注:本系列进阶教程仅针对引擎编辑器:v1.2.2及以下版本
场景水
这是一个简单的场景水实例,制作了一个具有反射和折射效果的场景水,帮助用户学习如何在Genesis-3D编辑器中制作出一个流动的水的效果。
1.创建项目water,因为本实例中我们要制作水场景,所以需要勾选WaterSurface资源包:

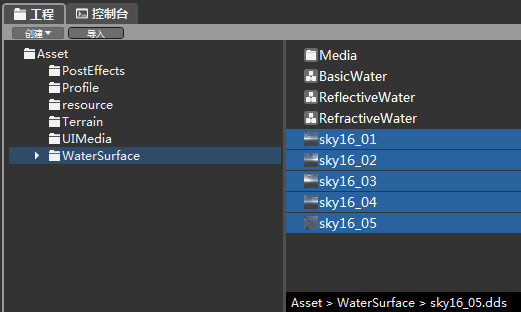
2.在工程目录下打开WaterSurface资源包,可以看到三种水模板:
BasicWater:基本水
ReflectWater:具有反射效果的水
RefractiveWater:具有反射和折射效果的水

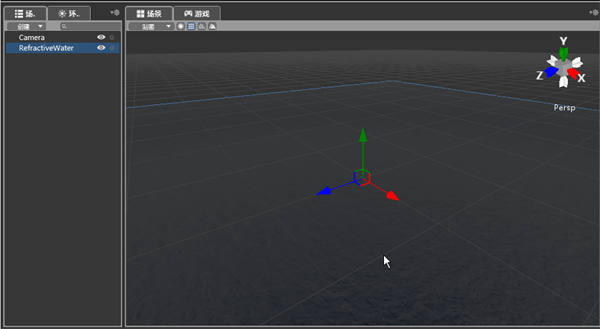
3.这里选择第三种水模板RefractiveWater(具有反射和折射效果的水),将其拖到场景中:

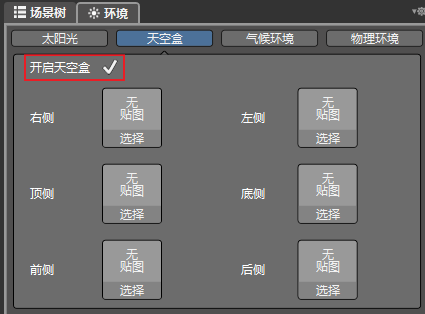
4.为了体现出明显的反射和折射效果,我们为其添加天空盒。"环境"——"天空盒"——勾选"开启天空盒":

5.从外界导入天空盒图片。因为天空盒是由立方体组成的,所以我们需要6个面的贴图材质。在资源管理器中导入6张贴图:

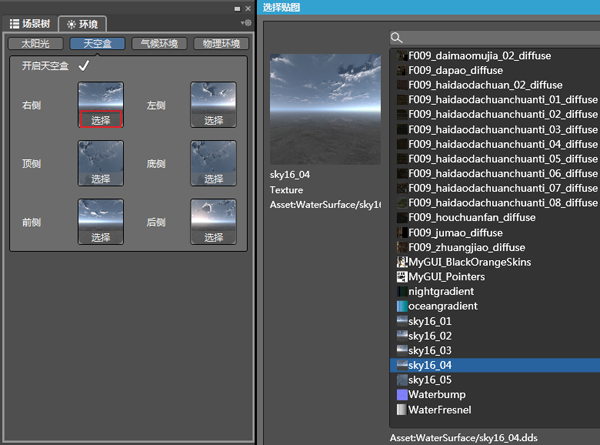
6.选择图片。分别对应六侧选择相应图片来构建完整的天空盒。双击目标图片,图片即被选入。我们依次为右侧、左侧、顶侧、底侧、前侧、后侧选择04,02,05,05,01,03图片:

7.点击“开关场景中的网格”按钮,关闭场景中的网格,是水场景显示更加美观。按钮显示灰色表示已经关闭网格:

8.美丽的天空盒已经添加成功,效果如下。在此场景中我们可以看到水波流动的效果,还有天空倒映在水面上的反射效果:

