该文章所介绍的问题均是在64位win8下出现的。
网络原因导致gulp-sass安装失败
如果你正在构建一个基于 gulp 的前端自动化开发环境,那么极有可能会用到 gulp-sass ,由于网络原因你可能会安装失败,因为安装过程中部分细节会到亚马逊云服务器上获取文件。
执行安装gup-sass的命令
$ npm install gulp-sass --save-dev这个过程中会先安装 node-sass ,因为 gulp-sass 依赖于 node-sass 。中间出现的错误信息类似下面这样:
Cannot download https://github.com/sass/node-sass/releases/download/v3.4.2/win32-x64-46_bind处理思路
看现象很有可能是这些二进制文件使用了 GitHub 的 lfs 服务,而 lfs 使用的是亚马逊云,由于网络原因,这些服务器无法访问。
现在解决问题的办法思路就很清晰了,下载源码自己编译一个这样的二进制文件,或下载官方的二进制文件。只要解决该文件的下载问题就可以继续往后安装。
打开 github 看一下该项目 https://github.com/sass/node-sass,在 releases 页面能找到下失败的文件 win32-x64-46_binding.node ,这里还可以下载到 source code,下载后里头有 C++ 项目 使用 visualstudio2015 自己编译一个就可以了。
同时,在 https://github.com/sass 下,还发现一个名字叫 node-sass-binaries 的项目,这里头其实也有刚才的那个二进制文件,并且这里的是可以直接下载的(貌似没使用 lfs)。
下面说一下直接使用该项目中的二进制文件进行安装 node-sass 过程。
操作
npm 是一个功能超级强悍的工具,安装一个软件包的方式也当然不仅仅是 npm install packagename 这一种方式,当然这是最快捷的使用公共软件包的安装方式。
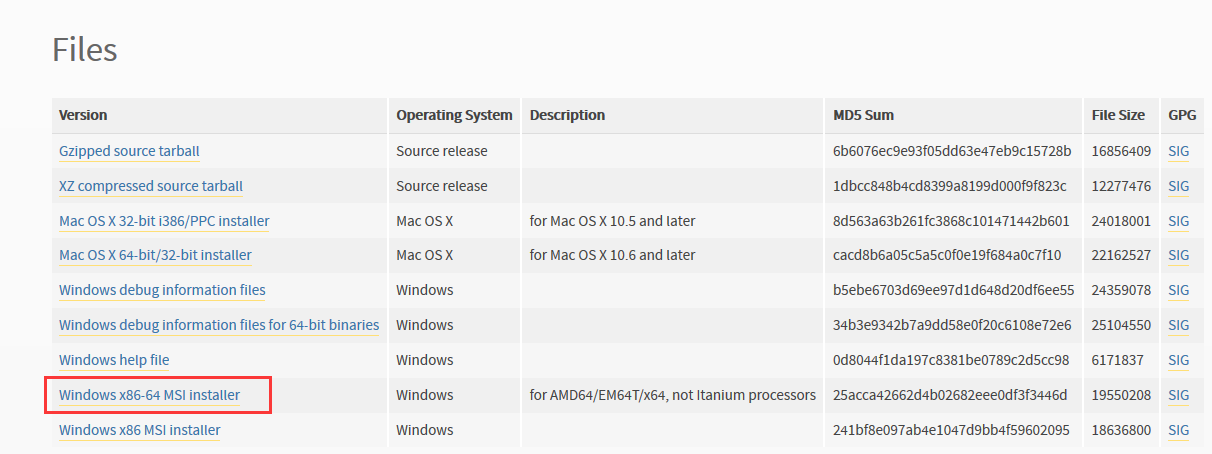
首先到官网(https://github.com/sass/node-sass/releases)下载 node-sass 项目源码,下载后解压至相应的 node_modules 目录中。
