1.安装: pip install qiniu
2.编写获取uptoken的接口

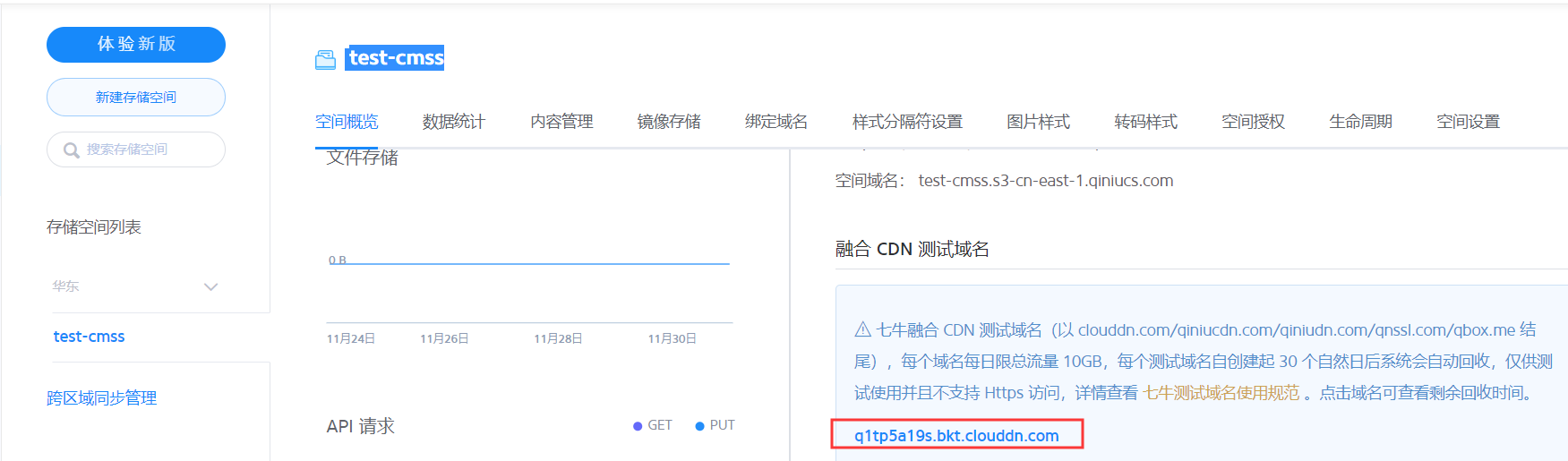
@app.route('/uptoken/')def uptoken(): access_key = '' secret_key = '' q = qiniu.Auth(access_key, secret_key) bucket = 'test-cmss' # 存储空间名字 token = q.upload_token(bucket) return jsonify({'uptoken': token}) # 七牛云规定,必须使用此字段
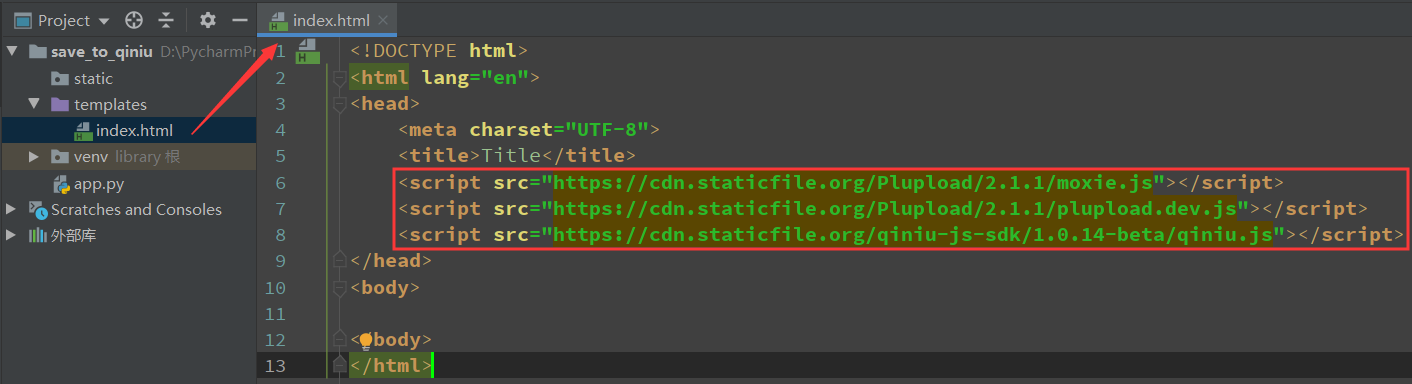
在前端添加js的SDK

<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script><script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script><script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
在js中封装七牛初始化和配置相关的东西

