Task1 满意之处
(1)在登录的时候下方有登录密码提示信息,对于像我这种不怎么登录教务系统不记得初始密码的人来说是非常方便的。
体现了UX设计原则第五条“适合各类用户(不绝对)”以及第七条“必要的提示和帮助文档”。

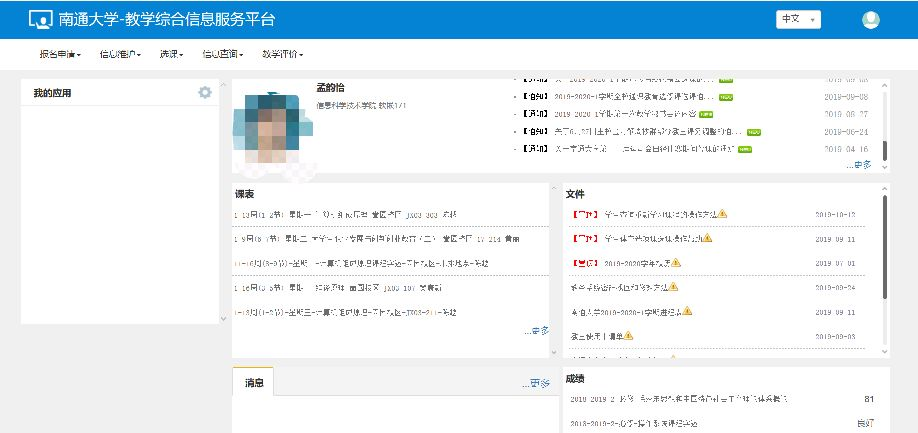
(2)页面布局整体比较整洁,且重点关注消息有标识,比较明了。以左右板块的形式,符合一般人使用习惯。
符合UX设计标准第二条“界面符合惯例”以及第四条“一致性与标准化”。

(3)响应式布局,适合于分屏和在手机上浏览网页的用户,体现了UX设计原则第五条“适合各类用户(不绝对)”。

Task2 不足之处
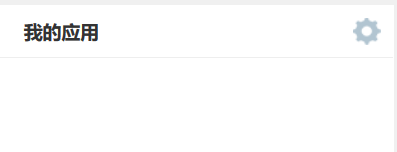
(1)一打开页面就看到了左边很大的一块空白区域。鉴于多数人都没有添加应用,用这么大一块区域,还放在左上方似乎有点浪费空间了,而且不够美观。
有一个系列位置效应提过系列中的第一个和最后一个项目更容易被用户记住,所以这一块空白是没必要的。
此外还带来一个问题就是在屏幕缩放时,最上面的就是我的应用。
违反了UX设计原则第二条“界面符合惯例”。
我的建议是调整一下全局页面的布局,把用的少的模块放下面,并减少所占面积,用滚动条。

(2)成绩查询时无法显示相应信息。
违反了UX设计原则第一条“给用户及时快速反馈”。
建议做好这一模块,用户一点击就能分页显示成绩信息。

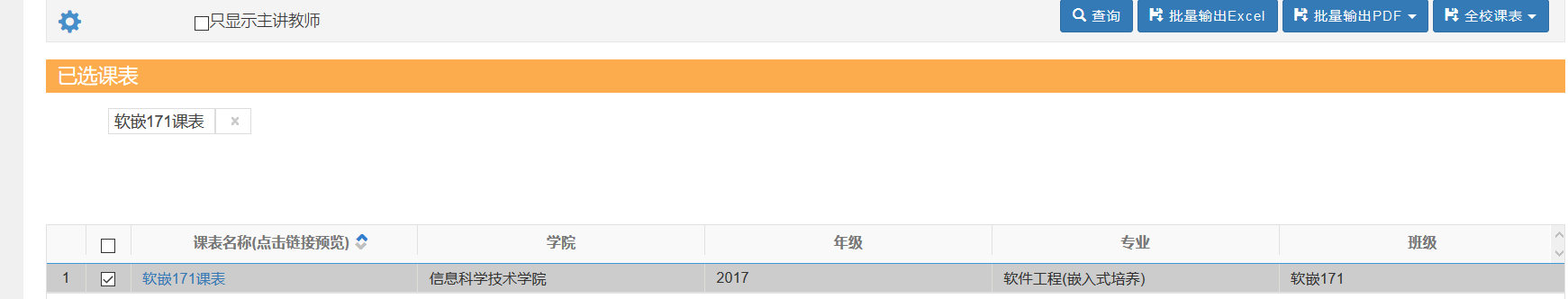
(3)课表只能批量下载,不能先预览。对于只是想查看课表的人来说是不方便的,下载这部也是多余的。
违反了UX设计原则第三条“用户控制权(主人)”。
建议增加课表浏览功能。先浏览再选择是否要下载导出。

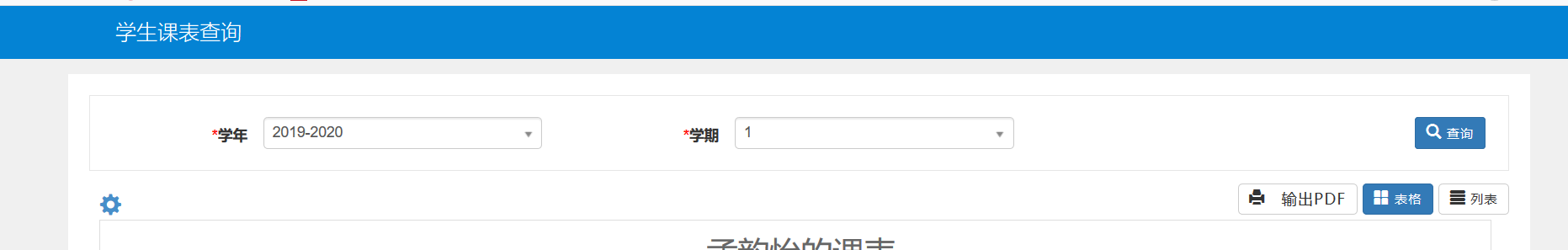
(4)缺少返回键。很多页面,如这个学生课表页面,不能返回,想返回上一步只能关掉这个页面。
违反UX设计原则第三条“用户控制权(主人)”,
建议是在左上角增加一些返回键。

(5)一些模块有重叠部分,是否可以将功能类似的模块放一起,减少页面?
如这两个模块 可以合并,先查询,再选择是否要打印。
可以合并,先查询,再选择是否要打印。
违反了原则“界面符合惯例”。