接下来,打开 package.json 文件,检查 script 字段
"scripts": {
"coverage": "node scripts/coverage.js",
"install": "node scripts/install.js",
"postinstall": "node scripts/build.js",
"pretest": "jshint bin lib scripts test",
"test": "mocha test"
},打开 install 字段对应的文件 scripts/install.js,可以看到 checkAndDownloadBinary() 在下载这个二进制文件,URL使用的是 process.sass.binaryUrl,我们可以直接在这里覆盖这个变量,把改地址修改为上面提到的那个能够下载的二进制文件地址,大概113行。
download(process.sass.binaryUrl, process.sass.binaryPath, function(err) {
if (err) {
console.error(err);
return;
}
console.log('Binary downloaded and installed at', process.sass.binaryPath);
});或者,找出上面提到的 sass.binaryUrl() 方法,打开 ../lib/extensions.js 文件,大约108行左右,修改为如下样子即可
function getBinaryUrl() {
var site = flags['--sass-binary-site'] ||
process.env.SASS_BINARY_SITE ||
process.env.npm_config_sass_binary_site ||
(pkg.nodeSassConfig && pkg.nodeSassConfig.binarySite) ||
'https://github.com/sass/node-sass/releases/download';
//return [site, 'v' + pkg.version, sass.binaryName].join('/');
