I want to add an image to the header of the pdf.
I am trying to add the image, which I converted to base 64, to exporterPdfHeader.
$scope.gmGrid.exporterPdfHeader = {
margin: [30, 5, 30, 15],
table: {
widths: [ '*', '*' ],
body: [
[ 'MC #: ' + $scope.mc, 'Week Ending Date: ' + $scope.weekEndDate ],
],
//ADD IMAGE
myImage: 'data:image/false;base64,iVBORw0KGgoAAAANSUhEUgAAAIgAAAAkCAYAAABSZHLHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3NpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDozYzllOTA5MC00MTAyLTQ3ZGMtYWVlNy02MjQyZjY0ODNiN2UiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjhFMDBBNkE2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjhFMDBBNjk2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ZjFjMTRhNTUtNDE5NC00MDFkLTlhOTQtYjc4MWRkZDg3OWQ1IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNjOWU5MDkwLTQxMDItNDdkYy1hZWU3LTYyNDJmNjQ4M2I3ZSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PrLHcf0AAAq6SURBVHja7JwLkFV1HcfPvXd3WWDZZVd2ebqEkGTyUGNqJXFsMIyyaTTLsXeZQWWWNVZG0vTSxjKm51RGpdFYNj4QtIgo0yQsSMVFxNBVAWVhHzz2/bin36/9/Icfh3P23rv3LpBz/jPf2cu55/zP///7fX/Pcy4J3/e9eMQjahTZfyQSiVgiJ2DsrZxVqKlUgTMF1wkuFlQKnhHcJLhH0JHtRONbnjyWIPH4vx8zBF8VXCIo5tiZgu8K0oK7Bd25TJiMZfqKGeo93iFYbMjhRo3gA4LpuU4aE+SVM0oFtSHkcGM236eGnIPEo2AjhfFpBdDP3+Mx0kP8LibIcRyjBG8gH9gn+Kfg5eNw307BfwTteJPg0HU8mytR4hBT+HGK4BrBzwS3COYUILdwyDQeEKwRHDLH1Hs9J7idv37sQU58sujifHGORqjXjRNMFJQLRjJHAsX2CXqpRNRTtEGGwxxroMTdLrhAMAbvpWT9S5beY7RgimBHTJDhGarEHuP2+zJdMKG13vVCKihRP0h5OsIQJ81cXRBDw1ej4CU8w25Bk2CP4DeCe8l/XoRUCUPWJCiBhBV4Pq12zoEkn8+GIMrASfztMYsqpWRKwdB93KCWxbwAw6dzfDewQy1lPIvRc3dhDVUw2M2jljFBUC1oFuxlPS4jVwHsN/Pqhk9l0518fyjDPku4xzgE2cJ6VcCv8gYaTk0cK2X+UqMUvXYqa0saNx7mParwEEXIdBcKd+fr552s6dXs1ZGkmP1Vsobg6GANDeQbe5mvA2KlWdsI5qlCrlPImWYi42WZQowmWvMFCwXzmERvUC/YwOQf49xfCX7Cudfj7u6DNO/l5j8S/NjU5Or+LhTMQpGtgocEW7Cct6L0r7DZpRzT+29kI+cjsEdpAG2EzGqBb+LzAY7/kb9dIXvVNSxiv9NQhCrtfoR1meAMwXqaUCrIr0MKddubBW8R1AnWEeu7IuSqxPiE4M0oai2ycwTR+60C47