1.map-映射(一个对一个)

let arr = [12,58,99,86,45,91];
let result = arr.map(function(item){
// alert(item)
return item*2
});
//let result = arr.map(item=>item*2);
alert(result)
2.reduce-汇总(一堆出来一个)
算个总数
[12,12,12]=>36
let arr = [12,58,99,86,45,91];
let result = arr.reduce(function(tmp,item,index){
//tmp 上一次的运算结果 第一次
//item 当前的数
//index 下标
return tmp +item
})
console.log(result)
算个平均数
[12,12,12]=>12
let arr = [12,58];
let result = arr.reduce((tmp,item,index)=>{
//tmp 上一次的运算结果 第一次
//item 当前的数
//index 下标
if(index!=arr.length-1){
return tmp+item
}else{
return(tmp+item)/arr.length
}
// return tmp +item
})
console.log(result)
3.filter—过滤器(通过return true或false来判断是否要留下这个数)
let result = arr.filter(item=>{
if(item%3==0){
return true
}else{
return false
}
})
// 等价于 let rerult=arr.filter(item=>item%3==0)
console.log(result)
let arr =[
{title:'男士衬衫',price:500},
{title:'女士包',price:512030},
{title:'男士包',price:62},
{title:'袜子',price:521452}
];
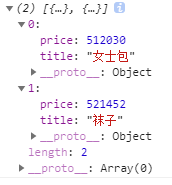
let result = arr.filter(json=>json.price>10000)
console.log(result)
结果如图所示:

4.foreach—循环(迭代)(相当于循环数组)
