在昨天的博客(自定义ViewGroup(2))中,我们解决了多个手指交替滑动带来的页面的跳动问题。但同时也还遗留了两个问题。
- 我们自定义的这个ViewGroup本身还不支持onClick, onLongClick事件。
- 当我们给子View设置click事件后,我们的ViewGroup居然不能滑动了。
相对来讲,第一个问题稍稍容易处理一点,这里我们先说一下第二个问题。
onInterceptTouchEvent()的作用以及何时会被调用
onInterceptTouchEvent()是用来给ViewGroup自己一个拦截事件的机会,当ViewGroup意识到某个Touch事件应该由自己处理,那么就可以通过此方法来阻止事件被分发到子View中。
为什么onInterceptTouchEvent()方法只接收到来ACTION_DOWN事件??需要处理ACTION_MOVE,ACTION_UP等等事件吗??
按照google官方文档的说明:
- 如果onInterceptTouchEvent方法返回true,那么它将不会收到后续事件,事件将会直接传递给目标的onTouchEvent方法(其实会先传给目标的onTouch方法)
- 如果onInterceptTouchEvent方法返回false,那么所有的后续事件都会先传给onInterceptTouchEvent,然后再传给目标的onTouchEvent方法。
但是,为什么我们在onInterceptTouchEvent方法中返回false之后,却收不到后续的事件呢??通过实验以及stackoverflow上面的一些问答得知,当我们在onInterceptTouchEvent()方法中返回false,且子View的onTouchEvent返回true的情况下,onInterceptTouchEvent方法才会收到后续的事件。
虽然这个结果与官方文档的说法有点不同,但实验说明是正确的。仔细想想这样的逻辑也确实非常合理:因为onInterceptTouchEvent方法是用来拦截触摸事件,防止被子View捕获。那么现在子View在onTouchEvent中返回false,明确声明自己不会处理这个触摸事件,那么这个时候还需要拦截吗?当然就不需要了,因此onInterceptTouchEvent不需要拦截这个事件,那也就没有必要将后续事件再传给它了。
还有就是onInterceptTouchEvent()被调用的前提是它的子View没有调用requestDisallowInterceptTouchEvent(true)方法(这个方法用于阻止ViewGroup拦截事件)。
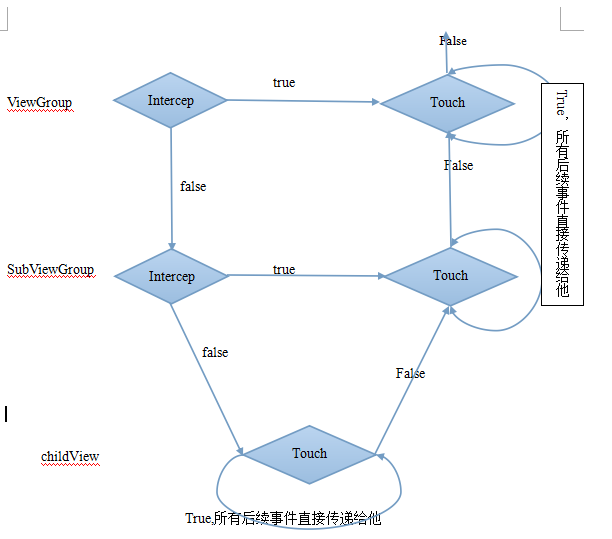
ViewGroup的onInterceptTouchEvent方法,onTouchEvent方法以及View的onTouchEvent方法之间的事件传递流程
画了一个简单的图,如下:

其中:Intercept指的是onInterceptTouchEvent()方法,Touch指的是onTouchEvent()方法。
好了,现在我们可以解决博客开头列出的第二个问题了,之所以为子View设置click之后,我们的ViewGroup方法无法滑动,是因为,子View在接受到ACTION_DOWN事件后返回true,并且ViewGroup的onInterceptTouchEvent()方法的默认实现是返回false(就是完全不拦截),所以后续的ACTION_MOVE,ACTION_UP事件都传递给了子View,因此我们的ViewGroup自然就无法滑动了。
解决方法就是重写onInterceptTouchEvent方法:
/**
* onInterceptTouchEvent()用来询问是否要拦截处理。 onTouchEvent()是用来进行处理。
*
* 例如:parentLayout----childLayout----childView 事件的分发流程:
* parentLayout::onInterceptTouchEvent()---false?--->
* childLayout::onInterceptTouchEvent()---false?--->
* childView::onTouchEvent()---false?--->
* childLayout::onTouchEvent()---false?---> parentLayout::onTouchEvent()
*
*
*
* 如果onInterceptTouchEvent()返回false,且分发的子View的onTouchEvent()中返回true,
* 那么onInterceptTouchEvent()将收到所有的后续事件。
*
* 如果onInterceptTouchEvent()返回true,原本的target将收到ACTION_CANCEL,该事件
* 将会发送给我们自己的onTouchEvent()。
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
final int action = ev.getActionMasked();
if (BuildConfig.DEBUG)
Log.d("onInterceptTouchEvent", "action: " + action);
if (action == MotionEvent.ACTION_DOWN && ev.getEdgeFlags() != 0) {
// 该事件可能不是我们的
return false;
}
boolean isIntercept = false;
switch (action) {
case MotionEvent.ACTION_DOWN:
// 如果动画还未结束,则将此事件交给onTouchEvet()处理,
// 否则,先分发给子View
isIntercept = !mScroller.isFinished();
// 如果此时不拦截ACTION_DOWN时间,应该记录下触摸地址及手指id,当我们决定拦截ACTION_MOVE的event时,
// 将会需要这些初始信息(因为我们的onTouchEvent将可能接收不到ACTION_DOWN事件)
mPointerId = ev.getPointerId(0);
// if (!isIntercept) {
downX = x = ev.getX();
downY = y = ev.getY();
// }
break;
case MotionEvent.ACTION_MOVE:
int pointerIndex = ev.findPointerIndex(mPointerId);
if (BuildConfig.DEBUG)
Log.d("onInterceptTouchEvent", "pointerIndex: " + pointerIndex
+ ", pointerId: " + mPointerId);
float mx = ev.getX(pointerIndex);
