tab-container
面板,可切换显示子页面。
常与navbar、tabbar结合使用
Import
按需引入:
import { TabContainer, TabContainerItem } from 'mint-ui';
Vue.component(TabContainer.name, TabContainer);
Vue.component(TabContainerItem.name, TabContainerItem);
全局导入:全局导入后不用再导入
importMintfrom'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
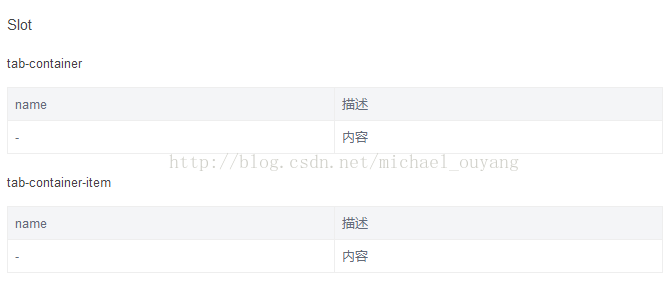
API

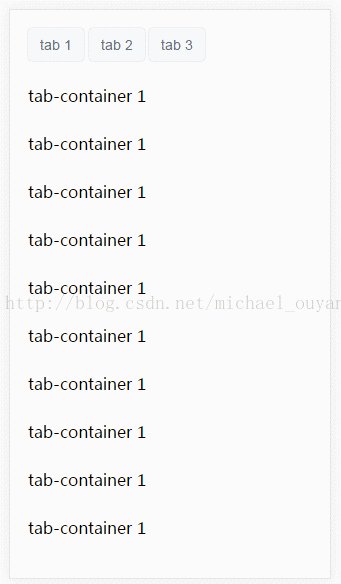
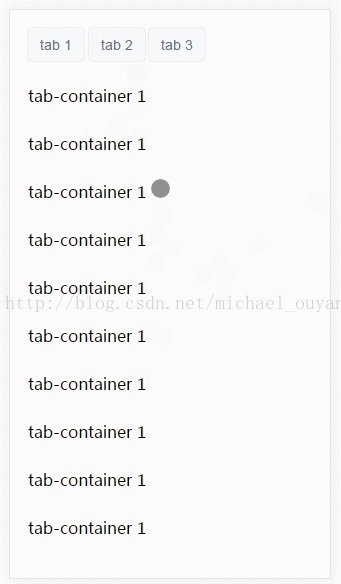
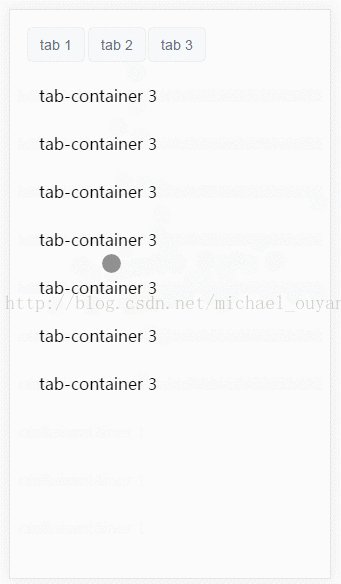
示例
xxx.vue:
<template>
<div>
<div class="nav">
<mt-button size="small" @click.native.prevent="active = 'tab-container1'">tab 1</mt-button>
<mt-button size="small" @click.native.prevent="active = 'tab-container2'">tab 2</mt-button>
<mt-button size="small" @click.native.prevent="active = 'tab-container3'">tab 3</mt-button>
</div>
<div class="page-tab-container">
<mt-tab-container class="page-tabbar-tab-container" v-model="active" swipeable>
<mt-tab-container-item id="tab-container1">
<!-- cell组件 -->
<mt-cell v-for="n in 10" title="tab-container 1"></mt-cell>
</mt-tab-container-item>
<mt-tab-container-item id="tab-container2">
<!-- cell组件 -->
<mt-cell v-for="n in 5" title="tab-container 2"></mt-cell>
</mt-tab-container-item>
<mt-tab-container-item id="tab-container3">
<!-- cell组件 -->
<mt-cell v-for="n in 7" title="tab-container 3"></mt-cell>
</mt-tab-container-item>
</mt-tab-container>
</div>
</div>
</template>
<script>
export default {
name: 'page-tab-container',
data() {
return {
active: 'tab-container1'
};
}
};
</script>
<style lang="css" scoped>
.item {
display: inline-block;
}
.nav {
padding: 10px;
}
.link {
color: inherit;
padding: 20px;
display: block;
}
</style>show:

demo链接:http://download.csdn.net/detail/michael_ouyang/9919751
使用前输入命令:
npm install
npm run dev
来源:CSDN
作者:michael_ouyang
链接:https://blog.csdn.net/michael_ouyang/article/details/76611351