使用SpriteBuilder创建精灵动画(Create sprite animations with SpriteBuilder)
在前面的章节中你已经学习了如何使用SpriteBuilder的时间轴功能创建动画了。接下来,你将学习如何为一个精灵(Sprite)文件添加动画。我们将给正在等待成为子弹的企鹅创建动画效果。
添加资源
在右边传送门下载我们准备的资源包:资源包传送门。
将其解压缩并拖动动画文件夹到您SpriteBuilder项目中。通过右键— Make Smart Sprite Sheet将资源设置为智能精灵表。点击发布按钮,这样SpriteBuilder会为您的精灵表生成纹理。

创建一个新的接口文件
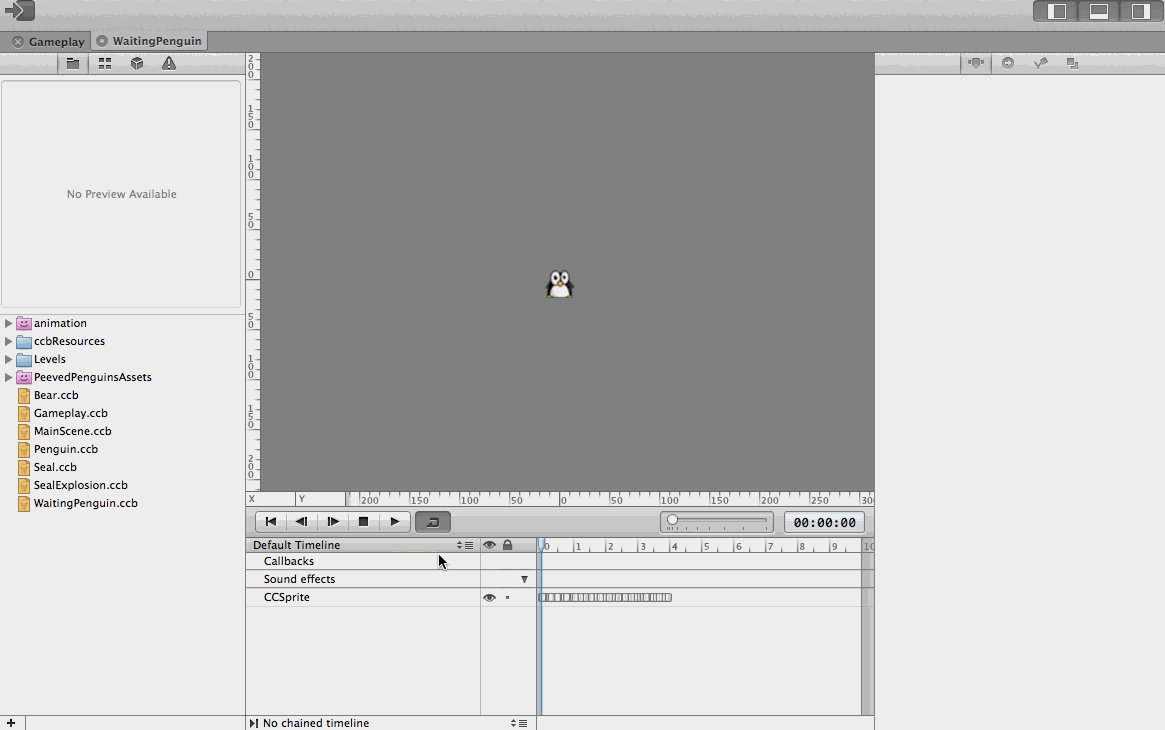
接下来,在SpriteBuilder中创建一个新的接口文件。称之为WaitingPenguin.ccb并选择Sprite作为根节点。一旦创建了文件,打开它,然后选择第一个动画帧作为新的精灵(默认框架animation/1.png):

设置动画
SpriteBuilder提供建立基于帧动画的简单方法:
选择您想要进行动画应用的精灵
从资源窗格(左)选择所有相关的图像
所选图像右击并选择“Create Keyframes from Selection”
根据帧的数量,你将不得不等待几秒钟。然后SpriteBuilder将所有图像添加到您的时间表。下面是一个简单的演练:

