基于上面2节内容,我们搭建了AR9的开发环境,配置好了数据源。在本节,我们以官方提供的3个中文图文并茂的报表来展示AR9的功能,并通过实战的方式一一分享。
以往做报表相关的工作时,最害怕的是报表的UI设计工作,当遇到一个布局非常复杂的报表,往往会花上两、三时间才能完成报表的UI设计工作。造成这一问题的原因除了报表本身比较复杂之外,其中一个主要原因就是报表设计器没有提供足够多的功能来辅助报表的UI设计工作。
ActiveReports 是一个非常容易使用控件,可有一些功能却经常被遗忘---例如AR报表的配置菜单。
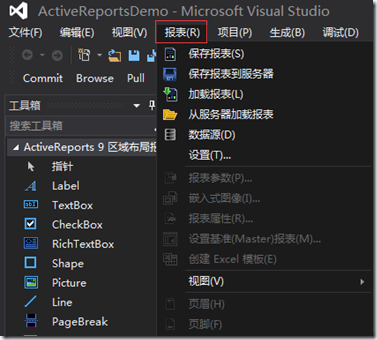
当我们打开ActiveReports报表设计画面时(如双击*.rdl、*.rpx、*.rdlx),我们最关心的可能是工具箱和属性窗口,而没有注意到VS菜单栏上面的 报表菜单选项,报表菜单总共有6个菜单项,保存报表、报表报表到服务器、加载报表、从服务器加载报表、数据源、设置等。接下来就主要谈一谈设置菜单项。
1、可选的标尺单位
ActiveReports提供了Inches(英寸)和Centimeters(厘米)两种标尺单位,我们可以根据自己的需要来选择适合于自己的标尺单位,从而省去了繁琐的长度换算工作。(备注:默认单位是英寸)
2、可选的对齐方式
ActiveReports 提供了SnapLines(按边线对齐)和Snap to Grid(按表格对齐)两种对齐方式。当选择SnapLines时,可以根据对齐辅助线来判断控件之间的相对位置关系;当选择Snap to Grid时,通过鼠标移动控件的最小单位是一个单元格的距离,而且可以根据单元格的数量来判断控件的正确位置。
3、可选的网格间距
当选择Show Grid(显示网格)时,在报表的设计视图中会显示网格,而且网格数量是可以调整的。选择合适的标尺单位和网格数量能为我们判断空间的位置带来便利,比如:标尺单位选择Centimeters(厘米),网格数量设置为10*10,此时相邻网格之间的距离恰好是1mm。
了解报表布局后,下面我们通过3个官方提供的demo进行实战操练。
报表实战1:常规报表--数据清单--客户清单
本实例,通过组合使用AR报表的Lable、TextBox控件,来实现表格展现客户数据。
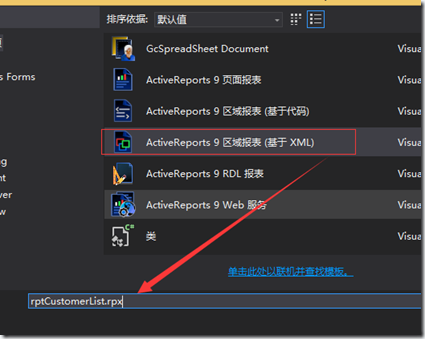
Step 1: 新建一个 rptCustomerList.rpx 报表文件
Step 2: 新建数据源
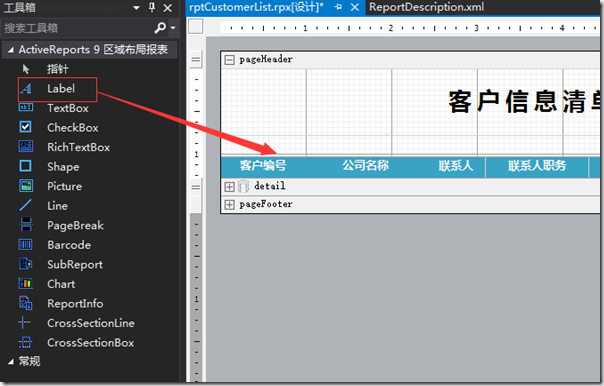
Step 3:设计PageHeader(报表头)
依次拖入AR9的Label控件,修改显示的文字、并调整背景色。
在Pageheader左上角,添加TextBox,按照下面截图修改汇总算法--可实现对当前页面用户信息进行汇总。
Step 4 设计Detail(报表数据区域)
设计Detail区域,可通过Step 3的办法,从AR9工具箱拖入TextBox控件,修改DataField字段内容。
这里我们使用一个AR报表设计的小技巧:直接从报表资源管理器中选择字段拖入Detail区域。
Step 5 设计PageFooter区域
至此,我们通过上面的实战步骤,完成了客户清单报表。
小技巧:通过报表设计器下面的设计器、脚本、预览可方便的实现报表设计、预览效果,效率非常高。
快速验证一下效果吧:
怎么和官网的不一样呢?