return 'https://github.com/sass/node-sass-binaries/blob/master/win32-x64-46_binding.node';
}修改完成后,继续安装即可。
缺少python环境
报错代码
gyp verb check python checking for Python executable "python2.7" in the PATH
gyp verb which failed Error: not found: python2.7
gyp verb which failed at F (C:\Users\Administrator\Desktop\webpack\node_modules\node-sass\node_modules\node-gyp\node_modules\which\which.js:78:19)
gyp verb which failed at E (C:\Users\Administrator\Desktop\webpack\node_modules\node-sass\node_modules\node-gyp\node_modules\which\which.js:82:29)安装python的包,点击下载
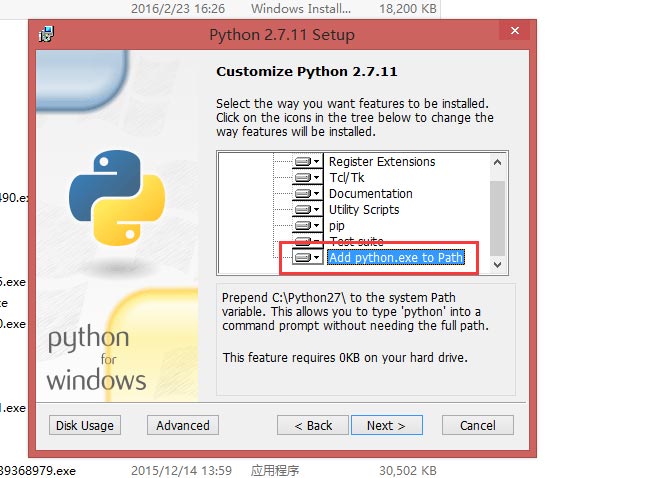
注意:安装python时需要允许写入path,如下图所示,点击左侧图标,选择第一项
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”
gyp info spawn args '/p:Configuration=Release;Platform=x64' ]
在此解决方案中一次生成一个项目。若要启用并行生成,请添加“/m”开关。
生成启动时间为 2016/2/23 14:45:24。
节点 1 上的项目“C:\work\testCode\gulp\node_modules\node-sass\build\binding.sln”(默认目标)。
ValidateSolutionConfiguration:
正在生成解决方案配置“Release|x64”。
MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。要解决此问题,1) 安装 .NET Framework 2.0 SDK;2) 安装 Microsoft Visual Studio 2005;或 3) 如果将该组件安装到了其他位置,请将其位置添加到系统路径中。 [
C:\work\testCode\gulp\node_modules\node-sass\build\
binding.sln]
已完成生成项目“C:\work\testCode\gulp\node_modules\node-sass\build\binding.sln”(默认目标)的操作 - 失败。
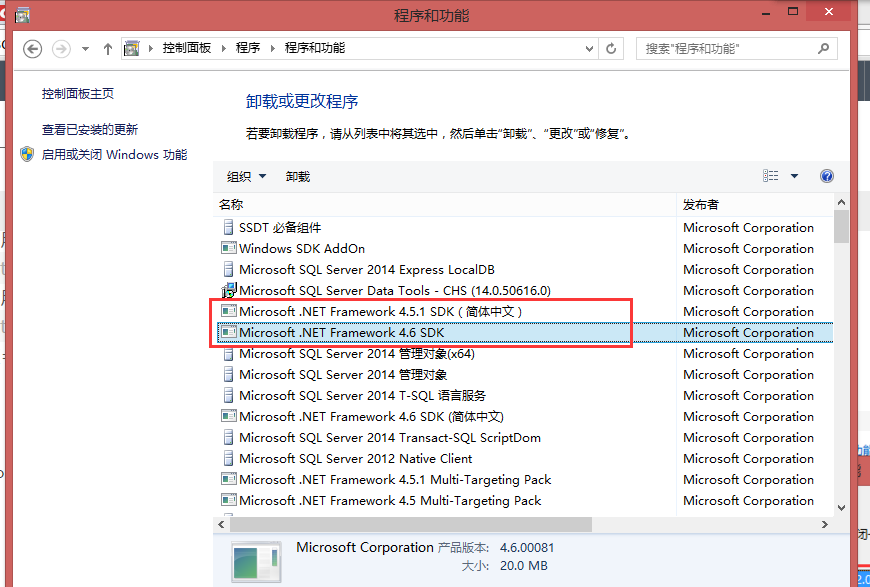
生成失败。 1. 打开.net Framework
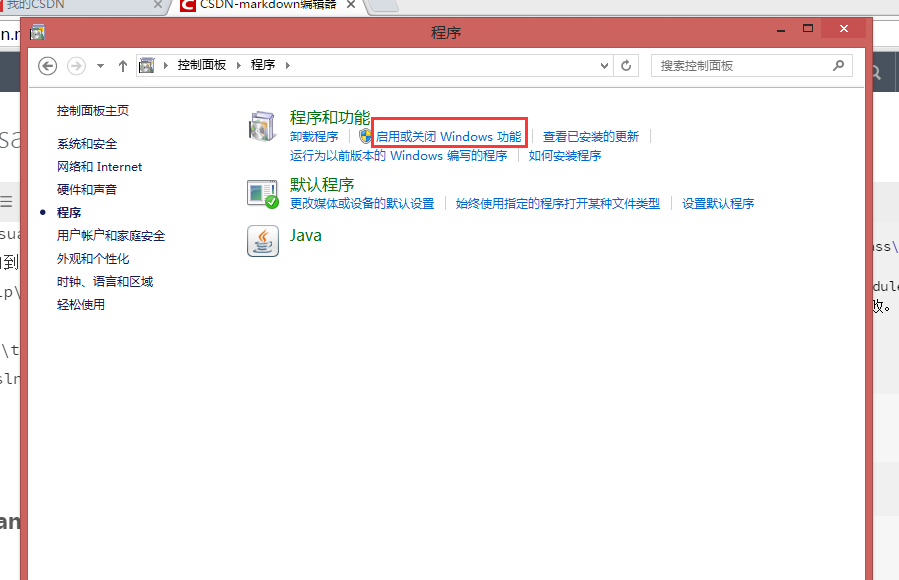
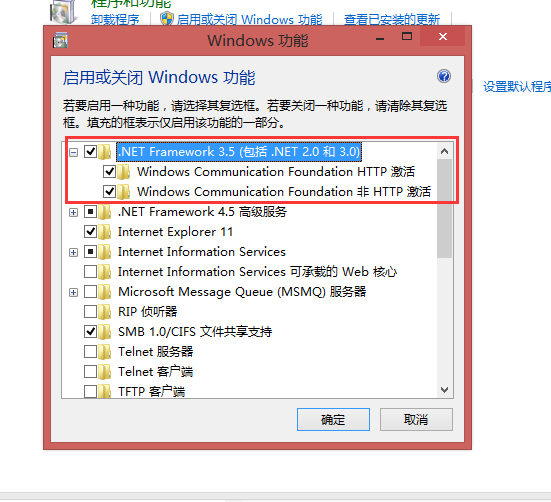
- 找到控制面板中“启用或关闭windows功能”
- 打开控制面板中“启用或关闭windows功能”
- 启用后,在控制面板=》程序中可以看到.net framework
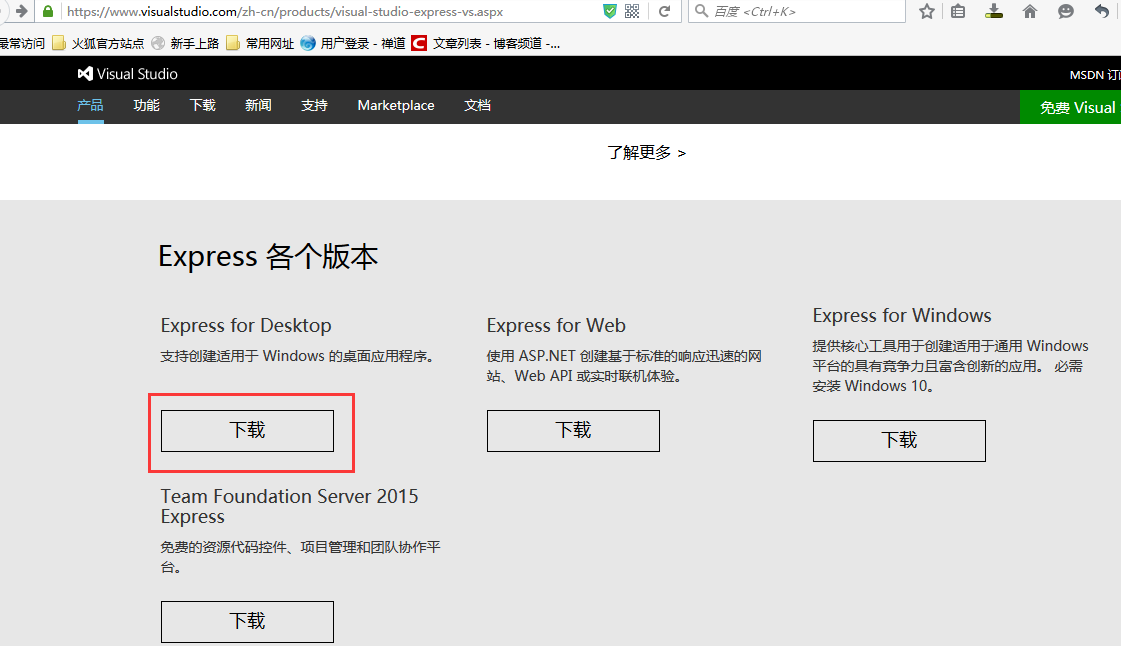
2. 安装Visual Studio Express 2015 for window desktop
我在网上查阅资料,说只要安装Visual Studio Express就可以了,这个蛮大的,装了好久,本来不想安装,可是装不上gulp-sass,无奈,只能安装一下了。下载地址,下载的文件名为“wdexpress_full_CHS.exe”
下载截图
安装截图
3. 更改npm中使用vs的配置
我是安装的2015,所以需要强制指定npm使用vs2015
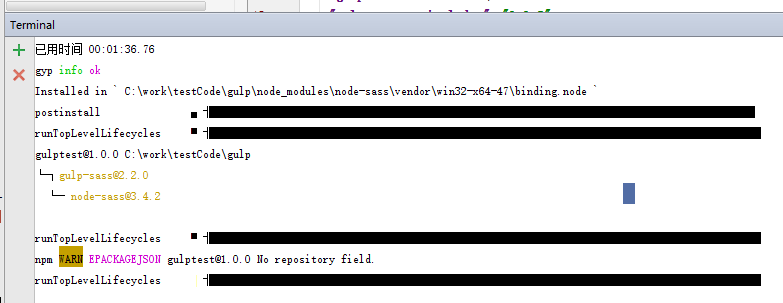
$ npm config set msvs_version 20154. 安装gulp-sass
$ npm install gulp-sass --save-dev这次终于安装成功,截图如下:
来源:CSDN
作者:jimmyhandy
链接:https://blog.csdn.net/jimmyhandy/article/details/50723174