ListView 是android开发中最常用的组件之一,它通过一个adapter来构建显示通常有三种adapter可以使用ArrayAdapter ,SimpleAdapter,CursorAdapter。 CursorAdapter主要正对数据库使用,下面通过例子介绍ArrayAdapter,SimpleAdapter的简单使用:
1:ArrayAdapter 它接受一个数组或者List作为参数来构建。
一下通过简单例子说明:
创建Test 继承ListActivity 这里我们传入一个string数组

public class ListTest extends ListActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] sw = new String[100];
for (int i = 0; i < 100; i++) {
sw[i] = "listtest_" + i;
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,sw);//使用系统已经实现好的xml文件simple_list_item_1
setListAdapter(adapter);
}
}运行如图: 
从以上代码可以看不我们不需要加载我们自己的layout 而是用系统已经实现的layout很快速的实现了listview
第二种SimpleAdapter:
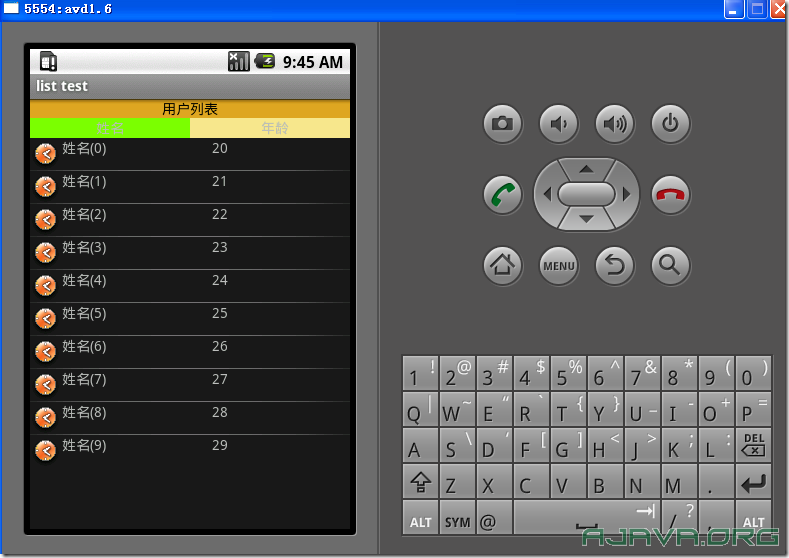
先看下我们例子的最终截图: 
通过上图可以看出listview每行不仅仅是一个string 包括了很多项,图片,多项文字
我们通过构建list,并设置每项为一个map来实现:
代码:创建TestList类继承 Activity
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<HashMap<String, Object>> users = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 10; i++) {
HashMap<String, Object> user = new HashMap<String, Object>();
user.put("img", R.drawable.user);
user.put("username", "姓 名(" + i+")");
user.put("age", (20 + i) + "");
users.add(user);
}
SimpleAdapter saImageItems = new SimpleAdapter(this,
users,// 数据来源
R.layout.user,//每一个user xml 相当ListView的一个组件
new String[] { "img", "username", "age" },
// 分别对应view 的id
new int[] { R.id.img, R.id.name, R.id.age });
// 获取listview
((ListView) findViewById(R.id.users)).setAdapter(saImageItems);<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:text="用户列表" android:gravity="center"
android:layout_height="wrap_content"
android:layout_width="fill_parent" android:background="#DAA520"
android:textColor="#000000">
</TextView>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:text="姓名"
android:gravity="center" android:layout_width="160px"
android:layout_height="wrap_content" android:textStyle="bold"
android:background="#7CFC00">
</TextView>
<TextView android:text="年龄"
android:layout_width="170px" android:gravity="center"
android:layout_height="wrap_content" android:textStyle="bold"
android:background="#F0E68C">
</TextView>
</LinearLayout>
<ListView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:id="@+id/users">
</ListView>
</LinearLayout>
之中listView前面的可以说是标题行,listview相当于用来显示数据的容器,里面每行是一个用户信息,而用户信息是样子呢?
看 看use.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:layout_width="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
>
<TableRow >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img">
</ImageView>
<TextView
android:layout_height="wrap_content"
android:layout_width="150px"
android:id="@+id/name">
</TextView>
<TextView
android:layout_height="wrap_content"
android:layout_width="170px"
android:id="@+id/age">
</TextView>
</TableRow>
</TableLayout>也就是说每行包含了一个img 和2个文字信息
这个文件以参数的形式通过adapter在listview中显示。
也就是:
SimpleAdapter saImageItems = new SimpleAdapter(this,
users,// 数据来源
R.layout.user,//每一个user xml 相当ListView的一个组件
new String[] { "img", "username", "age" },
// 分别对应view 的id
new int[] { R.id.img, R.id.name, R.id.age });
end
(本文来自网络!)
来源:oschina
链接:https://my.oschina.net/u/226028/blog/55691