
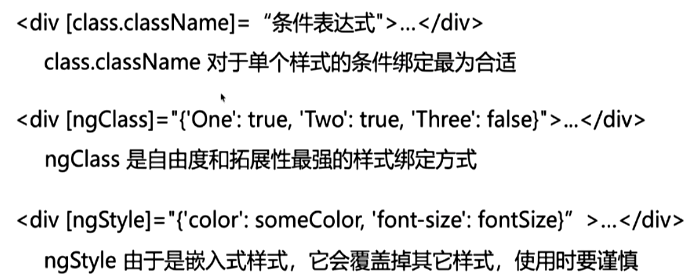
- class.className 直观,适合单一class的显示和隐藏
- ngClass 非常灵活 , 可以同时操作几个类的改变 true为显示,false为失效
- ngStyle 适合特殊需求,不需要class
子组件HTML<ul [ngStyle]="{'background-color':backgroundColor}"></ul>
子组件ts
@Input() backgroundColor = '#fff';
父组件HTML
<app-scroll-table-tab
backgroundColor="#ccc"
></app-scroll-table-tab>