1.首先下载 lib-flexible
npm install lib-flexible --save
2.在main.js中引用 lib-flexible

3.安装px2rem-loader(将px转换成rem)
npm install px2rem-loader
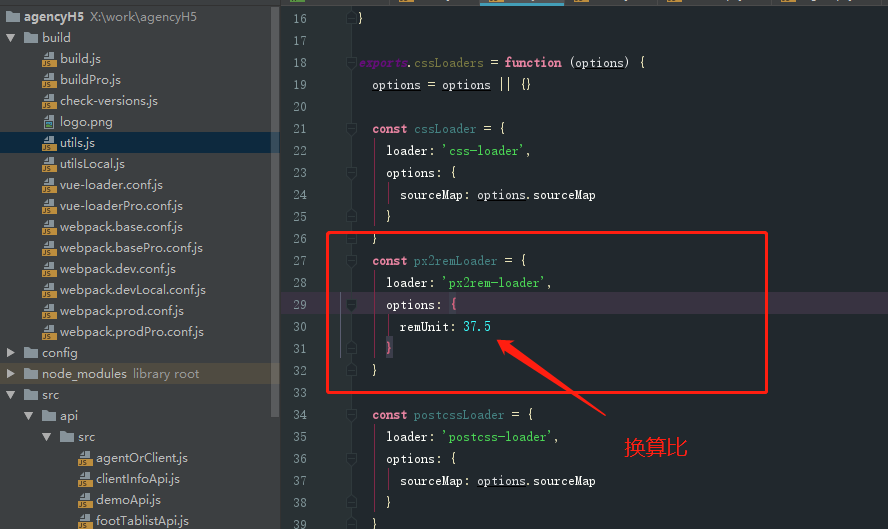
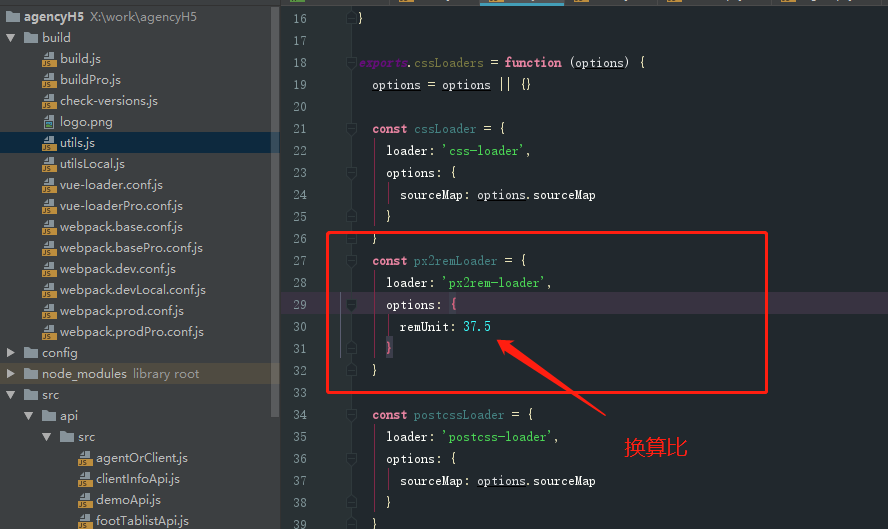
4.配置px2rem
在build/utils.js中配置px2rem

我这边是根据 iphone6的设计图尺寸来的,所以用37.5能方便把设计图上的px直接写在代码里面。
最后重新 npm run dev 就可以使用了
1.首先下载 lib-flexible
npm install lib-flexible --save
2.在main.js中引用 lib-flexible

3.安装px2rem-loader(将px转换成rem)
npm install px2rem-loader
4.配置px2rem
在build/utils.js中配置px2rem

我这边是根据 iphone6的设计图尺寸来的,所以用37.5能方便把设计图上的px直接写在代码里面。
最后重新 npm run dev 就可以使用了
来源:https://www.cnblogs.com/xiuxiume/p/11978030.html