一、引用线上图标库
登录阿里巴巴矢量图标库,鼠标悬停在需要的图标,点击收藏入库(购物车图标),点击下载到本地或添加到项目。
二、新版Iconfont-阿里巴巴矢量图标库支持引用方式:
1.fontclass引用(unicode引用的升级)
使用步骤如下:
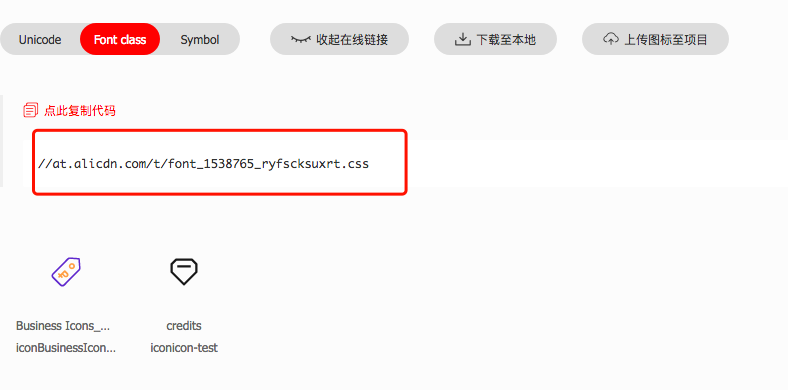
第一步:引入项目下面生成的fontclass代码:

<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_1538765_ryfscksuxrt.css">
第二步:挑选相应图标并获取类名,应用于页面(需要加前面的样式 icon icon font):
<i class="icon iconfont iconBusinessIcons_DealTag " ></i>
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。
2.symbol引用(推荐使用)
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过,来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
如:
<script src="http://at.alicdn.com/t/font_1538765_ryfscksuxrt.js"></script>
第二步:加入通用css代码(引入一次就行):
<style src="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;} </style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#iconBusinessIcons_DealTag"></use> </svg>
3、unicode引用(原始)
显示不美观,不建议使用,可自己研究下。