float my = ev.getY(pointerIndex);
if (BuildConfig.DEBUG)
Log.d("onInterceptTouchEvent", "action_move [touchSlop: "
+ mTouchSlop + ", deltaX: " + (x - mx) + ", deltaY: "
+ (y - my) + "]");
// 根据方向进行拦截,(其实这样,如果我们的方向是水平的,里面有一个ScrollView,那么我们是支持嵌套的)
if (orientation == Orientation.HORIZONTAL) {
if (Math.abs(x - mx) >= mTouchSlop) {
// we get a move event for ourself
isIntercept = true;
}
} else {
if (Math.abs(y - my) >= mTouchSlop) {
isIntercept = true;
}
}
//如果不拦截的话,我们不会更新位置,这样可以通过累积小的移动距离来判断是否达到可以认为是Move的阈值。
//这里当产生拦截的话,会更新位置(这样相当于损失了mTouchSlop的移动距离,如果不更新,可能会有一点点跳的感觉)
if (isIntercept) {
x = mx;
y = my;
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
// 这是触摸的最后一个事件,无论如何都不会拦截
if (velocityTracker != null) {
velocityTracker.recycle();
velocityTracker = null;
}
break;
case MotionEvent.ACTION_POINTER_UP:
solvePointerUp(ev);
break;
}
return isIntercept;
}
private void solvePointerUp(MotionEvent event) {
// 获取离开屏幕的手指的索引
int pointerIndexLeave = event.getActionIndex();
int pointerIdLeave = event.getPointerId(pointerIndexLeave);
if (mPointerId == pointerIdLeave) {
// 离开屏幕的正是目前的有效手指,此处需要重新调整,并且需要重置VelocityTracker
int reIndex = pointerIndexLeave == 0 ? 1 : 0;
mPointerId = event.getPointerId(reIndex);
// 调整触摸位置,防止出现跳动
x = event.getX(reIndex);
y = event.getY(reIndex);
if (velocityTracker != null)
velocityTracker.clear();
}
}
onTouchEvent收到ACTION_DOWN,是否一定能收到ACTION_MOVE,ACTION_UP...??? 收到了ACTION_MOVE,能否说明它已经收到过ACTION_DOWN???
其实根据上面所说的onInterceptTouchEvent方法与onTouchEvent方法之间事件传递的过程,我们知道这两个问题的答案都是否定的。
对于第一个,收到ACTION_DOWN事件后,ACTION_MOVE事件可能会被拦截,那么它将只能够再收到一个ACTION_CANCEL事件。
对于第二个,是基于上面的这一个情况,ACTION_DOWN传递给了子View,而onInterceptTouchEvent拦截了ACTION_MOVE事件,所以我们的onTouchEvent方法将会收到ACTION_MOVE,而不会收到ACTION_DOWN。(这也是为什么我在onInterceptTouchEvent方法的ACTION_DOWN中记录下位置信息的原因)
还有一个问题就是,如果我们单纯的在onTouchEvent中: 对于ACTION_DOWN返回true,在接收到ACTION_MOVE事件后返回false,那么这个时候事件会重新寻找能处理它的View吗?不会,所有的后续事件依然会发给这个onTouchEvent方法。
让ViewGroup支持click事件
这里我们是在onTouchEvent中对于ACTION_UP多做了一些处理:
- 判断从按下时的位置到现在的移动距离是否小于可被识别为Move的阈值。
- 根据ACTION_DOWN和ACTION_UP之间的时间差,判断是CLICK,还是LONG CLICK(这里当没有设置long click的话,我们也可将其认为是click)
case MotionEvent.ACTION_UP: //先判断是否是点击事件 final int pi = event.findPointerIndex(mPointerId); if((isClickable() || isLongClickable()) && ((event.getX(pi) - downX) < mTouchSlop || (event.getY(pi) - downY) < mTouchSlop)) { //这里我们得到了一个点击事件 if(isFocusable() && isFocusableInTouchMode() && !isFocused()) requestFocus(); if(event.getEventTime() - event.getDownTime() >= ViewConfiguration.getLongPressTimeout() && isLongClickable()) { //是一个长按事件 performLongClick(); } else { performClick(); } } else { velocityTracker.computeCurrentVelocity(1000, maxFlingVelocity); float velocityX = velocityTracker.getXVelocity(mPointerId); float velocityY = velocityTracker.getYVelocity(mPointerId); completeMove(-velocityX, -velocityY); if (velocityTracker != null) { velocityTracker.recycle(); velocityTracker = null; } } break; -
这里只列出了对于ACTION_UP事件的处理(其余部分和上一片博客中的相同),现在我们应该可以为咱们的ViewGroup设置click事件了吧:)
来源:oschina
链接:https://my.oschina.net/u/214372/blog/196608