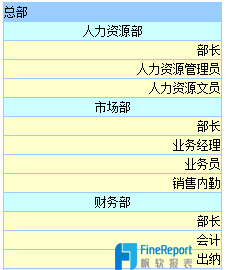
在对数据字段进行分类管理时,利用动态树折叠数据是一个很好的方法,也就是点击数据前面的加号才展开对应下面的数据,如下图。那这样的效果在制作报表时该如何实现呢? 下面以报表工具FineReport为例介绍。
 思路:
思路:
通过将模版设置为组织树报表,然后通过设置树节点按钮,最好通过数据分析预览或者form表单预览即可查看效果。
步骤:
1、 初步建立模板
建立模板就相当于建立一个excel的sheet,只不过是cpt的形式。把相应的字段拖到单元格内。
2、 增加树节点按钮
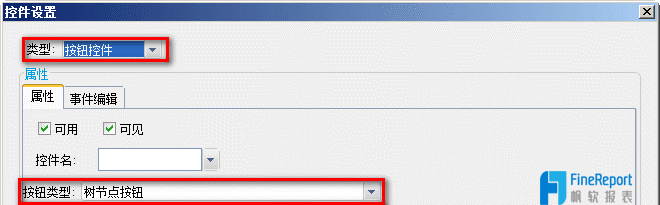
通过设置树节点按钮来实现折叠树,分别右击单元格A1、A2、A3,选择空间设置>按钮,按钮类型选择“树节点按钮”,设置如下:
 1、 保存与预览
1、 保存与预览
保存模板,点击设计器中的数据分析,在网页上的预览效果即如上述所示。
动态效果展示:
用户设置了折叠树按钮后,预览报表时没有动态树效果,可能是预览模式错误。
我们是通过按钮控件实现该功能的,而普通的分页预览是不会将控件显示出来,如下图所示:
 因此需要在op=view状态即数据分析下才能预览显示出效果。
因此需要在op=view状态即数据分析下才能预览显示出效果。
折叠树延伸
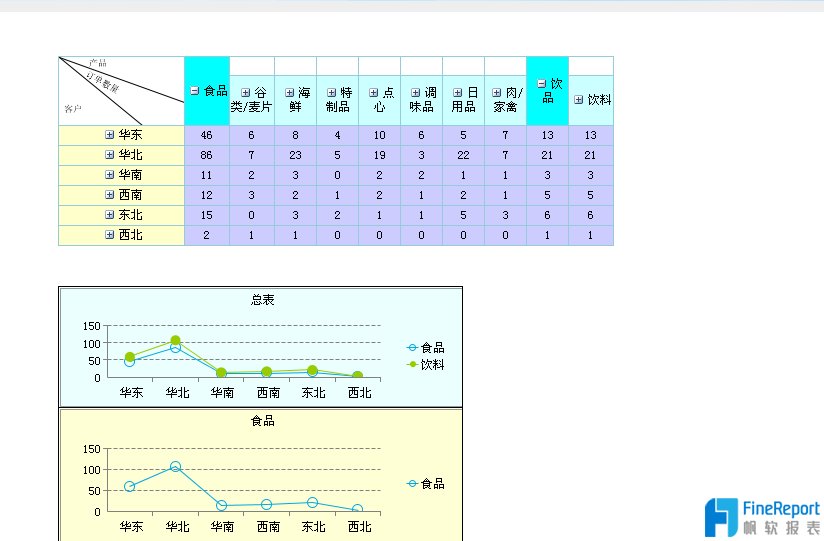
需要在双向折叠树中显示对应的图表,以便查看,如下图所示:
 具体步骤如下所示:
具体步骤如下所示:
1、建立双向折叠树:
首先建立一个双向折叠树,双向折叠树需要注意折叠树数据列不可位于同一行或者同意列
2、设定节点点击事件
为了实现双向折叠树与图标的交互,需要设置树节点的点击事件,通过点击事件将树节点的值作为参数传递给图表。
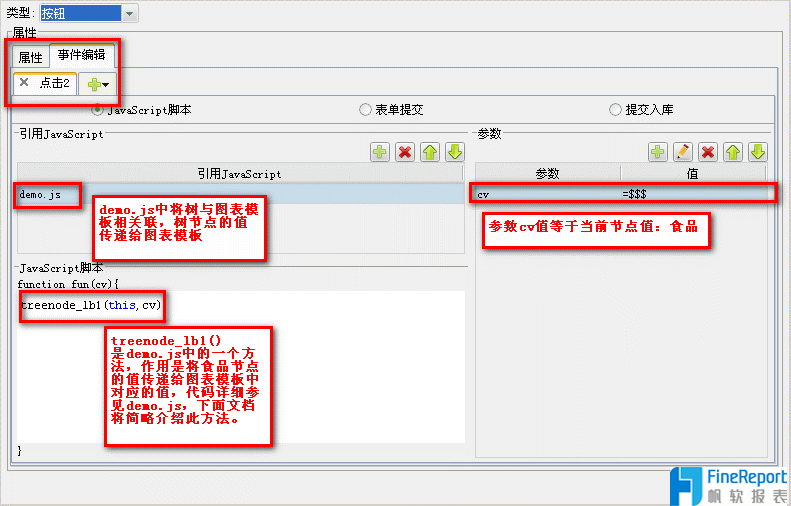
下面以效果图中食品节点为例来说明控件点击事件的设置。
食品节点事件效果图如下所示
 treenode_lb1()方法作用是传参,内容是:
treenode_lb1()方法作用是传参,内容是:
function treenode_lb1(treenode, cv) {
if (treenode.selected()) {
if (!window.fr_lb1_param){
window.fr_lb1_param = {};
}
window.fr_lb1_param[cv] = cv;
} else {
window.fr_lb1_param[cv] = null;
}
postParam();
}
demo.js中还有个方法是关联tree.cpt和tree_chart.cpt两个文档,内容是:
FR.doHyperlinkByPost('ReportServer?reportlet=demo/analytics/tree/tree_chart.cpt', {diqu:diqu_str,city:city_str,lb1:lb1_str,lb2:lb2_str,lx1:lx1_str,lx2:lx2_str},'iframe');
}
3、 图表模板的引入
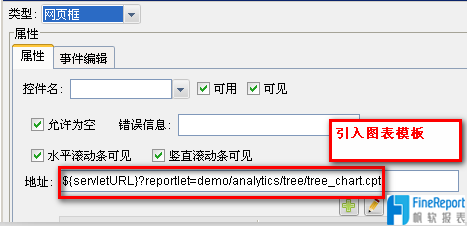
图表模板通过树模板中的一个网页框控件引入,属性如下,关联tree_chart.cpt
 上图中,控件名为空,即默认是iframe,如果设置控件名,则必须与最后一个方法中的名字对应
上图中,控件名为空,即默认是iframe,如果设置控件名,则必须与最后一个方法中的名字对应
4、图表模版的设置
图表模板中,需要设置根据树节点传参的条件设置。
综上可以看出,动态折叠树的设计思路是点击主格时,控制附属于该组的子项内容展开与折叠,由此到达数据分析的效果。
来源:oschina
链接:https://my.oschina.net/u/2365939/blog/737112