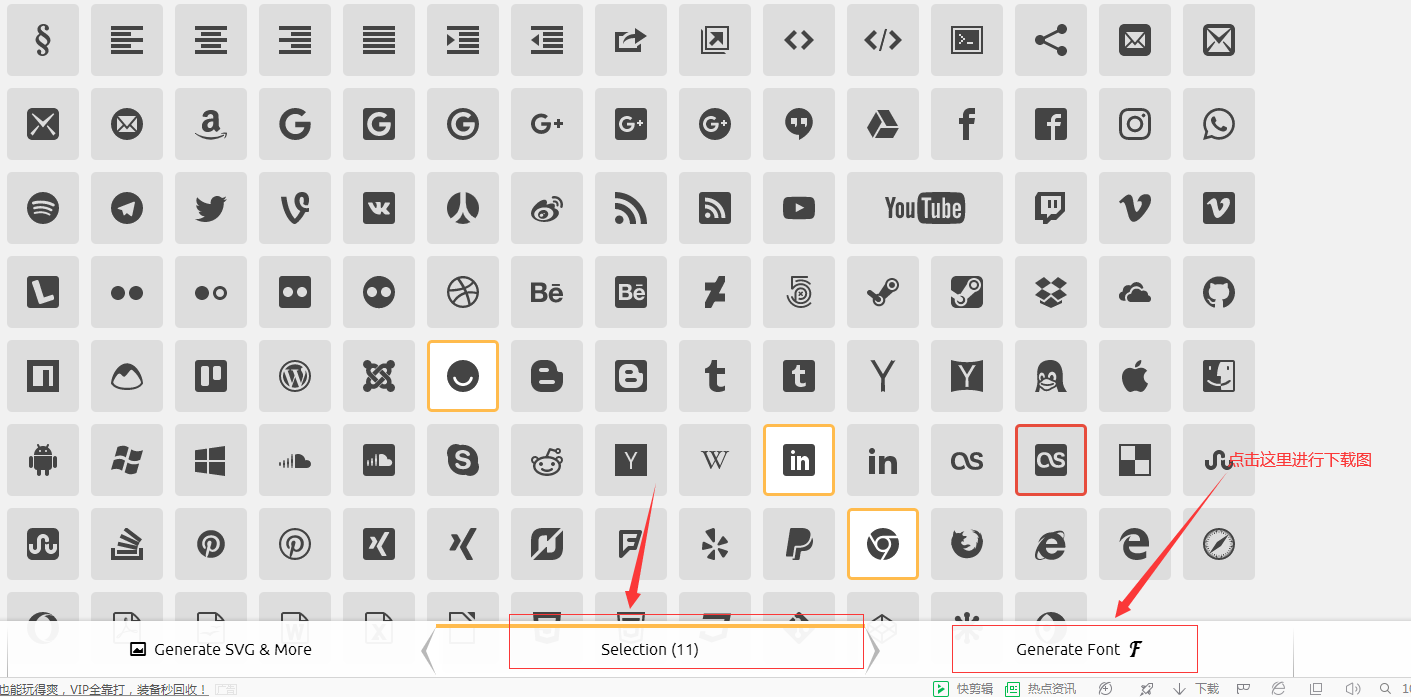
点击上图下载按钮进行,显示出页面:

下载完成得到该压缩包;

解压该压缩包;

该文件夹不能进行任意的删除
将fonts文件夹放入项目中;

