mui底部导航栏几种页面跳转方式对比
1 问题描述
mui是一款最接近原生的框架,对于会使用的人来说十分的便捷易操作,但对于像笔者这样刚入门的小白可是十分的陌生和走了太多的弯路。
对于那些不懂的前端的人,或者是一些刚入门html的人,他们可能会认为有了框架不就很快能完成一个框架了吗?其实不是这样的,一个框架他也有自己的一些东西需要去摸索和深层次的理解。也就在这几天遇到一个关于如何流畅的跳转页面的问题,看似简单易解决,可是要较好的解决它,确实有点难度。
2 问题分析
想要进行页面跳转,一开始能想象到的很简单,mui项目是封装了原生的HTML5+的API的一个框架呀,那么h5能实现的mui框架里面一定能实现撒,于是刚开始采用了href直接跳转,显然这是不行的。不断摸索,不断地走弯路,最后终于找到了,目前对于本人来说较好地方式,也就是采用mui封装的openWindow函数。
3 解决方案
首先是简单的进行页面切换实现
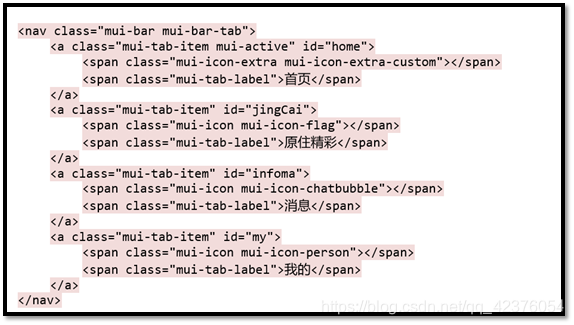
以下代码是利用mui的框架打出来底部标签栏框架。

该代码块呈现在手机端的页面里,仅能支持点击时和点击后的字体和图标的换色,并不会对页面进行切换。而想要实现整个页面的切换,在这个国庆里,笔者对其进行了初步的研究。初步认为有三种实现该效果的方式。
方式一之页面切换:利用a标签中的href属性直接进行跳转
利用mui进行app开发,mui是一个基于h5+的前端框架,因此使用href属性值直接进行跳转还是可以的,不过在移动端点击会出现白屏闪动的现象,对于用户的体验是极度不好,也不像一个app样子。
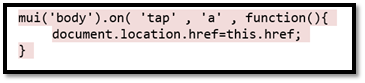
代码如下:

注意:mui框架屏蔽了onclick和href事件。
解决方法:绑定tab使用js跳转。

方式二之页面切换:利用a标签中的href属性间接进行跳转
第二种方式与第一种方式一样,不流畅,没有充分利用mui的特性和优点,实际用户体验度也十分不好。

方式三之页面切换:为a标签id属性赋值,进行页面跳转
第三种方式是利用mui所封装的函数进行跳转,从前两方式到第三种有明显的差距,第三种是不会出现人和闪屏和等待延迟。

以上所述,实现了一个简单的页面切换,但并没有利用webView模块管理应用窗口界面,实现多窗口的逻辑控制管理。
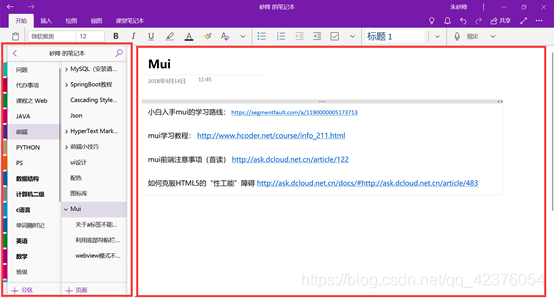
什么是窗口?

就如上图所示,整个软件(也就是这个图片所呈现的整体)就是一个窗口。左侧红框内的东西是固定不变的,每点击不同的选项卡,右侧红框内呈现不同的页面,也就是不同的webView,而我们通过不同的webView的切换来控制浏览不同选项卡里的内容。
因此可以将html想象成一个一个的窗口,一个html页面可以有多个webView,h5+的webView是对原生webView的封装,利用js进行调用,因此它的运行环境是app,在进行项目的调试时,也需要利用移动端进行点击,修改后重启才生效等等。
如何实现?
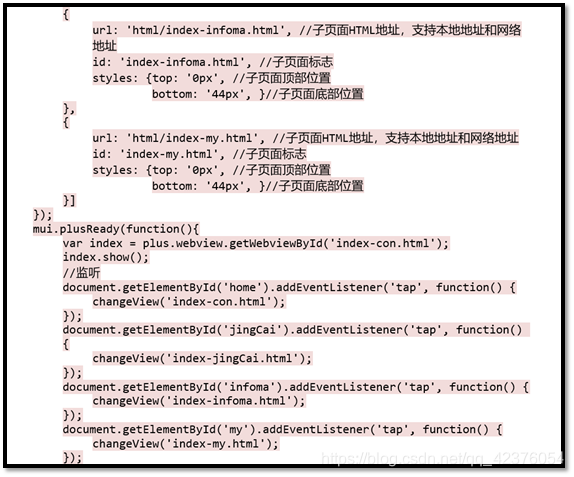
针对标题所述利用底部导航栏实现页面跳转的解决,我们可以采用将底部导航栏单独写入一个html内,再续写四个子页面,通过监听的方法进行调用某个子页面



4 总结
想要学好和利用好一个框架,并不能简简单单的去使用它,而更应该深层次的感受它的魅力,这才是重中之重。如果只局限于实现,这并不能提高自己的技术,反而之将自己塑造成了一个搬砖的码农。
来源:CSDN
作者:朱砂绛
链接:https://blog.csdn.net/qq_42376054/article/details/85036653