uni-app跨平台APP开发
uni-app 介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
适用平台:Android、iOS、微信小程序。实现了一套代码,同时发布到Android、iOS、微信小程序。
官方:https://uniapp.dcloud.io/
开发
开发工具
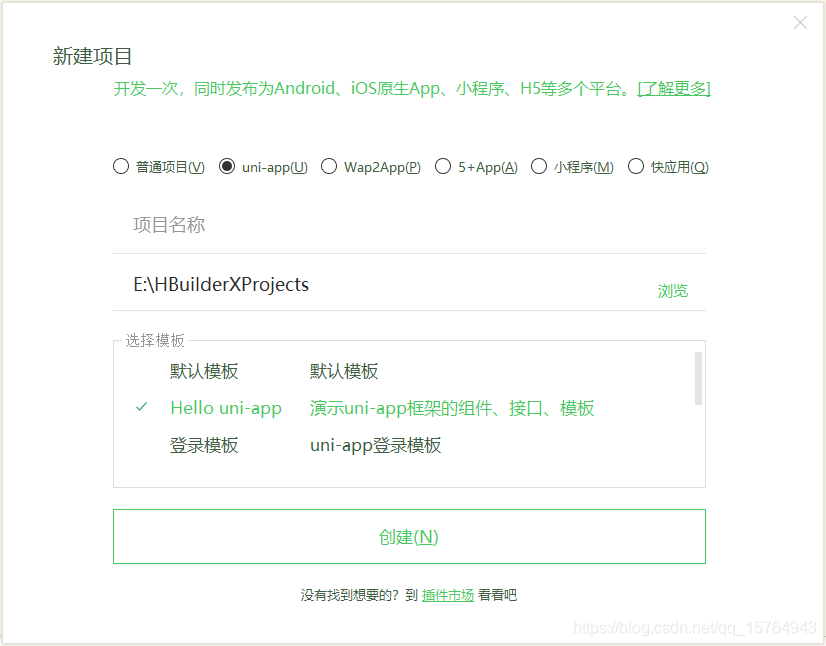
(1)HBuilderX
下载地址:http://www.dcloud.io/hbuilderx.html
(2)微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilderX模拟器连接
夜神模拟器 下载地址:https://www.yeshen.com/
(1)打开夜神模拟器
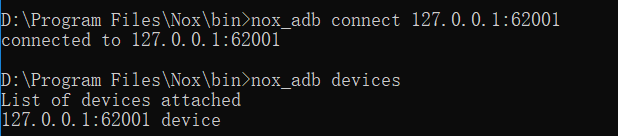
(2)找到模拟器安装目录,执行以下命令
nox_adb connect 127.0.0.1:62001
nox_adb devices

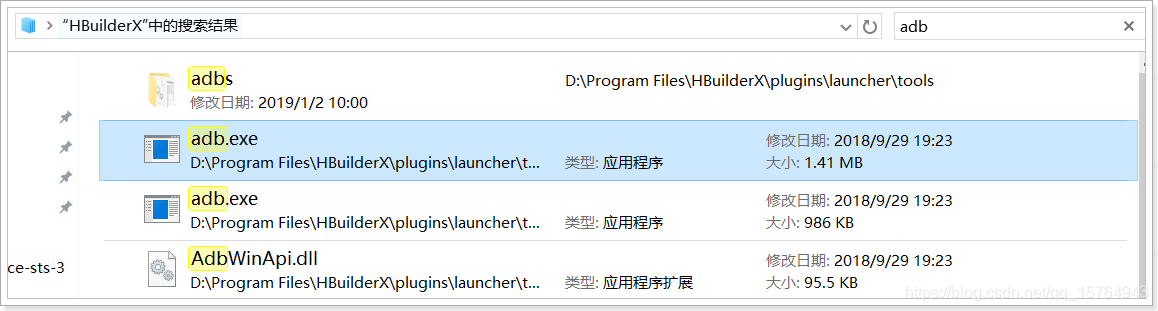
(3)找到hbuilder的adb.exe路径
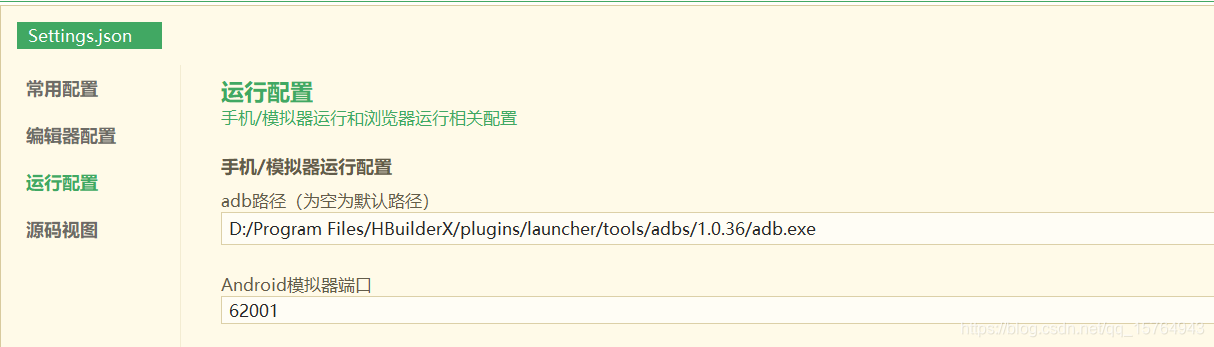
(3)设置端口号
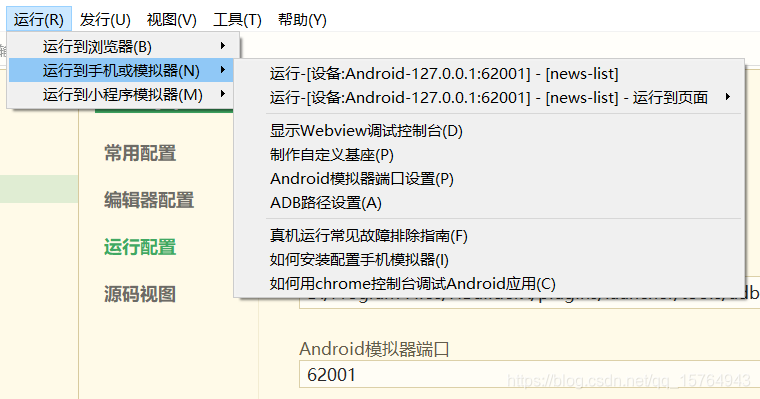
(4)选择项目运行-模拟器
框架介绍
官方:https://uniapp.dcloud.io/frame
目录结构
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的地方,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
生命周期
参考官方:https://uniapp.dcloud.io/frame?id=应用生命周期
路由
参考官方:https://uniapp.dcloud.io/frame?id=路由
页面样式与布局
参考官方:https://uniapp.dcloud.io/frame?id=页面样式与布局
配置
pages.json
参考官方:https://uniapp.dcloud.io/collocation/pages
manifest.json
参考官方:https://uniapp.dcloud.io/collocation/manifest
组件、接口
参考官方:
https://uniapp.dcloud.io/component/README
https://uniapp.dcloud.io/api/README
参考官方提供示例模板
全局变量、方法
(1)定义
在App.vue的script标签中定义,如:
global.root = '全局的值';
global.isAuth = function(){
return false;
}
(2)使用
在需要使用的页面中使用
变量:root
方法:isAuth()
来源:CSDN
作者:平揽星尘
链接:https://blog.csdn.net/qq_15764943/article/details/85604647