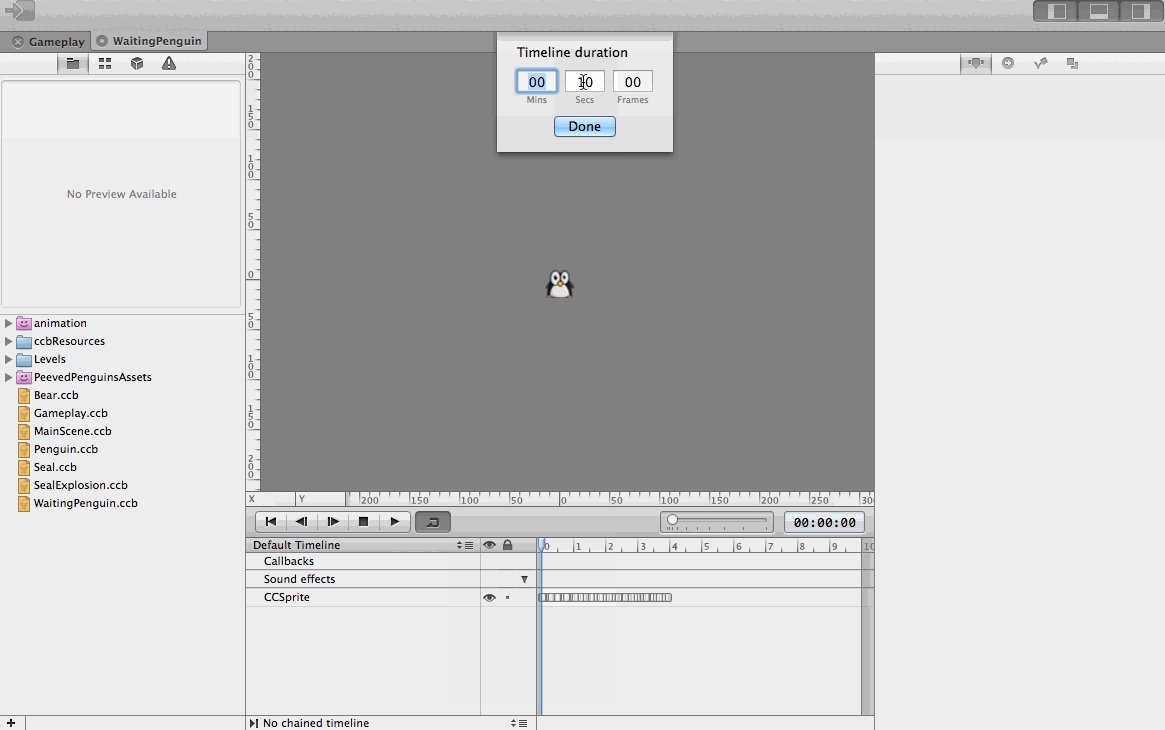
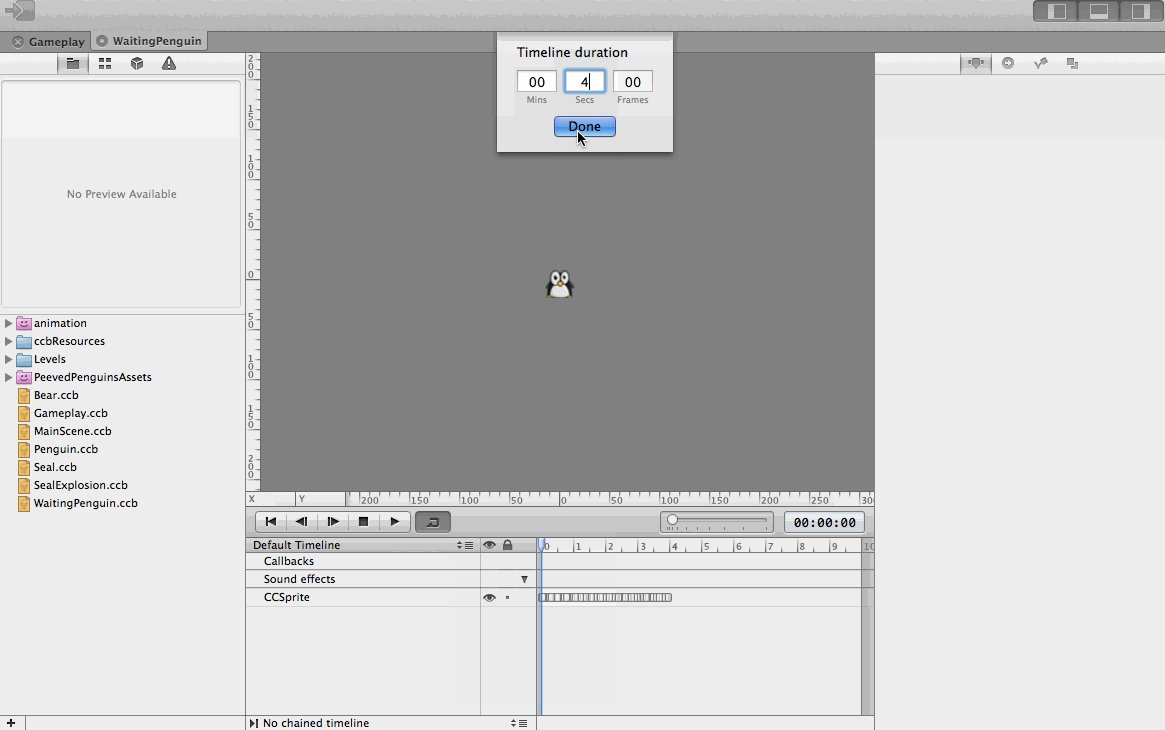