n3VeQx2eQgqrfTwMIheD+V1zfRaSRBygQfEVyL9dih2fnlkGCiyY49LOgsPr+ODY00pPBQwPUQZ1Rg7jdi6T6kOQAx1QrOxfWdLXiXmddDeEq23wvmCi4KmfedghsEd5lOYorrviw4L3CNm6cZRSUgcSn/voD1z8ILlHHdLtaWDuQkzrN9SPBZrlULf5x72ITSjUYMa6s30Cqvy7WHkePYTVL9QxsWi0KaLUqOG3H9HiFkD5uajjCcQLpNvO0LMNlZhFr9vyCJuq4rzfkNuPMayFNu5mg3LrHbCFsFfRA3XAUxp7mYae7bwLy1WNQyQtZG5lFyfAcle5C+gXVNJTROMD2ETtPX6GSPJUCvfZ65OwKhxclHPdvVXKdE+gZeKtN4WPA9QkrtMJFjm+Bbgt8Fc6YgQeoQ9GiUshar04x2LG7rUsFrDOPTIexXIf4Vd7uFREpD0nv4XsPPnYLVeIha3OmleA87t08+4obW+j/FvasX+yQhwu1lO+HsEYjxGbzIa5n/3xDxGkMODRO/RcG9eML3CRYYZfvmr93r04JbubYBIys15GjDI91A2GsnrNyRgwI3o8RTsww12Q4fOSpZH8ymzNV+/WRYtIEwsyvA5h1YXvUgN9UNLRf8g2MzcdkjEZAq+GYTe+s5V8PKkpDwkzBJ2ErBCsjzGEqYRp6g6/4FbtLjex8C1hKmxpHnzDPWo2v9Q0Ah9bjccwcR8B5ksdIcm2xCQQ/hdgFGlcZKb/Vye2jWiSf3C0iQgxjpCowqq0bZ+Sas/CBADg/rWoNXiRqaoP1ZsMmQ8Cwycg9LW2XI4UYrx7eFEM4J5UWIlA64x6f43MS/rRC34HVcja/Efj0esRNL3hCyj00kay0RvQ4fb7Q6RKbu/hqiPo3n6oWENwWqrmy7s9UFJMdWCoAvDkaOMIJUsfF9xvqD4xCVgxex4F5yAOeGRxDTa7CoTSg6bOwneYsqETtCLK/fHOvg34kAwXrNuSkj7CYI1BOxnidYU9g+05DncMR3rmo5A8/5JHF+5xAUOplwmS9BdK23CT5OXtNyojqpyRAvUKh5UyHdx1TI57Dv/WHY53BWFs7AzitAgvooHvqOQOWUkyKbYWnNILG3nHJ3MIFbpnebZlYJiXDUZqu9I+8spIdB2CnylEbWPo4coSTi/LmsKZt9hsn1JcKfhrLZuPQZYRdUJCJ5djYhaswQ97wHb7GU3Kw5H0t/0LjGT4V067Qx9Xb6Crm0nutNHjCfCqEscF4lx88cZmvsxppacf1XRDSV6uhbVOVxv70o5y5kt5g+UHWW11fRdpibxxp+TYPv8aFcHAwxq+gKTkFoKyLK3Ooc79NA4jqfRHEJhAgrc0dFVEbZlm1+Bg9SRN6hvZmLIeTXKIODZW6dSUhzLR9dC38zzcR5VDKXk2fdkqGSKaaqfLcX/RJQptHOXluHyq6ikMz9ZjLt0XiK+YFG2YiAi00GvFEixDN1UFLNQUA1uLyLAo0yL2TuhAkBYXPbPKAo5Ht7TQmeS+/5fZLn2ShvZkijLMzb2sfvyYgwkzDVRwU9ISXht0k4lxJ+brPkS3tHPde/DC9ekYf3eJbQnvQK9MKQMvqXfL4WpU00bXXHynaUOsKwu8gIJSz53Ymra6dhVmpKX5tl++Q5Zd7RTx1duzoRYq2l5t7FIcoqNZ1i9/hcG0Sfo4G1gBg/JxAaD5Cn2DWkmCfphb+Ykwysxz0WuAfiLSd0L0d5Yd1UDeNfonLJt5xtyCefC1Ok9id+Tj9hIT2DGshTj2BTuOAEzSiPMPQI1z8dcb/tbHw9c8+BDGrR7mHdDNrgTfRjOrHAIta0P6SJ9DDKeIHejR/Yz99Q+DZK+AQl73pC3IUk5dO5jybVD3AvfUh4OnvrxvLvx2g2ecc+zm/jXCXJM96Rt8m68BhKNH2Y2CeLON0fOPeAuX4RPYpC/BbiKeQ45JGwP5wK+V1MGe3hcmKze9xfTN5QxLFmXOFk2NqYRdyrRsgjEap73F9Og6kfZfRgxVV4n8ZA7E4RDipRwj5IY78fz7xtKL07JN5PMP0R97i/j/2PZT+NKHgSBGjifn7gftVc0845dj0VrEc9Td/ikjEv31l2WrsIMtnq91+RHEhiC5Goq8e+GiPI2YO438VkIkg8hnm0nTLXExWUdPn9S/oHnoNNKdDUK/HW+4ZycfzDqeM89I0xfXPMfR7ImP9nkNWH/f7rxHN8FC8YNZoI48/hvc7xon/n4t6vacl33TFBjhM57F/biGtL9y8Tcrwtorw/iKLvI39qNom8ht33ewNPyccGrttg8q6YICczKQbpwF7S4/lfoFNaHNL9vJvKZwfeoyekCXcj3uQqUy2p11jjHfuKZ0yQk5gQdkyiv3Gld+QdWNcGUTLom3H3kmS2ZWjSqYdZS0XoEtvVVH3lJMQtxuvEBDmJyZGgMajPY+pMw1GbiNppvR3FNgaqnkxDQ88TEGQ7LYoOGpL67usqyvKemCAnLzmmUnJ+2DvSodUw8idv4OnqViy9dwhLaDIthbXM1cncj5lyPQ4xJxk5tM+hDcZFhBR94KYNsXXkFn9HeYe9/J5c9+Md1kE29yJWA/C8PF5ziAkyfJ6jEmLoy8ra8NO35/WB5fOQordAS/GpWh6iBPbyJcVRcTH+L6jiMdj4rwADACwl88uwU7JvAAAAAElFTkSuQmCC',
width: 150,
height: 150,
},
},
There is no error in the console. Not sure what I am missing. Any help is appreciated.
UPDATE***
I added in the column with the image inside exporterPdfHeader, but when I do this it does not show the header which is contained in the body. It just shows the image and the table.
$scope.gridOptions.exporterPdfHeader ={
//title: 'test',
//LOGO TEST (causes the header to disappear..
columns: [{
image: 'data:image/false;base64,iVBORw0KGgoAAAANSUhEUgAAAIgAAAAkCAYAAABSZHLHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3NpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDozYzllOTA5MC00MTAyLTQ3ZGMtYWVlNy02MjQyZjY0ODNiN2UiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjhFMDBBNkE2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjhFMDBBNjk2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ZjFjMTRhNTUtNDE5NC00MDFkLTlhOTQtYjc4MWRkZDg3OWQ1IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNjOWU5MDkwLTQxMDItNDdkYy1hZWU3LTYyNDJmNjQ4M2I3ZSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PrLHcf0AAAq6SURBVHja7JwLkFV1HcfPvXd3WWDZZVd2ebqEkGTyUGNqJXFsMIyyaTTLsXeZQWWWNVZG0vTSxjKm51RGpdFYNj4QtIgo0yQsSMVFxNBVAWVhHzz2/bin36/9/Icfh3P23rv3LpBz/jPf2