前端自动化打包发布已是一种常态,尤其在移动端,测试过程中静态资源的缓存是件很头疼的事情,有时候明明处理的bug测试还是存在,其实就是缓存惹的祸,手机不比pc浏览器,清理缓存还是有点麻烦的。所以自动化实现静态资源的版本更新才是正道。
先发布一下测试的项目结构

一.
1. 修改js和css文件
2. 通过对js,css文件内容进行hash运算,生成一个文件的唯一hash字符串(如果文件修改则hash号会发生变化)
3. 替换原html中的js,css文件名,生成一个带版本号的文件名
原结构下html文件代码: <link rel="stylesheet" href="css/style.css"> <script src="js/index.js"></script>
要达到的效果:在原结构下html文件代码
<link rel="stylesheet" href="css/style.css?v=0d83247610"> <script src="js/index.js?v=61c1ef9f34"></script></br>二.
1.作为项目的开发依赖(devDependencies)安装gulp和gulp插件:
npm install --save-dev gulp npm install --save-dev gulp-rev npm install --save-dev gulp-rev-collector npm install --save-dev run-sequence2.编写gulpfile.js
//引入gulp和gulp插件 var gulp = require('gulp'), runSequence = require('run-sequence'), rev = require('gulp-rev'), revCollector = require('gulp-rev-collector'); //定义css、js文件路径,是本地css,js文件的路径,可自行配置 var cssUrl = 'css/*.css', jsUrl = 'js/*.js'; //CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射 gulp.task('revCss', function(){ return gulp.src(cssUrl) .pipe(rev()) .pipe(rev.manifest()) .pipe(gulp.dest('rev/css')); }); //js生成文件hash编码并生成 rev-manifest.json文件名对照映射 gulp.task('revJs', function(){ return gulp.src(jsUrl) .pipe(rev()) .pipe(rev.manifest()) .pipe(gulp.dest('rev/js')); }); //Html更换css、js文件版本 gulp.task('revHtml', function () { return gulp.src(['rev/**/*.json', '*.html']) .pipe(revCollector()) .pipe(gulp.dest(''));//输出路径为原html文件的地方 }); //开发构建 gulp.task('dev', function (done) { condition = false; runSequence( ['revCss'], ['revJs'], ['revHtml'], done);}); gulp.task('default', ['dev']);三.更改gulp-rev和gulp-rev-collector(重要)
1.打开node_modules\gulp-rev\index.js 第144行 manifest[originalFile] = revisionedFile; 更新为: manifest[originalFile] = originalFile + '?v=' + file.revHash; 2.打开node_modules\gulp-rev-collector\index.js 31行if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ) !== path.basename(key) ) { 更新为: if ( !_.isString(json[key]) || path.basename(json[key]).split('?')[0] !== path.basename(key) ) {</br>四.执行gulp命令,得到的结果如下
<link rel="stylesheet" href="css/style.css?v=0d83247610"> <script src="js/index.js?v=61c1ef9f34"></script>五.更改gulp-rev和gulp-rev-collector的原理
当你完成第二步gulpfile.js的编写,然后执行gulp后,你会发现效果如下: //rev目录下生成了manifest.json对应文件 { "style.css": "style-0d83247610.css"} <link rel="stylesheet" href="css/style-0d83247610.css"> <script src="js/index-61c1ef9f34.js"></script> 这明显没有达到我们想要的效果,所以要按照第三步的要求更改代码! 下面的代码是正确改完之后的效果 <script src="js/index.js?v=bf19dfd105"></script>
注意:当上面所有内容都设置完毕以后,注意每次更改完代码都gulp一下。
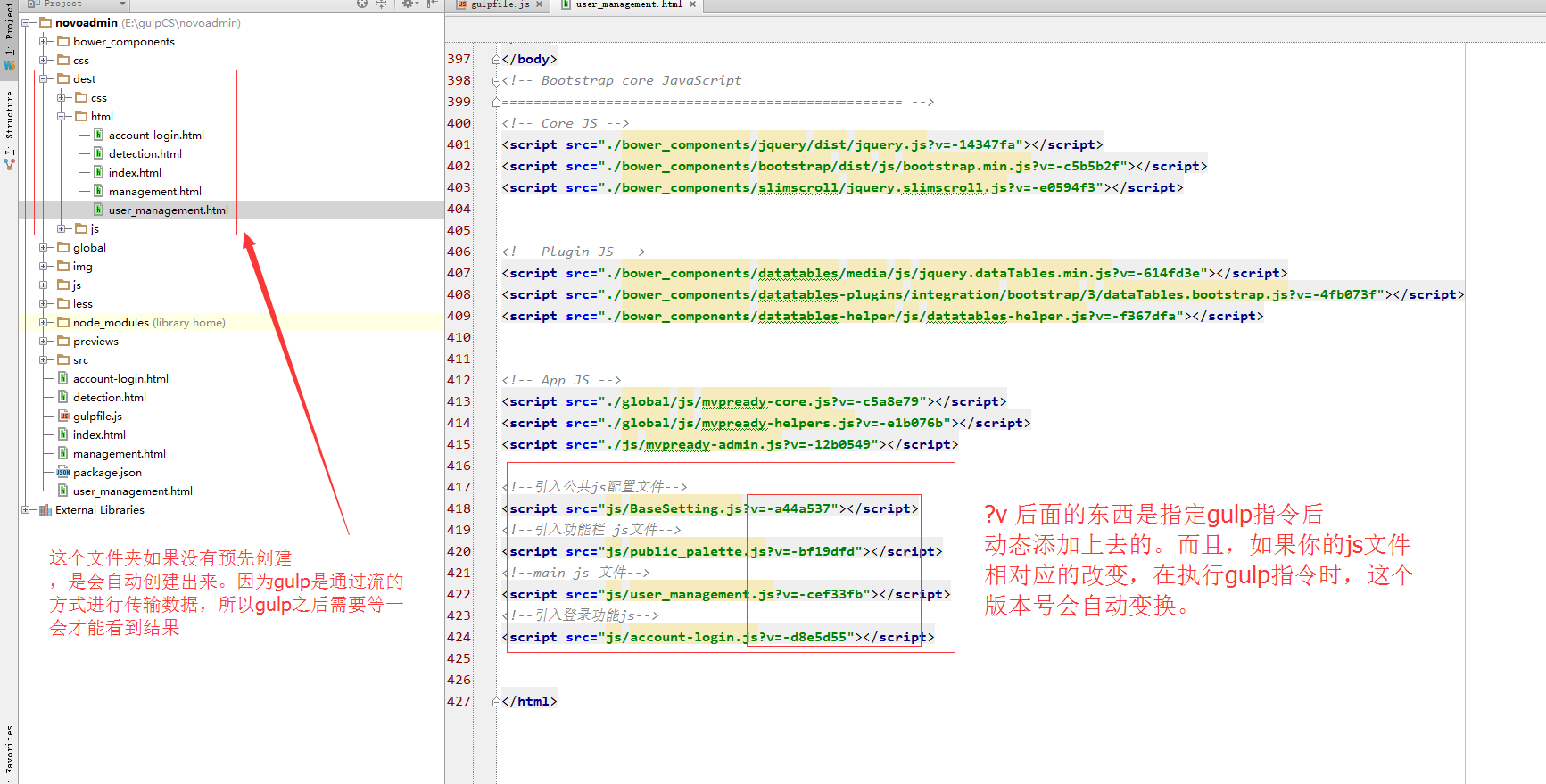
下图是运行完之后的效果

来源:oschina
链接:https://my.oschina.net/u/3139855/blog/808500