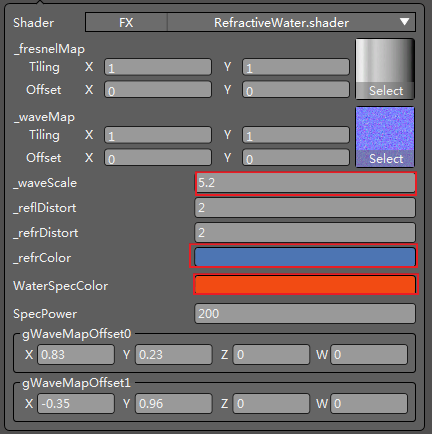
9.可以调整水属性栏中个各项参数,让其显示不同的效果。参数说明如下:
Shader :RefractiveWater.wjshader
_waveScale: 调整水波浪的大小。值越小,水波浪越大,水流的速度越快
_reflectDistort:反射效果扭曲
_refractDistort:折射效果扭曲
_refrColor: 水的颜色
_fresnelMap: _fresnel贴图
WaterSpecColor: 水面亮光颜色(根据太阳光方向计算)
SpecPower: 调整WaterSpecColor的强度
m_WaveMapOffset:0,1
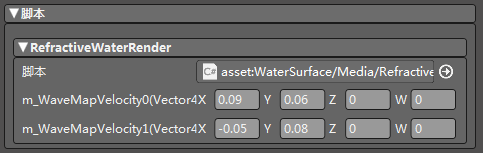
m_WaveMapVelocity:0,1
(1)默认情况下参数如下:

(2)按照下图设置各参数:

(3)_waveScale设为5.2,发现水波比较小,流动速度比较慢。_refrColor设为蓝色,发现水颜色变蓝。WaterSpecColor设为红色,可以看到水面上有红色的阳光。效果图如下:

10.查看脚本。只有确保脚本没有Bug才能出现以上效果:

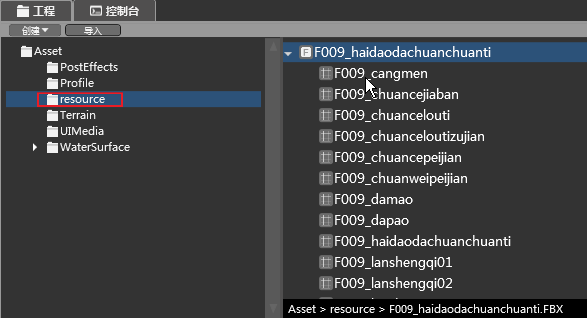
11.为了更好的体现水反射和折射的效果,我们通过直接从外界导入"船只"资源来向场景中添加船只。在工程Asset目录下新建resource文件夹,从外界导入船只的fbx文件放在该文件夹下。这里一定要注意在Genesis-3D编辑器中,必须使用英文对文件夹或文件进行命名:

12.调整其位置坐标,让其处于水中。可以看到船体在水中反射和折射的效果:

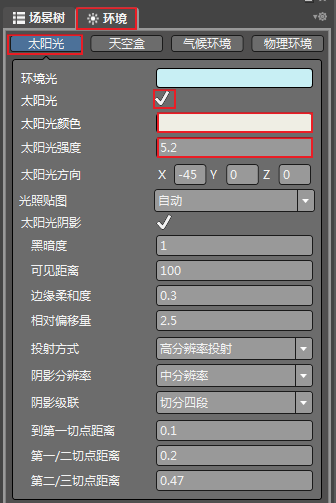
13.上图图中船只显示很暗,我们可以通设置太阳光过将光线调亮。具体步骤为:点击“环境”,选择“太阳光”,勾选太阳光,选择太阳光颜色,设置太阳光强度,直到场景中出现你想要的效果:

14.将光线调亮后,整个水场景的效果如下:

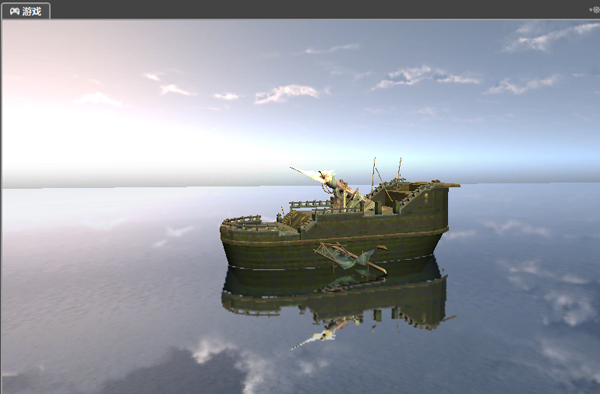
15.调整相机到合适的角度和,点击”游戏“查看运行效果。可以看到一个水场景,水波流动,且有反射和折射效果:

看到这里,你应该对水场景的应用有一定的了解了,赶快自己动手来试一试吧!
引擎官方网站:http://www.genesis-3d.com.cn/
官方论坛:http://bbs.9tech.cn/genesis-3d/
官方千人大群:59113309 135439306
YY频道-游戏开发大讲堂(完全免费,定期开课):51735288
Genesis-3D开源游戏引擎:游戏起源,皆因有我!!!
来源:oschina
链接:https://my.oschina.net/u/1432254/blog/194700