一、H5制作 - 图片文本的动画效果
bug:打开一个模板,添加图片,添加动画效果,若先选定动画效果,再调节动画时间和延迟时间,则动画和延迟时间没有改变;若先调节动画时间和延迟时间在选定动画效果,则动画和延迟时间可以实现。
期望:先选定动画效果,再调节动画时间和延迟时间,动画和延迟时间也能实现。
问题原因:原代码中的动画数据保存时机设置在选择动画类型的时候
只能先选时间再选动画,如果先选动画再选时间,后选的时间就保存不了了
解决方法:①将slider组件的onChange方法关掉,只保留onAfterChange方法,只在值改变完成后更新组件
②时间值改变之后,先保存当前的时间值存入before-xxx中,然后再改变state中对应的时间值
③componentDidUpdate方法中监测当state中now存在,且两个时间值的前后state不同时保存数据
二、v网平台 - 背景音乐自动播放
bug: 音乐设置,开启启用背景音乐、背景音乐自动播放,选择“Intro”作为背景音乐,回到v网平台,没有自动播放音乐,需要点击暂停播放音乐再播放音乐,才能听到背景音乐。
期望:音乐设置,开启启用背景音乐、背景音乐自动播放,选择音乐后,回到v网平台,能自动播放音乐
问题原因:①原代码只考虑了同时设置自动播放、选择音乐使用时,可正常请求接口改变数据
②已选择了音乐使用,单独设置自动播放时,没有请求接口改变数据
解决方法:添加useBgm、defaultAuto两个状态
存入新选择使用的音乐uri、打开设置界面前默认设置的是否自动播放
在组件更新时,判断“自动播放”状态有改变,且有“使用”的音乐时请求接口,存入“自动播放”状态
if(this.props.autoPlay != defaultAuto && (vwebBgm || useBgm))
三、参与的活动 - 活动详情页返回逻辑
bug:个人中心参与的活动,点击缩略图进入活动详情页,再点击左上角的返回按钮,返回的页面是活动推广列表页面
期望:回到参与的活动列表页面
App.js添加ViewActBack状态的传入
<ViewActivity change={this.changeRouter.bind(this)}
activity_id={this.state.activity_id}
handleImageUpload={this.handleImageUpload.bind(this)}
ViewActBack={this.state.ViewActBack}/>
onClick={() => {this.props.isjoin && this.props.change('ViewActivity', {activity_id:data.promotionId, ViewActBack: 'myJoinAct'})}}
back() {
if(this.props.ViewActBack == 'myJoinAct'){
this.props.change('MyJoinAct',{activity_id:null, ViewActBack: null});
}else{
this.props.change('ActivityList',{activity_id:null});
}
}
四、我的订单 - 已有快递单号的待收货和已完成订单,快递单号旁需要一个复制按钮,点击复制快递单号

解决方法:添加按钮 使用clipboard组件库
import ClipboardJS from "clipboard";
initCopy = (trNum) => {
this.clipboard = new
ClipboardJS(document.getElementsByClassName('MyOrderDetail_copy')[0], {
text: function(trigger) {
// console.log(trigger, url, 'url')
return trNum;
}
});
this.clipboard.on('success', function(e) {
// console.info('Action:', e.action);
// console.info('Text:', e.text);
// console.info('Trigger:', e.trigger);
Toast.info('复制成功', 1);
});
this.clipboard.on('error', function(e) {
Toast.info('复制失败,请手动进行复制', 1);
// console.error('Action:', e.action);
// console.error('Trigger:', e.trigger);
});
}
五、我的粉丝 - 点击粉丝总数和粉丝分类 没有请求
问题原因:点击之后只执行了跳转页面,在刚进入页面时,没有执行调用接口获取粉丝数据的方法
解决方法:myFansList.js中
componentDidMount(){
this.fansList()
}
衍生问题:右上角选择粉丝类型展示数据中,点击“全部”没有数据
问题原因:选择组件获取到的数据为字符串,需要转为数字类型,再执行方法调用接口
selectValue:Number(v)
六、我的订单 - 待收货状态但后台未填写快递单号时,物流信息显示“待揽件”

