关键字: 表单设计器, 字段验证. workflow,ccform, ccBPM. 工作流快速开发平台 工作流流设计 业务流程管理 asp.net 开源工作流
bpm工作流系统 java工作流主流框架 自定义工作流引擎
说明:对控件的用户输入采取输入控制,与输入后的校验。比如校验是否是e-mail, 是否是手机号,身份证号等等。
一、设置步骤
操作路径:字段属性, 扩展设置,脚本验证。
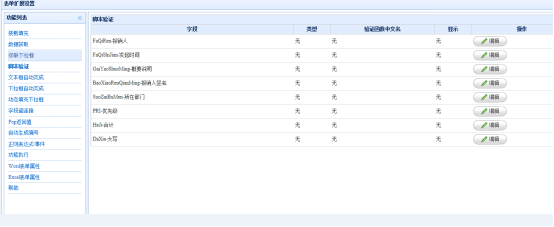
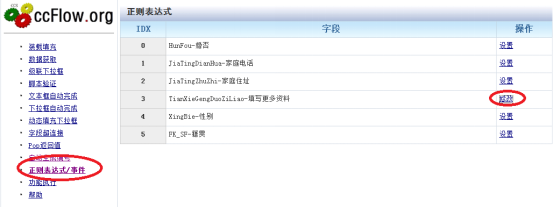
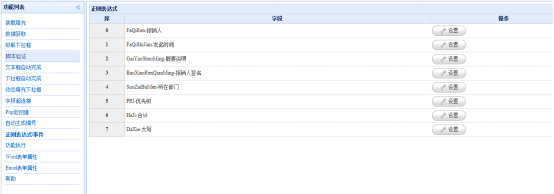
字段列表:
验证邮政编码设置:

函数库分为:系统函数库,与我自己定义的函数库。
系统函数库是ccBPM系统自带的函数库,它包括一些基本的,通用类型的验证,比如:电话、邮件、邮政编码。
如果验证需要特殊的验证,那就需要自定义函数库了,如何定义个性化的函数请参考下一章节。
点保存按钮就可以了,系统将会自动返回字段列表。
这样的一个脚本验证就完成了,把它非常方便了为用户的输入完成了验证设置。
二、如何设置自定义验证函数?
按照如下步骤设置:
第1:建立一个js脚本文件。
第2:根据此脚本文件的事件,D:\ccflow\trunk\DataUser\JSLib对应的文件目录里。
比如:onblur事件函数放在onblur目录里,onkeypress事件函数放在onkeypress目录里。
函数名必须为小写,事例如下:
| function isMobil(ctrl) { var patrn = /^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(ctrl.value)) { alert('非法的手机号码.'); return false; } return true } |
3.脚本验证的工作原理
系统函数的目录为:
D:\ccflow\trunk\Data\JSLib
用户自定义的函数目录为:
D:\ccflow\trunk\DataUser\JSLib
表单设计器自动产生的脚本文件位与
D:\ccflow\trunk\DataUser\JSLibData
在你执行保存时,表单设计器就把所有的函数调取出来,生成一个脚本验证文件,此文件命名的格式为。表单编号+”.js”。并存放在:D:\ccflow\trunk\DataUser\JSLibData 目录下面。
表单载入时,就把此脚本文件自动的调入到界面上。
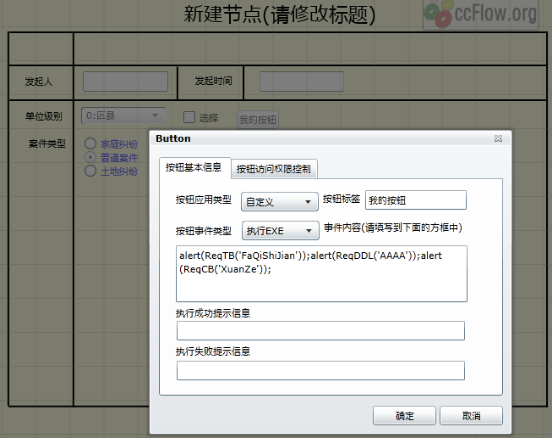
三、如何通过获取表单控件值(使用ccform内置函数)?
我们知道在ccform表单设计器中有4种控件分别是dropdownlistbox, textbox,checkbox,ridionbutton.

