序言
熟悉了TINY相关开源内容的同学都有一个印象,那就是Tiny框架的目录分得非常细,比如Tiny工程的目录结构是下面的样子的:

比如TinyUiEnterprise项目的目录结构是这样的:

再比如,我们开源的软件开发过程管理软件的地目录结构是这样的:

有少许的人看了之后,深以为然,而更多的人看了之后却觉得莫名其妙。所以今天就乱弹一下模块化。
什么是模块化?
百度了一下,发现下面的说法非常经典,就此引用一下:模块化是一种处理复杂系统分解为更好的可管理模块的方式。
百度百科中,关于模块化设计是这样描述的:
模块化设计,简单地说就是程序的编写不是开始就逐条录入计算机语句和指令,而是首先用主程序、子程序、子过程等框架把软件的主要结构和流程描述出来,并定义和调试好各个框架之间的输入、输出链接关系。逐步求精的结果是得到一系列以功能块为单位的算法描述。以功能块为单位进行程序设计,实现其求解算法的方法称为模块化。模块化的目的是为了降低程序复杂度,使程序设计、调试和维护等操作简单化。
前半拉和我想表述的意思没有太大关系,大家只要看我加粗变红了的部分,就可以了。
TINY框架模块化之后的效果
- 随心所欲:想要啥就要啥,不想要啥就不要啥
- 自动组装:只要通过POM依赖或去除依赖,就可以增加或去除某一功能及其相应配置
这么说说可能比较抽象,那我说几个场景。
比如:我们经常要写Servlet、Listener、Filter,而按照J2EE早期规范,这些东西的使用是要在web.xml中配置一些内容的,而这些配置的增加或删除就会导致程序的设计和调试的复杂化,而且用了Tiny框架的模块化方面的支持,程序员只要按规范开发这些东西就好,而不必对web.xml进行相关的修改,是不是对于开发和使用都非常方便了?
比如:我们要做一个UI组件,UI组件一般会涉及到各种JS资源、CSS资源、图片、视频、字体等静态资源,按照HTML规范,我们的开发人员要使用一个UI组件,一般情况下是要引入JS、CSS资源的,而引入的顺序又是非常有讲究的,如果程序员只是依赖一个Jar包就可以,而不用关心所有的这些静态资源的位置和处理,也不用关心JS、CSS的引入,是不是对于开发和使用都非常方便了?
比如:我们在开发项目的时候,一种情况下是整个项目都放在一起的,如果能把一个完整的项目分成多个高内聚低耦合的许多个模块,那么对于开发、测试、部署是不是更加方便?是不是就更容易复用?
当然,这里举的例子还只是冰山一角。
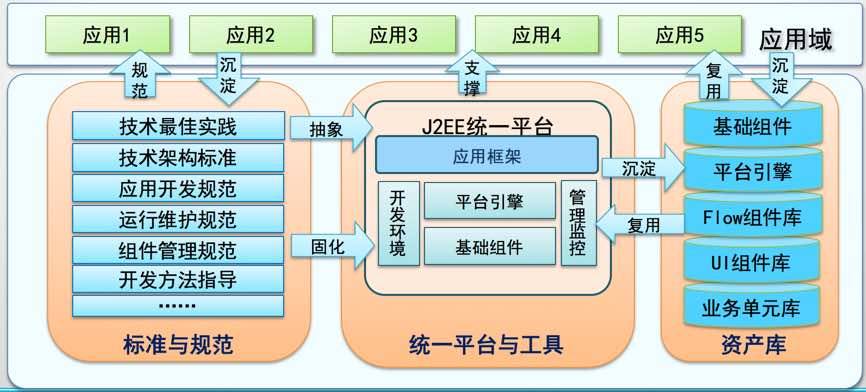
接下来看看一张TINY框架的架构图

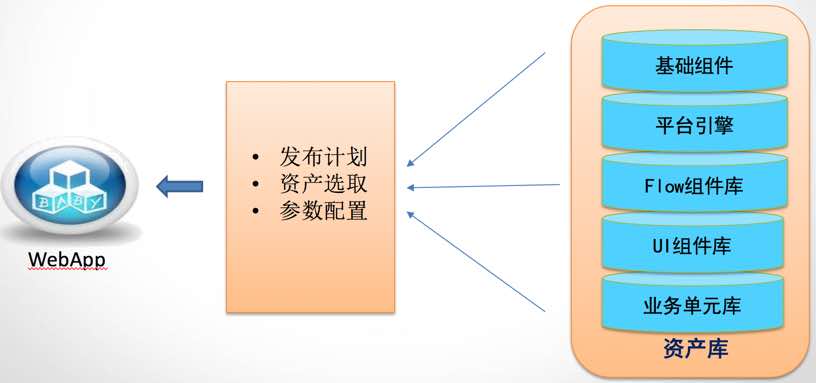
这个时候我们的发布模式就变成下面的样子:

一个软件应用的构建只不过是制订发布计划、资产选取和参数配置而已。
总结
这里只是举了几个简单的场景,但是为了实现模块化,TINY框架做了大量的工作,解决的各种问题也多了去了。所以,模块化不是想做就可以做的,它是一个系统性工程,而系统性工程其复杂度与实现难度都是非常高的。
限于篇幅,今天只是简单乱弹了一下,感兴趣的同学可以在下面留言或通过其他方式进行探讨。
来源:oschina
链接:https://my.oschina.net/u/1245989/blog/599338