呵呵,请在脚本中添加如下脚本,用于修改行变色:
RowNo = ((RowNo % ) == .detail.BackColor =.detail.BackColor =++ =
报表实战2:常规报表--图表报表--常规图表
本实例中,通过用报表控件Chart展示图表数据,更直观。
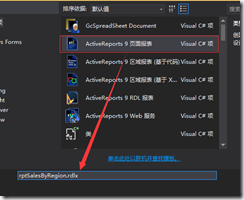
Step 1:新建rptSalesByRegion.rdlx报表
Step 2:新建数据源
Step 3:添加Chart报表控件
选择显示为柱形图--堆积图,通过选中Chart后再单击属性对话框。
Step 4: 填充Chart数据
还可以通过选择Chart后,单击图表数据进行修改:序列(系列)、类别分组、序列分组数据填充操作。
在这个例子中,我们分别按照如下数据进行操作:
-
拖动“销售量”到序列数据区域
-
拖动“类别名称”到X轴数据区域
-
拖动“货主地区”到序列分组区域
Step 5: 预览运行效果
报表实战3:常规报表--条形码--国航机票
在这个实例中,我们通过条形码和AR9新出的圆角设计进行一个类似国航机票的报表实战。
Step 1:新建 rptFlightBarcode.rdlx 报表和数据源
添加报表、数据源,请参加本文的第1个例子,用到的数据源SQL:
select 航班信息.* from 航班信息 order by ID;
Step 2:设计报表的背景图
添加一个嵌入式的图像
添加Image报表控件,并设置国航机票的背景图片。
Step 3:添加条形码
上面添加了Image控件后,我们来添加条形码控件。
配置条形码属性
-
LayerName:设置为Layer1。我们为了方便管理,数据控件统一放在Layer1层。
-
Symbology:设置为Ansi39类型条形码。
-
Value: 设置条形码数据,可指定当前机票的ID号。
备注: ActiveReports 提供的Barcode控件支持37种条码格式,其中包括:Code39码、Code25码、ITF25码、Matrix25码、UPC-A码、UPC-E码、EAN-13码、EAN-8码等一维条码和PDF417等二维条码。
Step 4:添加数据区域
添加完背景图片、条形码后,开始拖动数据字段填充乘客、出发点等数据信息。
有时候设计报表,在多个层之间控制非常不方便,明明选中了,但是报表就是无法编辑数据。
这里给大家分享一个AR9新增的小技巧:在AR报表中,多个图层直接切换可见性、是否选中,请通过在VS工具栏空白处单击右键,选择ActiveReports 9:
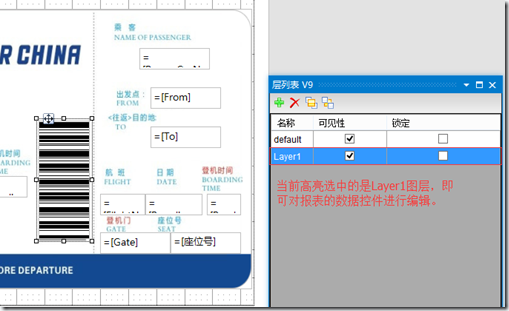
然后激活图层管理---层列表 V9:
Step 5: 运行完整的demo效果:
官方提供的完整demo和中文数据库文件下载地址:
为了方便共享和交流,还可通过Git@OSC进行Watch。
----------------------------------------------------------------------------------------------------------
ActiveReports 9实战教程目录:
来源:oschina
链接:https://my.oschina.net/u/1789896/blog/353766