This a translation of an article ( http://microservices.io/patterns/apigateway.html) originally written and copyrighted by Chris Richardson ( http://twitter.com/crichardson).
模式:API网关
背景
我们假设你使用微服务模式创建一个在线商店,并正在实现商品详情页面。你需要开发多个版本的商品详情用户界面:
用于桌面和手机浏览器的基于HTML5/JavaScript的UI - HTML通过服务端web应用生成
本地Android和iPhone客户端 - 这些客户端通过REST API与服务器交互
另外,在线商店应该通过REST API为第三方公开商品详情。
商品详情可以展示商品的许多信息。比如,Amazon.com上POJOs in Action详情页显示:
图书的基本信息,如标题,作者,价格等
图书的购买历史
是否有货
购买参数
与这本书同时被购买的商品
购买了这本书的用户还买了什么
用户评论
销售者的评分
...
既然在线商店使用了微服务模式,商品详情数据通过服务来展开。如:
商品信息服务(Product Info Service) - 商品基本信息如标题,作者
价格服务(Pricing Service) - 商品价格
订单服务(Order service) - 商品购买历史
库存服务(Inventory service) - 商品是否有货
评论服务(Review service) - 用户评论 ...
因此,显示商品详情的代码需要从所有这些服务获取信息。
问题
基于微服务应用的客户端如何访问这些独立服务?
推动力
微服务提供的API粒度通常与客户端的需求不同。微服务一般提供细粒度的API,这意味着客户端需要与多个服务进行交互。比如上面提到的,需要商品详情的客户端要从大量服务拉取数据。
不同的客户端需要不同的数据。比如,商品详情页面的桌面版通常比手机版更详细。
不同类型客户端的网络性能不同。如,移动网络一般比非移动网络更慢,延迟更高。当然,广域网(WAN)比局域网(LAN)要慢得多。这意味着手机本地客户端使用的网络与服务端web应用的LAN的性能特点区别很大。服务端web应用可以在不影响用户体验的情况下,向后端服务发送大量请求,但手机客户端只能发送少量的请求。
服务的划分可能会随时间而变化,因此需要对客户端隐藏。
解决方案
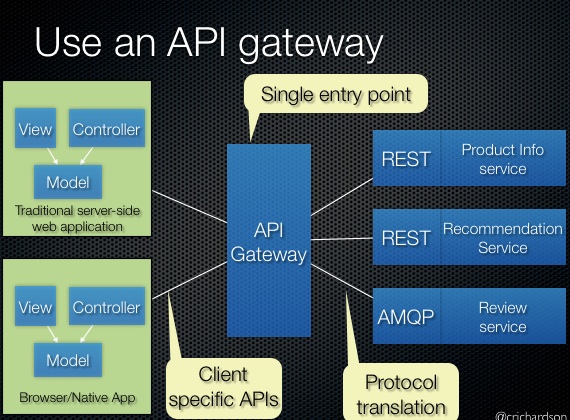
实现一个API网关作为所有客户端的唯一入口。API网关有两种方式来处理请求。有些请求被简单地代理/路由到合适的服务上,其他的请求被转给到一组服务。

相比于提供普适的API,API网关根据不同的客户端开放不同的API。比如,Netflix API网关运行着客户端特定的适配器代码,会向客户端提供最适合其需求的API。
API网关也可以实现安全性,比如验证客户端是否被授权进行某请求。
举例
结果
使用API网关有如下好处:
向客户端隐藏了应用如何被划分到微服务的
向每个客户端提供最优API
将调用大量服务的逻辑转到API网关,因而简化了客户端
减少了请求/往返数量。比如,API使客户端可以在一趟请求中向多个服务拉取数据。请求少了,开销就少了,因此提升了用户体验。API网关对手机应用来说是非常必要的。
API网关模式也有一些缺点:
增加了复杂度 - API网关自身也是一个需要被开发、部署和管理的部分。
增加了响应时间,因为多了API网关这个网络跃点 - 但是,对绝大部分应用,多一次往返的开销是不明显的。
问题:
如何实现API网关?如果为了伸缩以处理高负载,事件驱动/反应式(reactive)方法是最好的。在JVM上,基于NIO的库,如Netty, Spring Reactor也可以。NodeJS是另一选择。
相关模式
微服务模式提供了对该模式的需求。
已知用户
变更
未定
第一篇:一体化架构(Monolithic Architecture)
第二篇:微服务架构(Microservices Architecure)
来源:oschina
链接:https://my.oschina.net/u/2270032/blog/358173