cu55/zP///7fX/Pcy4J3/e9eMQjahTZfyQSiVgiJ2DsrZxVqKlUgTMF1wkuFlQKnhHcJLhH0JHtRONbnjyWIPH4vx8zBF8VXCIo5tiZgu8K0oK7Bd25TJiMZfqKGeo93iFYbMjhRo3gA4LpuU4aE+SVM0oFtSHkcGM236eGnIPEo2AjhfFpBdDP3+Mx0kP8LibIcRyjBG8gH9gn+Kfg5eNw307BfwTteJPg0HU8mytR4hBT+HGK4BrBzwS3COYUILdwyDQeEKwRHDLH1Hs9J7idv37sQU58sujifHGORqjXjRNMFJQLRjJHAsX2CXqpRNRTtEGGwxxroMTdLrhAMAbvpWT9S5beY7RgimBHTJDhGarEHuP2+zJdMKG13vVCKihRP0h5OsIQJ81cXRBDw1ej4CU8w25Bk2CP4DeCe8l/XoRUCUPWJCiBhBV4Pq12zoEkn8+GIMrASfztMYsqpWRKwdB93KCWxbwAw6dzfDewQy1lPIvRc3dhDVUw2M2jljFBUC1oFuxlPS4jVwHsN/Pqhk9l0518fyjDPku4xzgE2cJ6VcCv8gYaTk0cK2X+UqMUvXYqa0saNx7mParwEEXIdBcKd+fr552s6dXs1ZGkmP1Vsobg6GANDeQbe5mvA2KlWdsI5qlCrlPImWYi42WZQowmWvMFCwXzmERvUC/YwOQf49xfCX7Cudfj7u6DNO/l5j8S/NjU5Or+LhTMQpGtgocEW7Cct6L0r7DZpRzT+29kI+cjsEdpAG2EzGqBb+LzAY7/kb9dIXvVNSxiv9NQhCrtfoR1meAMwXqaUCrIr0MKddubBW8R1AnWEeu7IuSqxPiE4M0oai2ycwTR+60C47n3VeQx2eQgqrfTwMIheD+V1zfRaSRBygQfEVyL9dih2fnlkGCiyY49LOgsPr+ODY00pPBQwPUQZ1Rg7jdi6T6kOQAx1QrOxfWdLXiXmddDeEq23wvmCi4KmfedghsEd5lOYorrviw4L3CNm6cZRSUgcSn/voD1z8ILlHHdLtaWDuQkzrN9SPBZrlULf5x72ITSjUYMa6s30Cqvy7WHkePYTVL9QxsWi0KaLUqOG3H9HiFkD5uajjCcQLpNvO0LMNlZhFr9vyCJuq4rzfkNuPMayFNu5mg3LrHbCFsFfRA3XAUxp7mYae7bwLy1WNQyQtZG5lFyfAcle5C+gXVNJTROMD2ETtPX6GSPJUCvfZ65OwKhxclHPdvVXKdE+gZeKtN4WPA9QkrtMJFjm+Bbgt8Fc6YgQeoQ9GiUshar04x2LG7rUsFrDOPTIexXIf4Vd7uFREpD0nv4XsPPnYLVeIha3OmleA87t08+4obW+j/FvasX+yQhwu1lO+HsEYjxGbzIa5n/3xDxGkMODRO/RcG9eML3CRYYZfvmr93r04JbubYBIys15GjDI91A2GsnrNyRgwI3o8RTsww12Q4fOSpZH8ymzNV+/WRYtIEwsyvA5h1YXvUgN9UNLRf8g2MzcdkjEZAq+GYTe+s5V8PKkpDwkzBJ2ErBCsjzGEqYRp6g6/4FbtLjex8C1hKmxpHnzDPWo2v9Q0Ah9bjccwcR8B5ksdIcm2xCQQ/hdgFGlcZKb/Vye2jWiSf3C0iQgxjpCowqq0bZ+Sas/CBADg/rWoNXiRqaoP1ZsMmQ8Cwycg9LW2XI4UYrx7eFEM4J5UWIlA64x6f43MS/rRC34HVcja/Efj0esRNL3hCyj00kay0RvQ4fb7Q6RKbu/hqiPo3n6oWENwWqrmy7s9UFJMdWCoAvDkaOMIJUsfF9xvqD4xCVgxex4F5yAOeGRxDTa7CoTSg6bOwneYsqETtCLK/fHOvg34kAwXrNuSkj7CYI1BOxnidYU9g+05DncMR3rmo5A8/5JHF+5xAUOplwmS9BdK23CT5OXtNyojqpyRAvUKh5UyHdx1TI57Dv/WHY53BWFs