'use strict';var qiniujs = { 'setUp': function(args) { var domain = args['domain']; //在七牛上绑定的域名 var params = { browse_button:args['browse_btn'], //上传文件按钮的id属性值 runtimes: 'html5,flash,html4', //上传模式,依次退化 max_file_size: '500mb', //文件最大允许的尺寸 dragdrop: false, //是否开启拖拽上传 chunk_size: '4mb', //分块上传时,每片的大小 uptoken_url: args['uptoken_url'], //ajax请求uptoken的url domain: domain, //图片下载时候的域名 get_new_uptoken: false, //是否每次上传文件都要从业务服务器获取token auto_start: true, //如果设置了true,只要选择了图片,就会自动上传 unique_names: true, multi_selection: false, filters: { mime_types :[ {title:'Image files',extensions: 'jpg,gif,png'}, {title:'Video files',extensions: 'flv,mpg,mpeg,avi,wmv,mov,asf,rm,rmvb,mkv,m4v,mp4'} ] }, log_level: 5, //log级别 init: { //上传成功的回调 'FileUploaded': function(up,file,info) { if(args['success']){ var success = args['success']; file.name = domain + file.target_name; success(up,file,info); } }, //上传失败的回调 'Error': function(up,err,errTip) { if(args['error']){ var error = args['error']; error(up,err,errTip); } }, //上传进度条 'UploadProgress': function (up,file) { if(args['progress']){ args['progress'](up,file); } }, //文件被添加到浏览器后执行 'FilesAdded': function (up,files) { if(args['fileadded']){ args['fileadded'](up,files); } }, //上传动作完成后执行 'UploadComplete': function () { if(args['complete']){ args['complete'](); } } } }; // 把args中的参数放到params中去 for(var key in args){ params[key] = args[key]; } var uploader = Qiniu.uploader(params); return uploader; }};
引用js并初始化七牛



操作



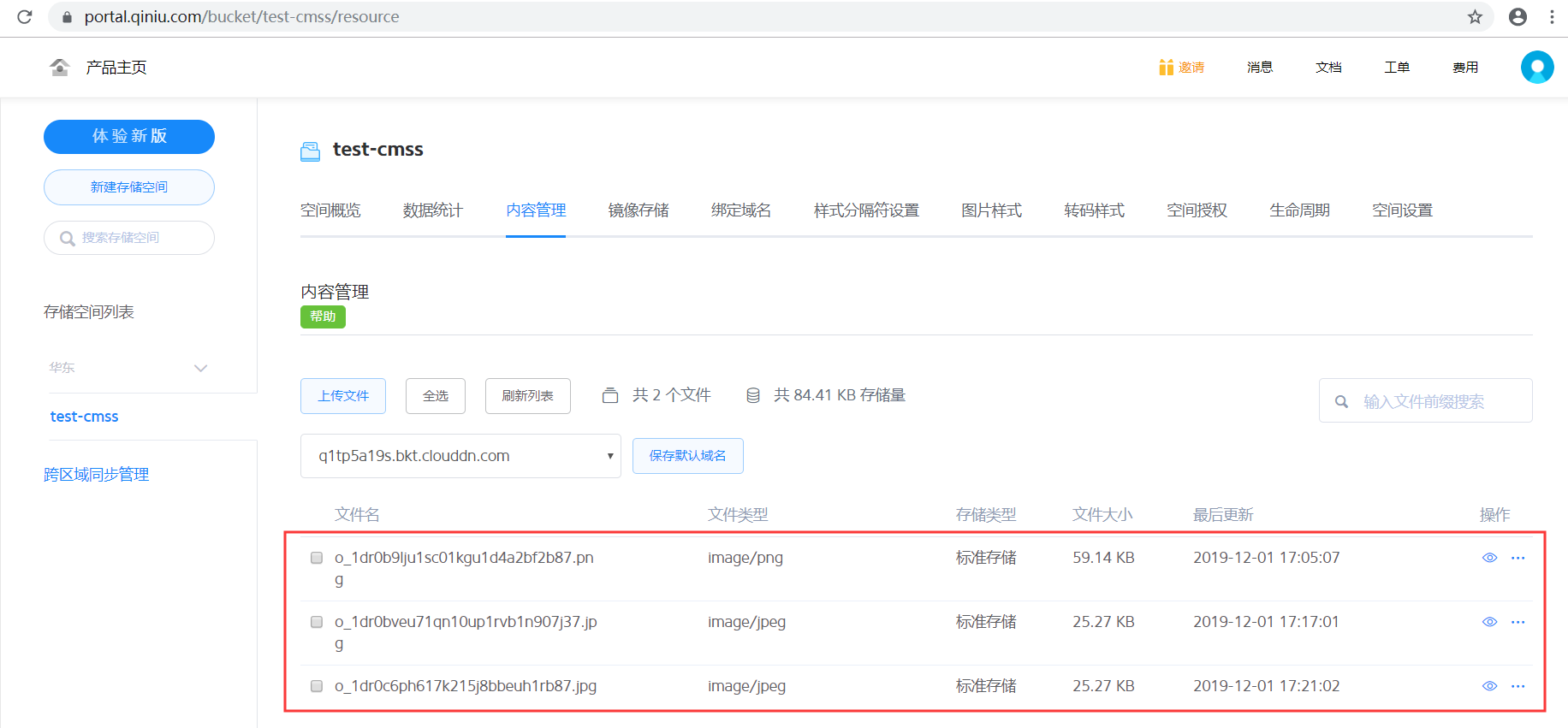
上传后可以在七牛上面看到