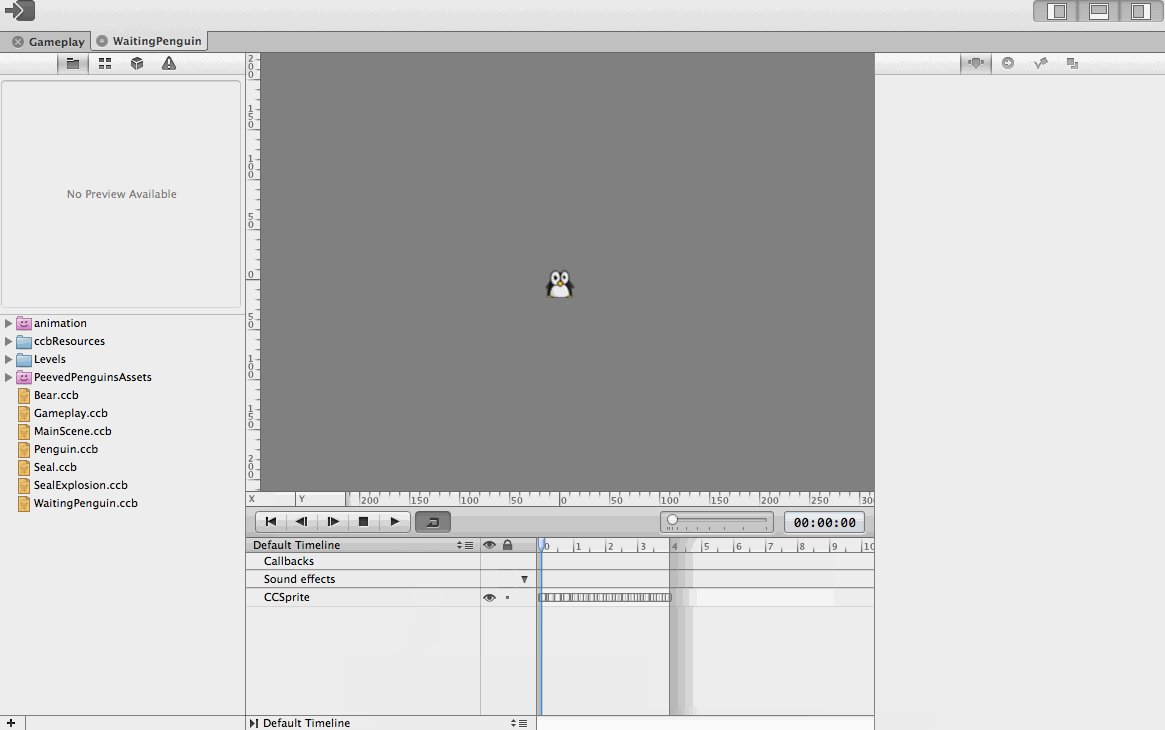
现在你有一个带动画的企鹅了!接下来,让我们来减少时间轴的长度。设置动画是约4秒。您还需要链接时间轴本身,从而使企鹅闪烁,跳跃在一个无限循环:

现在在加入等待企鹅到之前发布SpriteBuilder项目的游戏场景。
加入企鹅到游戏场景
拖动WaitingPenguin.ccb到Gameplay.ccb添加三个等待企鹅。确保等待企鹅是内容节点的子节点(否则他们不会与滚动出场景):

现在,发布和运行游戏。你应该看到三个企鹅闪烁和跳跃旁边的投石车:

不同步化处理的动画
动画看起来还不错-但奇怪的是所有企鹅的动画在完全相同的时刻执行。这是因为我们的时间轴已经启动了自动播放,这意味着动画只要物体进入画面就会开始播放。我们要改变这种状况,通过触发代码中动画的开始操作,而不是使用时间轴的自动播放的设置。
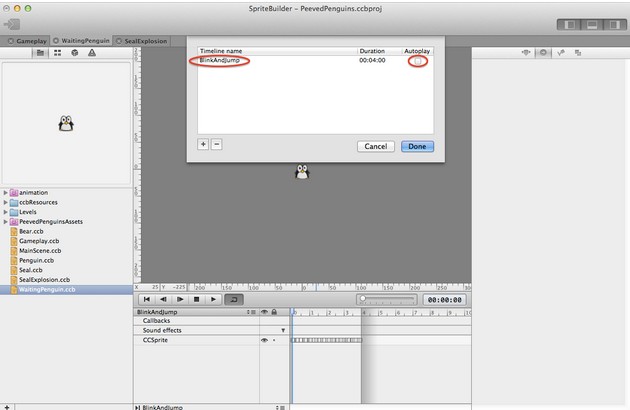
将默认的时间轴重命名为BlinkAndJump并关闭自动播放:

还要设置自定义类为WaitingPenguin,这样我们就可以通过添加代码来手动启动动画:

现在,发布您的项目并打开Xcode!
添加代码来运行动画
创建一个CCSprite类的子类并命名为WaitingPenguin。
现在,我们要实现didLoadCCB方法,其中将要产生一个随机数,将决定我们要多长时间后启动动画:
- (void)didLoadFromCCB
{
// generate a random number between 0.0 and 2.0
float delay = (arc4random() % 2000) / 1000.f;
// call method to start animation after random delay
[self performSelector:@selector(startBlinkAndJump) withObject:nil afterDelay:delay];
}之后,我们只需要实现这个方法来启动动画:
- (void)startBlinkAndJump
{
// the animation manager of each node is stored in the 'userObject' property
CCBAnimationManager* animationManager = self.userObject;
// timelines can be referenced and run by name
[animationManager runAnimationsForSequenceNamed:@"BlinkAndJump"];
}每个时间轴可以通过它的名称来启动引用。现在,构建并再次运行该项目:

这样我们的游戏看起来就更生动了吧~好的,精灵的动画就这样制作完成了!
原文:
在下一节也是我们的最后一节中,我们将讲一些关于细节上的优化,由此来结束我们的教程!转载请说明出处,wealpan将和您一起学习Spritebuilder!谢谢大家!
来源:oschina
链接:https://my.oschina.net/u/1185844/blog/204840