7AzitAgvooHvqOQOWUkyKbYWnNILG3nHJ3MIFbpnebZlYJiXDUZqu9I+8spIdB2CnylEbWPo4coSTi/LmsKZt9hsn1JcKfhrLZuPQZYRdUJCJ5djYhaswQ97wHb7GU3Kw5H0t/0LjGT4V067Qx9Xb6Crm0nutNHjCfCqEscF4lx88cZmvsxppacf1XRDSV6uhbVOVxv70o5y5kt5g+UHWW11fRdpibxxp+TYPv8aFcHAwxq+gKTkFoKyLK3Ooc79NA4jqfRHEJhAgrc0dFVEbZlm1+Bg9SRN6hvZmLIeTXKIODZW6dSUhzLR9dC38zzcR5VDKXk2fdkqGSKaaqfLcX/RJQptHOXluHyq6ikMz9ZjLt0XiK+YFG2YiAi00GvFEixDN1UFLNQUA1uLyLAo0yL2TuhAkBYXPbPKAo5Ht7TQmeS+/5fZLn2ShvZkijLMzb2sfvyYgwkzDVRwU9ISXht0k4lxJ+brPkS3tHPde/DC9ekYf3eJbQnvQK9MKQMvqXfL4WpU00bXXHynaUOsKwu8gIJSz53Ymra6dhVmpKX5tl++Q5Zd7RTx1duzoRYq2l5t7FIcoqNZ1i9/hcG0Sfo4G1gBg/JxAaD5Cn2DWkmCfphb+Ykwysxz0WuAfiLSd0L0d5Yd1UDeNfonLJt5xtyCefC1Ok9id+Tj9hIT2DGshTj2BTuOAEzSiPMPQI1z8dcb/tbHw9c8+BDGrR7mHdDNrgTfRjOrHAIta0P6SJ9DDKeIHejR/Yz99Q+DZK+AQl73pC3IUk5dO5jybVD3AvfUh4OnvrxvLvx2g2ecc+zm/jXCXJM96Rt8m68BhKNH2Y2CeLON0fOPeAuX4RPYpC/BbiKeQ45JGwP5wK+V1MGe3hcmKze9xfTN5QxLFmXOFk2NqYRdyrRsgjEap73F9Og6kfZfRgxVV4n8ZA7E4RDipRwj5IY78fz7xtKL07JN5PMP0R97i/j/2PZT+NKHgSBGjifn7gftVc0845dj0VrEc9Td/ikjEv31l2WrsIMtnq91+RHEhiC5Goq8e+GiPI2YO438VkIkg8hnm0nTLXExWUdPn9S/oHnoNNKdDUK/HW+4ZycfzDqeM89I0xfXPMfR7ImP9nkNWH/f7rxHN8FC8YNZoI48/hvc7xon/n4t6vacl33TFBjhM57F/biGtL9y8Tcrwtorw/iKLvI39qNom8ht33ewNPyccGrttg8q6YICczKQbpwF7S4/lfoFNaHNL9vJvKZwfeoyekCXcj3uQqUy2p11jjHfuKZ0yQk5gQdkyiv3Gld+QdWNcGUTLom3H3kmS2ZWjSqYdZS0XoEtvVVH3lJMQtxuvEBDmJyZGgMajPY+pMw1GbiNppvR3FNgaqnkxDQ88TEGQ7LYoOGpL67usqyvKemCAnLzmmUnJ+2DvSodUw8idv4OnqViy9dwhLaDIthbXM1cncj5lyPQ4xJxk5tM+hDcZFhBR94KYNsXXkFn9HeYe9/J5c9+Md1kE29yJWA/C8PF5ziAkyfJ6jEmLoy8ra8NO35/WB5fOQordAS/GpWh6iBPbyJcVRcTH+L6jiMdj4rwADACwl88uwU7JvAAAAAElFTkSuQmCC',
width: 150
}],
margin: [30, 5, 30, 15],
table: {
widths: [ '*', '*', '*' /*, '*'*/ ],
body: [
[ 'Region: ' + $scope.region, 'Group: ' + $scope.group, 'MC: ' + $scope.mc /*, 'The last one'*/ ],
[ 'District #: ' + $scope.district, 'Route #: ' + $scope.route, 'Week Ending Date: ' + $scope.weekEndDate, /*, 'Value 4' */],
]
},
};
