上次分享了移动端报表JS开发的系统概念,后来我又回去摸索了一些案例。之前接触到的FineReport的APP客户端可以用来打卡签到,就好奇研究了以下,这次就来聊一聊报表移动端开发如何实现定位功能。
在用FineReport设计模板的时候添加一个按钮控件,点击该按钮的时候,获取当前地理位置,并将该位置信息复制给某个单元格,最后在客户端填报当前模板即可。
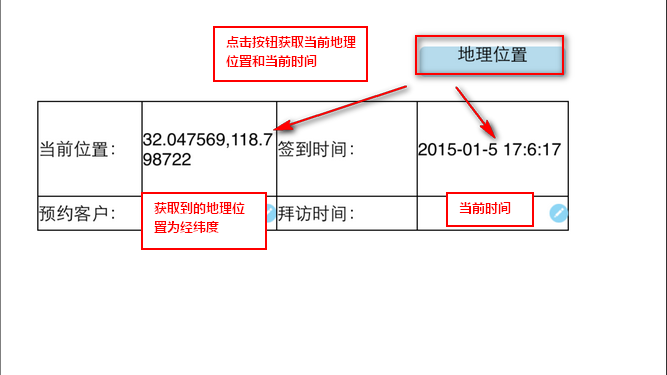
实现如下图所示效果,点击地理位置按钮获取当前位置与当前时间,并显示在下方对应的单元格中:

打开设计器,新建一张模板,按照如下图所示样式设计模板,其中E2单元格为按钮控件,控件名称为地理位置,C5为下拉框控件,E5为时间控件:

获取当前地理位置有两种方式,一个是点击按钮获取地理位置,一个是直接打开模板的时候就获取位置,示例中,我们是想实现通过点击按钮获取地理位置。
通过点击按钮获取地理位置
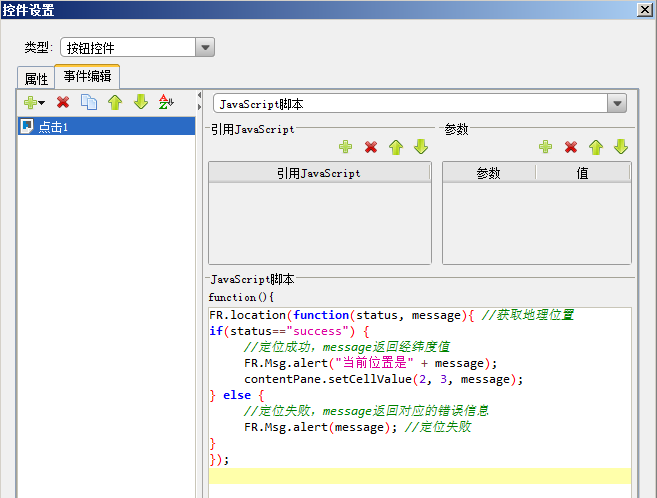
打开按钮的控件设置,为该控件添加一个点击事件,如下图:

js如下:
1. FR.location(function(status, message){ //获取地理位置
2. if(status=="success") {
3. //定位成功,message返回经纬度值
4. FR.Msg.alert("当前位置是" + message);
5. contentPane.setCellValue(2, 3, message);
6. } else {
7. //定位失败,message返回对应的错误信息
8. FR.Msg.alert(message); //定位失败
9. }
10. });- 但是该方法只在移动端有用,如果在web点击该按钮事件获取地理位置,则直接提示定位失败。
加载结束后获取当前位置
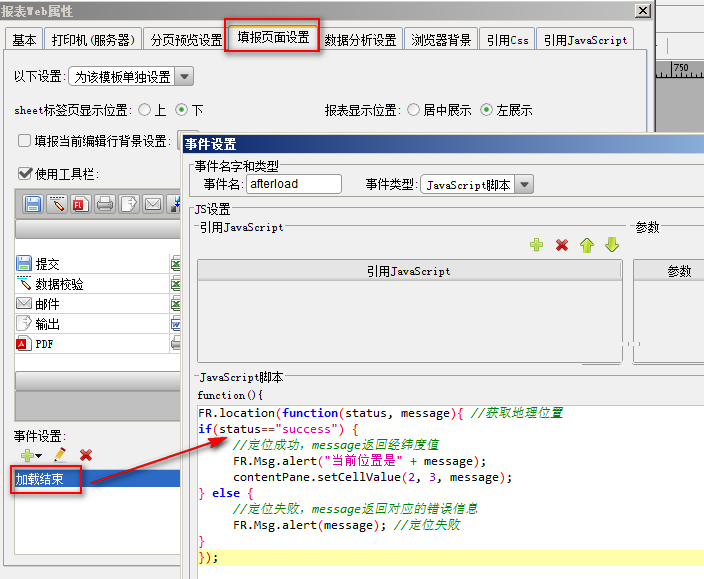
如果想在模板加载结束之后就获取到当前地理位置,那么只需要将上述代码添加到加载结束后事件中即可,打开模板,点击模板>模板web属性>填报页面设置,添加一个加载结束事件,如下图:

在模板中还需要将当前签到时间也赋值过去,所以还需要在按钮的点击事件中获取到当前时间,并赋值给E4单元格,js如下:
11. var myDate = new Date();
12. var mytime=myDate.getFullYear()+"-"+myDate.getMonth()+1+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
13. contentPane.setCellValue(4, 3, mytime);- 按钮点击事件全部js如下:
14
.
FR
.
location
(
function
(
status
,
message
)
{
//获取地理位置
15. if(status=="success") {
16. //定位成功,message返回经纬度值
17. FR.Msg.alert("当前位置是" + message);
18. contentPane.setCellValue(2, 3, message);
19. var myDate = new Date();
20. var mytime=myDate.getFullYear()+"-"+myDate.getMonth()+1+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
21. contentPane.setCellValue(4, 3, mytime);
22.
23. } else {
24. //定位失败,message返回对应的错误信息
25. FR.Msg.alert(message); //定位失败
26. }
27. });将该模板添加到数据决策系统的节点树上,其操作方法请查看添加模板,其中模板的预览方式为填报,如下图:
根据添加服务器章节介绍的操作步骤,用移动端登录该系统,访问该张模板,点击地理位置按钮获取当前地理位置和当前时间,如下图:
但是,FineReport获取到的地理位置是经纬度,如需要确定其具体位置,就需要另外转换。
移动端的开发还在持续学习中,感兴趣的朋友可以和我一起探讨研究。
来源:oschina
链接:https://my.oschina.net/u/2365939/blog/670310