恍然大悟又 --可以用CSS3的box-sizing来设置下文中的"正常盒子"和"不正常盒子/怪异盒子"
* 正常盒子 box-sizing:content-box
* 不正常盒子 box-sizing:border-box;
缘由
我们经常要写一个<input type="text"><input type="button">的搜索框,因为已经写习惯了,总是拿来就写,没有注意一些特殊的地方.今日,女神学CSS的时候遇到问题,拿来问我,一开始我觉得就那样写就是了,不那样写肯定出问题,但是细究之下,毛骨悚然...
几个值得注意的地方
-
我们知道,两个input之前是有间隙的,所以,如果不想让他俩手拉手,而是肩并肩的挨着的话,你需要这样写两个挨着的input
<input type="text"><input type="button"> <!--也可以这样--> <input type="text"><!--这行注释拉近了他们的距离/笑 --><input type="button"> -
input[type = button/reset/submit]这三个家伙是有默认的padding,border,margin值的.但是一般的我们在开始都是清除默认样式,例如最简单的这样
*{ padding:0; margin:0 }- 这里就清除了button三兄弟的默认padding值
- 三兄弟默认的 border宽度是2px,还有个默认的灰色,所以我们一般会用"自己喜欢的颜色"来重新设置他们的border,顺便重新设置下宽度,例如这样
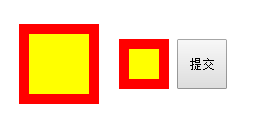
border:1px solid red- 接下来就是最重要的!!! button三兄弟的盒子模型不是正常的盒子模型,也就是说,button是不正常的盒子
正常盒子和不正常的盒子

-
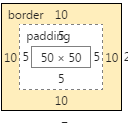
正常盒子 (非怪异模式) 比如我们设置了一个div,或者input[type=text],我如下写它的CSS样式
height:50px; width:50px; border:10px solid red; padding:5px; background:yellow通过chrome查看它的盒子模型

我们发现正常的盒子模型:
-
其"可视高度" = width(我们手动设置的50px)+padding(5px2)+border(10px2) = 80px
-
width < padding < border是向外堆叠的,一层一层构成了其"可视高度"
-
-
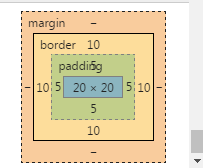
不正常的button盒子
height:50px; width:50px; border:10px solid red; padding:5px; background:yellow
不正常的盒子:-> 特质button/submit/reset的input
-
其"可视高度" = width(我们手动设置的)
-
width > padding > 内容 是一层层的向里堆叠的.如果手动设置了width和padding,其内容的高度(或者宽度)会被自动压缩
-
怪异模式与box-sizing
-
其实一个盒子实际占据的空间(下面叫实际宽度)是由它的"可是宽度"+ margin决定的.
-
我们一般在开发中会把所有的盒子都改写成border-box模式即 ` *{ box-sizing: border-box }
`
- box-sizing:border-box
- 实际宽度 = 手动设置的width + margin,(盒子的padding,border会向内挤占,真实"content"的宽度会变小)
- box-sizing: content-box
- 实际宽度 = 手动设置的width + padding + border + margin(盒子内部的"content"宽度就是我们手动设置的width,padding,border会向外挤占盒子的真实宽度)
- box-sizing:border-box
来源:oschina
链接:https://my.oschina.net/u/2535480/blog/678843