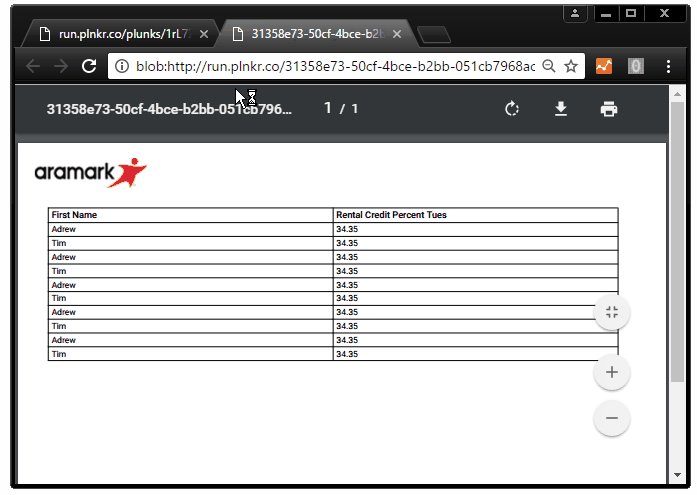
This should get you started:
And here's the relevant angularJS code:
$scope.export = function() {
var exportData = [];
var exportColumnHeaders = $scope.gridOptions.showHeader ? uiGridExporterService.getColumnHeaders($scope.gridApi.grid, uiGridExporterConstants.VISIBLE) : [];
angular.forEach($scope.gridApi.grid.rows, function(row) {
if (row.visible) {
var values = [];
angular.forEach(exportColumnHeaders, function(column) {
var value = row.entity[column.name];
if (column.name == 'rentalCreditPercentTues') value = $filter('percentFilter')(value);
values.push({
value: value
});
});
exportData.push(values);
}
});
var content = uiGridExporterService.prepareAsPdf($scope.gridApi.grid, exportColumnHeaders, exportData);
content.pageMargins = [40, 80, 40, 60];
pdfMake.createPdf(content).open();
};
$scope.gridOptions = {
exporterPdfHeader: {
margin: 20,
columns: [{
image: 'data:image/false;base64,iVBORw0KGgoAAAANSUhEUgAAAIgAAAAkCAYAAABSZHLHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3NpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDozYzllOTA5MC00MTAyLTQ3ZGMtYWVlNy02MjQyZjY0ODNiN2UiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjhFMDBBNkE2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjhFMDBBNjk2QzQyMTFFNTk3NEQ4QjhGODU4MkQ4QjciIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6ZjFjMTRhNTUtNDE5NC00MDFkLTlhOTQtYjc4MWRkZDg3OWQ1IiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjNjOWU5MDkwLTQxMDItNDdkYy1hZWU3LTYyNDJmNjQ4M2I3ZSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PrLHcf0AAAq6SURBVHja7JwLkFV1HcfPvXd3WWDZZVd2ebqEkGTyUGNqJXFsMIyyaTTLsXeZQWWWNVZG0vTSxjKm51RGpdFYNj4QtIgo0yQsSMVFxNBVAWVhHzz2/bin36/9/Icfh3P23rv3LpBz/jPf2cu55/zP///7fX/Pcy4J3/e9eMQjahTZfyQSiVgiJ2DsrZxVqKlUgTMF1wkuFlQKnhHcJLhH0JHtRONbnjyWIPH4vx8zBF8VXCIo5tiZgu8K0oK7Bd25TJiMZfqKGeo93iFYbMjhRo3gA4LpuU4aE+SVM0oFtSHkcGM236eGnIPEo2AjhfFpBdDP3+Mx0kP8LibIcRyjBG8gH9gn+Kfg5eNw307BfwTteJPg0HU8mytR4hBT+HGK4