一、 微信公众平台开发工具包
我们使用的是weixin4j-mp。
github地址:
https://github.com/foxinmy/weixin4j/tree/master/weixin4j-mp
mvnrepository地址:
http://mvnrepository.com/artifact/com.foxinmy/weixin4j-mp/1.6.2
maven配置:
<dependency>
<groupId>com.foxinmy</groupId>
<artifactId>weixin4j-mp</artifactId>
<version>1.6.2</version>
</dependency>
二、微信公众平台接口测试帐号
1.微信公众平台接口测试帐号申请链接:
http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
2.记录测试号信息appID和appsecret,并将其配置到weixin4j.properties中。
account={\"id\":\"wxb7b92ee3er399c6y\",\"secret\":\"w7e58bd27df1617c285r176a5854b9c9\",\"mchId\":\"V3.x版本下的微信商户号\",\"partnerId\":\"V2版本下的财付通的商户号\",\"partnerKey\":\"V2版本下的财付通商户权限密钥Key\",\"paySignKey\":\"微信支付中调用API的密钥\"}
token_path=/tmp/weixin4j/token
qr_path=/tmp/weixin4j/qrcode
media_path=/tmp/weixin4j/media
bill_path=/tmp/weixin4j/bill
#公众号登录授权的重定向路径(使用OauthApi时需要填写,www.test.com是你对接微信公众号平台的域名)
user_oauth_redirect_uri=http://www.test.com/weChat/api.html
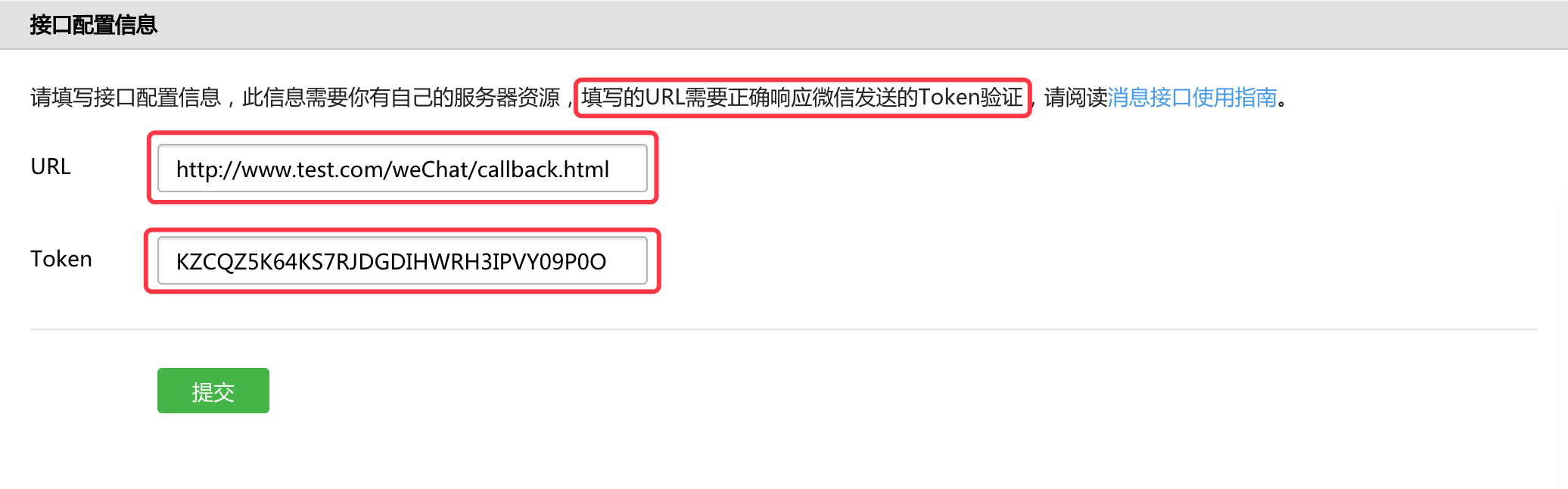
3.接口配置信息