系统内置了三个函数,分别是获取相应对象的值,请参考以上图片。
ReqTB 获取TextBox类型字段的输入值。
ReqDDL 获取DropDownListbox的选择值。
ReqCB 获取CheckBox的值。
四、如何在提交前做一个完整的表单输入验证?
关键字: ccform 字段验证工作流程引擎提交前输入完整性验证
设置步骤:
建立一个自定义的js文件,放在D:\ccflow\trunk\DataUser\JSLibData\下面。
命名格式为表单ID+”_Self.js”。比如:ND1701_Self.js
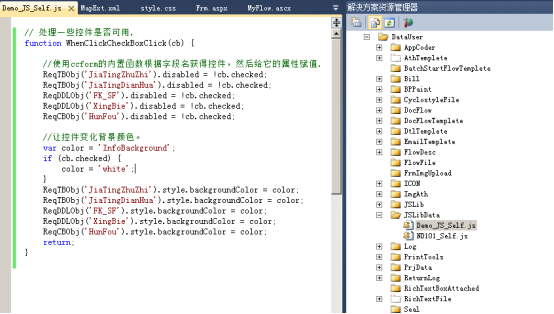
在自定义js文件(ND1701_Self.js)中创建一个一个校验函数。
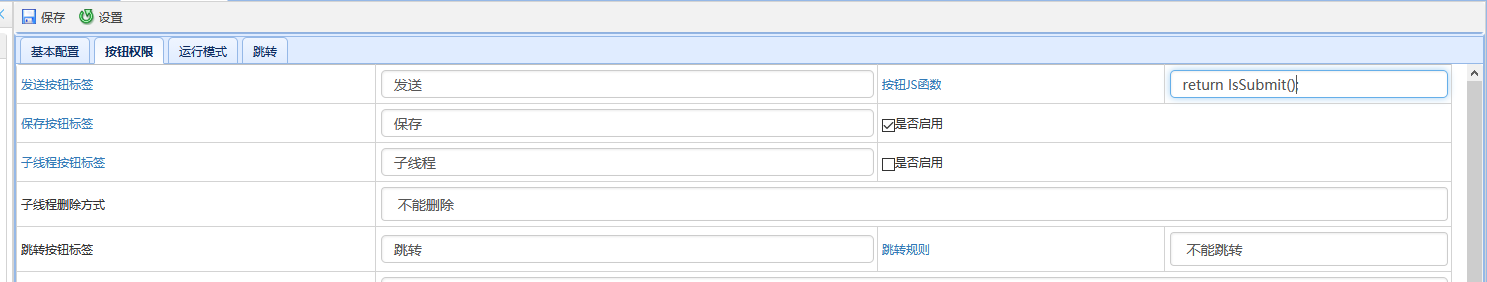
3, 打开该节点属性=》找到功能按钮标签与状态=》发送按钮标签=》按钮js函数文本框中填写: return IsSubmit();

五、 扩展阅读1 -用一个控件操作控制其它控件属性
如何使用ccform 用一个控件操作控制其它控件属性。
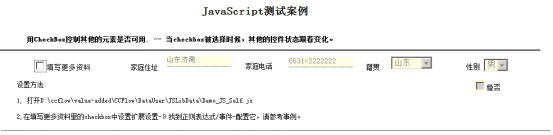
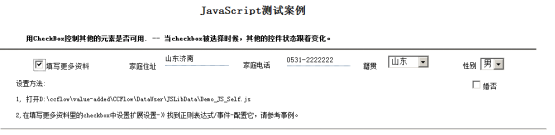
对一个控件的操作让其控制其他的控件属性的变化,这样的场景比较多。比如:一个checkbox是填写更多资料,当用户选择这个checkbox时,其他的数据控件是可以填写的否则是不可以填写的。
如何在ccform中实现它?请按照如下步骤设置:
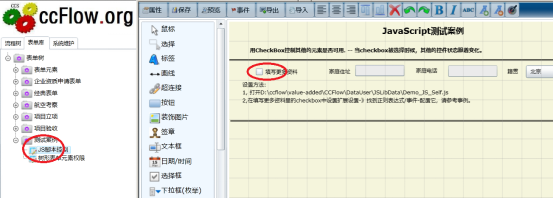
1, 创建一个表单比如:

2,创建该表单的JS文件。

3,处理设置.
在该字段上点扩展属性,然后找到【正则表达式/事件】

4, 设置到属性里

5, 预览并调试效果。
选择前:

选择后:

来源:oschina
链接:https://my.oschina.net/mengjuan/blog/3137939