BrBzwS3COYUILdwyDQeEKwRHDLH1Hs9J7idv37sQU58sujifHGORqjXjRNMFJQLRjJHAsX2CXqpRNRTtEGGwxxroMTdLrhAMAbvpWT9S5beY7RgimBHTJDhGarEHuP2+zJdMKG13vVCKihRP0h5OsIQJ81cXRBDw1ej4CU8w25Bk2CP4DeCe8l/XoRUCUPWJCiBhBV4Pq12zoEkn8+GIMrASfztMYsqpWRKwdB93KCWxbwAw6dzfDewQy1lPIvRc3dhDVUw2M2jljFBUC1oFuxlPS4jVwHsN/Pqhk9l0518fyjDPku4xzgE2cJ6VcCv8gYaTk0cK2X+UqMUvXYqa0saNx7mParwEEXIdBcKd+fr552s6dXs1ZGkmP1Vsobg6GANDeQbe5mvA2KlWdsI5qlCrlPImWYi42WZQowmWvMFCwXzmERvUC/YwOQf49xfCX7Cudfj7u6DNO/l5j8S/NjU5Or+LhTMQpGtgocEW7Cct6L0r7DZpRzT+29kI+cjsEdpAG2EzGqBb+LzAY7/kb9dIXvVNSxiv9NQhCrtfoR1meAMwXqaUCrIr0MKddubBW8R1AnWEeu7IuSqxPiE4M0oai2ycwTR+60C47n3VeQx2eQgqrfTwMIheD+V1zfRaSRBygQfEVyL9dih2fnlkGCiyY49LOgsPr+ODY00pPBQwPUQZ1Rg7jdi6T6kOQAx1QrOxfWdLXiXmddDeEq23wvmCi4KmfedghsEd5lOYorrviw4L3CNm6cZRSUgcSn/voD1z8ILlHHdLtaWDuQkzrN9SPBZrlULf5x72ITSjUYMa6s30Cqvy7WHkePYTVL9QxsWi0KaLUqOG3H9HiFkD5uajjCcQLpNvO0LMNlZhFr9vyCJuq4rzfkNuPMayFNu5mg3LrHbCFsFfRA3XAUxp7mYae7bwLy1WNQyQtZG5lFyfAcle5C+gXVNJTROMD2ETtPX6GSPJUCvfZ65OwKhxclHPdvVXKdE+gZeKtN4WPA9QkrtMJFjm+Bbgt8Fc6YgQeoQ9GiUshar04x2LG7rUsFrDOPTIexXIf4Vd7uFREpD0nv4XsPPnYLVeIha3OmleA87t08+4obW+j/FvasX+yQhwu1lO+HsEYjxGbzIa5n/3xDxGkMODRO/RcG9eML3CRYYZfvmr93r04JbubYBIys15GjDI91A2GsnrNyRgwI3o8RTsww12Q4fOSpZH8ymzNV+/WRYtIEwsyvA5h1YXvUgN9UNLRf8g2MzcdkjEZAq+GYTe+s5V8PKkpDwkzBJ2ErBCsjzGEqYRp6g6/4FbtLjex8C1hKmxpHnzDPWo2v9Q0Ah9bjccwcR8B5ksdIcm2xCQQ/hdgFGlcZKb/Vye2jWiSf3C0iQgxjpCowqq0bZ+Sas/CBADg/rWoNXiRqaoP1ZsMmQ8Cwycg9LW2XI4UYrx7eFEM4J5UWIlA64x6f43MS/rRC34HVcja/Efj0esRNL3hCyj00kay0RvQ4fb7Q6RKbu/hqiPo3n6oWENwWqrmy7s9UFJMdWCoAvDkaOMIJUsfF9xvqD4xCVgxex4F5yAOeGRxDTa7CoTSg6bOwneYsqETtCLK/fHOvg34kAwXrNuSkj7CYI1BOxnidYU9g+05DncMR3rmo5A8/5JHF+5xAUOplwmS9BdK23CT5OXtNyojqpyRAvUKh5UyHdx1TI57Dv/WHY53BWFs7AzitAgvooHvqOQOWUkyKbYWnNILG3nHJ3MIFbpnebZlYJiXDUZqu9I+8spIdB2CnylEbWPo4coSTi/LmsKZt9hsn1JcKfhrLZuPQZYRdUJCJ5djYhaswQ97wHb7GU3Kw5H0t/0LjGT4V067Qx9Xb6Crm0nutNHjCfCqEscF4lx88cZmvsxppacf1XRDSV6uhbVOVxv70o5y5kt5g+UHWW11fRdpibxxp+TYPv8aFcHAwxq+gKTkFoKyLK3Ooc79NA4jqfRHEJhAgrc0dFVEbZlm1+Bg9SRN6hvZmLIeTXKIODZW6dSUhzLR9dC38zzcR5VDKXk2fdkqGSKaaqfLcX/RJQptHOXluHyq6ikMz9ZjLt0XiK+YFG2YiAi00GvFEixDN1UFLNQUA1uLyLAo0yL2TuhAkBYXPbPKAo5Ht7TQmeS+/5fZLn2ShvZkijLMzb2sfvyYgwkzDVRwU9ISXht0k4lxJ+brPkS3tHPde/DC9ekYf3eJbQnvQK9MKQMvqXfL4WpU00bXXHynaUOsKwu8gIJSz53Ymra6dhVmpKX5tl++Q5Zd7RTx1duzoRYq2l5t7FIcoqNZ1i9/hcG0Sfo4G1gBg/JxAaD5Cn2DWkmCfphb+Ykwysxz0WuAfiLSd0L0d5Yd1UDeNfonLJt5xtyCefC1Ok9id+Tj9hIT2DGshTj2BTuOAEzSiPMPQI1z8dcb/tbHw9c8+BDGrR7mHdDNrgTfRjOrHAIta0P6SJ9DDKeIHejR/Yz99Q+DZK+AQl73pC3IUk5dO5jybVD3AvfUh4OnvrxvLvx2g2ecc+zm/jXCXJM96Rt8m68BhKNH2Y2CeLON0fOPeAuX4RPYpC/BbiKeQ45JGwP5wK+V1MGe3hcmKze9xfTN5QxLFmXOFk2NqYRdyrRsgjEap73F9Og6kfZfRgxVV4n8ZA7E4RDipRwj5IY78fz7xtKL07JN5PMP0R97i/j/2PZT+NKHgSBGjifn7gftVc0845dj0VrEc9Td/ikjEv31l2WrsIMtnq91+RHEhiC5Goq8e+GiPI2YO438VkIkg8hnm0nTLXExWUdPn9S/oHnoNNKdDUK/HW+4ZycfzDqeM89I0xfXPMfR7ImP9nkNWH/f7rxHN8FC8YNZoI48/hvc7xon/n4t6vacl33TFBjhM57F/biGtL9y8Tcrwtorw/iKLvI39qNom8ht33ewNPyccGrttg8q6YICczKQbpwF7S4/lfoFNaHNL9vJvKZwfeoyekCXcj3uQqUy2p11jjHfuKZ0yQk5gQdkyiv3Gld+QdWNcGUTLom3H3kmS2ZWjSqYdZS0XoEtvVVH3lJMQtxuvEBDmJyZGgMajPY+pMw1GbiNppvR3FNgaqnkxDQ88TEGQ7LYoOGpL67usqyvKemCAnLzmmUnJ+2DvSodUw8idv4OnqViy9dwhLaDIthbXM1cncj5lyPQ4xJxk5tM+hDcZFhBR94KYNsXXkFn9HeYe9/J5c9+Md1kE29yJWA/C8PF5ziAkyfJ6jEmLoy8ra8NO35/WB5fOQordAS/GpWh6iBPbyJcVRcTH+L6jiMdj4rwADACwl88uwU7JvAAAAAElFTkSuQmCC',
width: 150
}]
}
};
The trick is creating enough space in the page header using the pageMargins.
Here's the all important Plunker, http://plnkr.co/edit/1rL7ZBPu9mPym8SEjMxe?p=preview.
Let me know if you need anymore help.
i was able to export an image within exporterPdfHeader function:
$scope.gridOptions.exporterPdfHeader = {
columns: [
{
margin: [0, 0, 0, 0],
image: 'base64 url',
width: 200,
height: 58,
},
{
margin: [0, 0, 0, 0],
table: {
widths: [ '*', '*', '*' ],
body: [
....
]
}
}
]
};
来源:https://stackoverflow.com/questions/42981314/angular-ui-grid-exporting-an-image-to-a-pdf