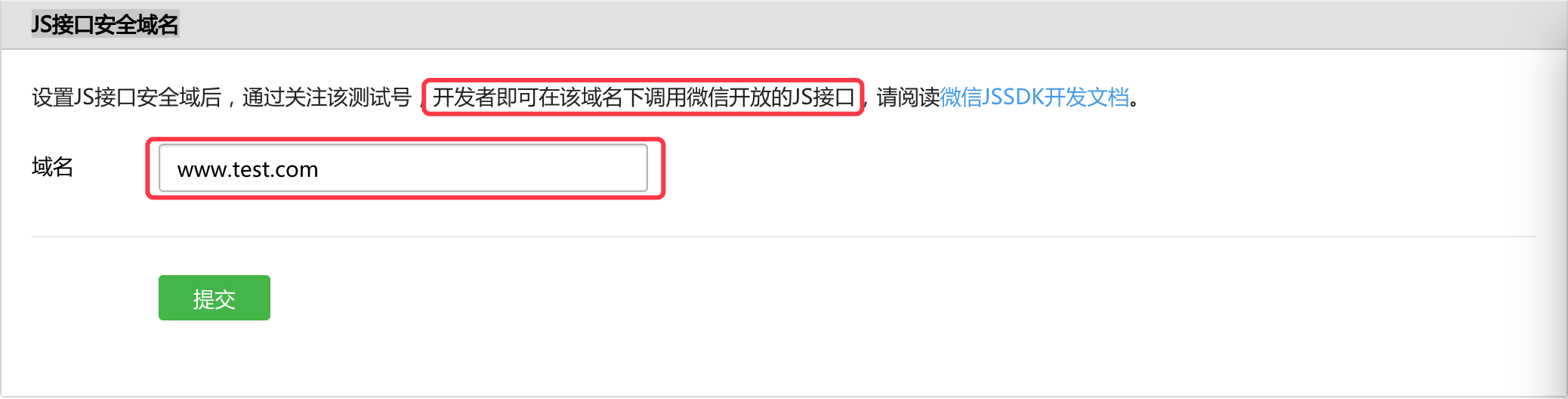
4.JS接口安全域名

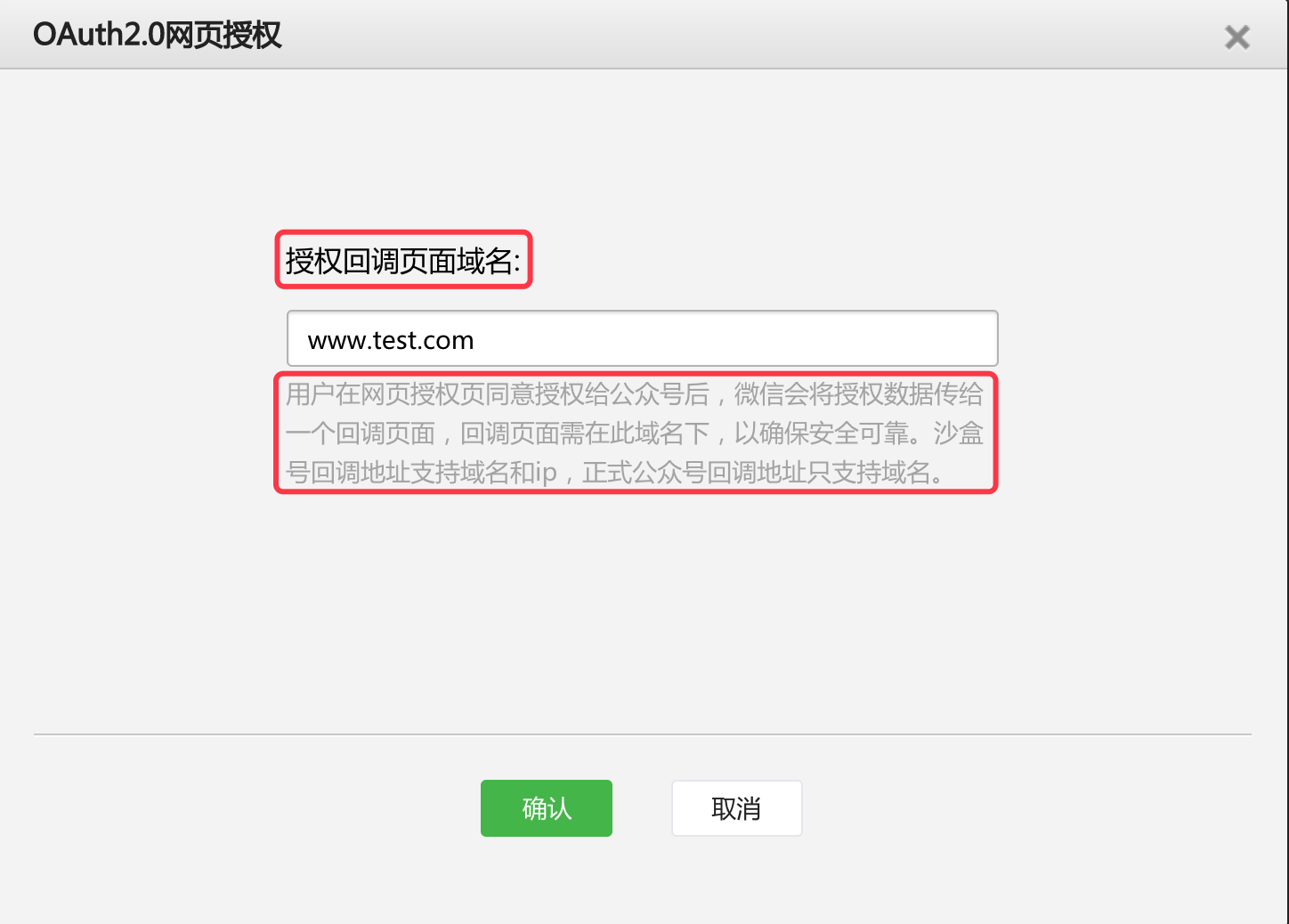
5.网页帐号


三、微信公众平台对接关键代码
微信公众平台对接关键java代码如下,其他相应功能的实现可以参考微信公众平台开发者文档和weixin4j-mp的文档。
@Action("/weChat/api")
public void weChatAPI() throws Exception {
OauthApi oauthApi = new OauthApi();
OauthToken oauthToken = oauthApi.getOauthToken(paramString("code"));
String openId = "";
if (null != oauthToken) {
logger.info("获取用户微信信息" + oauthToken);
openId = oauthToken.getOpenId();
}
request.getSession().setAttribute("openId", openId);
redirect("/weChat/main.html");
}
@Action("/weChat/callback")
public void callback() throws Exception {
if ("get".equalsIgnoreCase(request.getMethod())) {
// 验证
valid();
} else {
Map<String, String> map = parseXml(request);
logger.info("xml=" + map);
if (map != null) {
// 信息处理,如事件、文本回复等
requestHandler(openId, map);
}
}
}
来源:oschina
链接:https://my.oschina.net/u/2619918/blog/807395