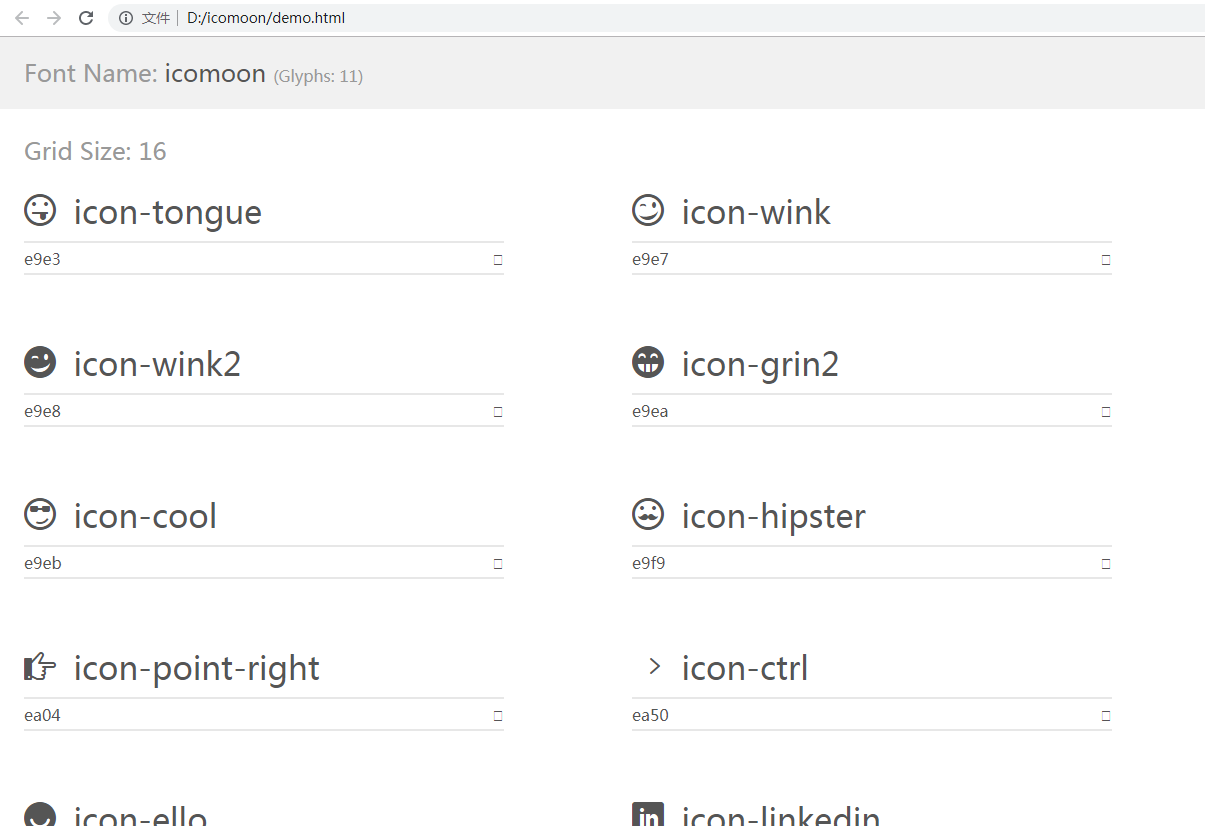
在谷歌浏览器中进行打开解压出文件夹中的;demo.html

打开该页面建议使用谷歌浏览器进行打开:
显示打开的页面:

接下来就进行开始使用;
进行书写其样式:
声明字体图标:
1 <style>
2 @font-face {
3
4 /* 字体图标 */
5 /* 1.这个字体的名称需要注意 */
6 font-family: 'icomoon';
7 /* 2. 一定要注意字体的路径问题 */
8 src: url('fonts/icomoon.eot?7kkyc2');
9 src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
10 url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
11 url('fonts/icomoon.woff?7kkyc2') format('woff'),
12 url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
13 font-weight: normal;
14 font-style: normal;
15 }
16 /* 给盒子添加图标 */
17
18 span {
19 font-family: 'icomoon';
20 font-size: 100px;
21 color: pink;
22
23 }
24
25 </style>
给span添加字体图标:

显示的最终效果

添加字体图标:
当发现添加的图标少了某一个的时候可以在原来的文件中进行添加所需要的图标
;