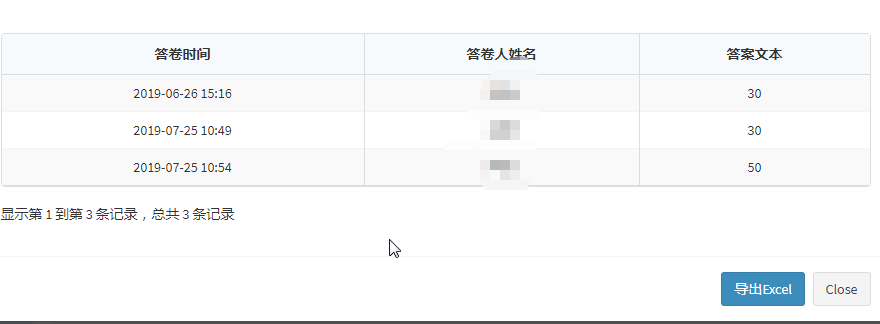
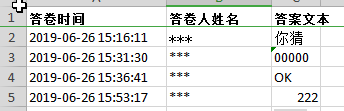
效果图:

官方网站:https://phpspreadsheet.readthedocs.io/en/latest/#getting-started
第一步:导入phpspreadsheet
在IDE里面利用composer安装,命令如下:
composer require phpoffice/phpspreadsheet第二步:在laravel项目中使用该插件
以下这段代码的逻辑是先把需要的数据写入excel然后保存在指定目录下,在前端利用a标签点击下载excel文件
$spreadsheet = new Spreadsheet();//实例化
$spreadsheet->setActiveSheetIndex(0);//设置excel的索引
$sheet=$spreadsheet->getActiveSheet();
/*设置单元格列宽*/
$sheet->getColumnDimension('A')->setWidth(20);
$sheet->getColumnDimension('B')->setWidth(15);
$sheet->getColumnDimension('C')->setAutoSize(true);
/*设置字体大小*/
$sheet->getStyle('A1:c1')->getFont()->setBold(true)->setName('Arial')->setSize(10);
//锁定表头
$sheet->freezePane('A2');
$sheet->setCellValue('A1','答卷时间')
->setCellValue('B1','答卷人姓名')
->setCellValue('C1','答案文本');
$sheet->fromArray($result,null,'A2');
$writer = new Xls($spreadsheet);
$pathUrl = public_path(). '\excel/';
$filePath=$pathUrl.$fileName;
//判断目录是否存在,如果不存在就新建
if(!is_dir($pathUrl))
mkdir($pathUrl,0755,true);
$writer->save($filePath); //保存excel通过代码可以看出我们可以通过一些特定的设置去控制生成的excel的样式,例如设置单元格宽度,设置字体大小和颜色等。这些可以根据需求自行设置。
前端点击按钮下载的代码如下:
$.ajax({
url:ajaxUrl,
type:'GET',
data:{
'_token':token,
'paperId':paperId,
'optionId':optionId
},
success:function (data) {
if (data.code===1){
if(data.data.length>0){
var path = data.data,//返回excel文件的地址
url = "{{asset('')}}"+path,//包装地址
createA=document.createElement('a');//创建一个a标签
createA.href=url;//给a标签设置href属性
document.body.appendChild(createA);//兼容火狐
createA.click();//给a标签绑定点击事件,通过a标签的href属性和点击事件实现下载的功能
document.body.removeChild(createA);
}
}else{
layer.msg(data.msg);
}
}
})如果各位大佬有更好的解决方法,欢迎留言讨论。
来源:oschina
链接:https://my.oschina.net/u/2826116/blog/3094266