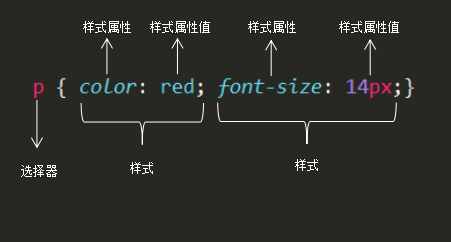
选择器是什么
选择器是CSS样式为了定位页面上的任意元素的一种方法。

选择器主要分为:元素标签选择器、通用选择器、类选择器、ID选择器、属性选择器、组合选择器、伪类选择器、伪元素选择器。
先做个了解,底下的css笔记会详细介绍不同的选择器~
<!DOCTYPE html>
<html lang="en">
<head>
<link href="index.css">
<meta charset="UTF-8">
<title>使用外链样式表添加样式</title>
</head>
<body>
<h1>错误</h1>
<p>
我打江南走过<br>
那等在季节里的容颜如莲花的开落<br>
东风不来,三月的柳絮不飞<br>
你的心如小小的寂寞的城<br>
恰若青石的街道向晚<br>
跫音不响,三月的春帷不揭<br>
你的心是小小的窗扉紧掩<br>
我达达的马蹄声是美丽的错误<br>
我不是归人,是个过客……<br>
</p>
</body>
</html>
p{
font-size:16px;
}
更多学习内容,就在码芽网http://www.mayacoder.com/lesson/index

来源:oschina
链接:https://my.oschina.net/u/2814141/blog/748922