<p style={{fontSize:"12px",color:'#999999'}}>{data.status == 1 && !data.trNum ? '待揽件' : `快递单号: ${data.trNum}`}</p>

七、设置 - 允许他人复制我的平台
bug:关闭允许他人复制我平台后,再次回到设置页面查看,按钮显示开启。
期望:关闭 允许他人复制我的平台的时候,设置页面显示按钮关闭;开启 允许他人复制我的平台的时候,设置页面显示按钮打开。
问题原因:①原代码请求接口时把RAP上的BODY粘贴到了代码中,导致请求不到正确数据
②缺少获取当前设置的“是否允许他人复制”的状态相关代码
解决方法:修改并增加以上
解决方法:增加页数限定
if(leng > 9){
Toast.info('页面数量已达上限', 1);
return
}else{
//原增加页面代码
九、v网编辑 - 项目、文章制作这些所有 需要点击提交的
bug:网络差的时候 添加产品时多次点击提交 会同时发布好几个产品
解决方法:五个编辑部分,所有的提交或发布submit方法中,执行调用接口提交数据前,添加flag阻止重复点击重复调用
let isClick = true; // 放在submit函数前
// submit函数中:
setTimeout(() => {
isClick = true;
}, 1000); //一秒内不能重复点击
十、音乐设置 - 点击使用,使用成功,使用按钮应变灰色,文字改为已使用
bug:现在是点击使用没有什么反应,用户可能不知道已经成功使用了该音乐
问题原因:没有写点击“使用”按钮除设置音乐以外的代码
解决方法:①增加“已使用”的按钮css,
②重写点击“使用”按钮的触发方法,更改到父组件位置
③添加userIndex、userType状态获取、传入、判断当前选中项的使用状态
④调用两个接口,获取V网背景音乐与H5模板设置的音乐,添加vwebBgm、editH5Bgm
⑤判断当前为已使用状态时,点击按钮不走接口,直接return,实现按钮禁用
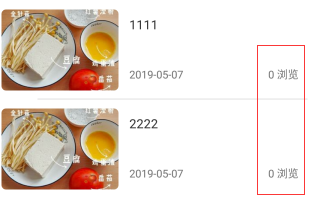
十一、平台编辑 - 更多资讯处,缺少浏览量的显示
期望:安卓截图

解决方法: 修改样式与安卓统一,平台展示与平台编辑处样式统一,都添加了浏览量显示
原平台处中添加eventViews并填入页面
this.files.push({
url: setFileHost() + this.events[i].pic.icon[0].uri,
id: this.events[i].id|| 0,
title: this.events[i].title,
eventViews: this.events[i].eventViews||0,
optCreateTime: this.events[i].optCreateTime
});

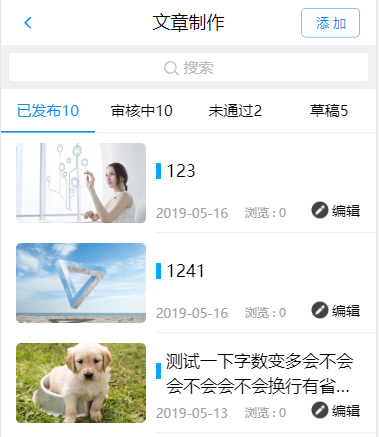
十二、文章制作 - 文章管理页面
bug: ①已发布、审核中、未通过、草稿这四个分类旁需要统计该分类下的文章总数;
②文章标题显示两行,超过两行用省略号;
期望:安卓截图

问题原因:原代码没有的新需求,需要和安卓统一
解决方法:①进入页面和搜索时,调用接口获得4类文章的数量存入数组,判断listTotal.length为4时数字变化
②限制宽度、高度,文字超出宽度换行,文字超出两行时显示省略号,判断字节数设置不同top

注释:目前【文字超出两行时显示省略号】功能只有谷歌webkit内核支持
display: -webkit-box;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
-webkit-line-clamp: 2; //可以显示的行数
十三、活动 - 活动详情页
bug:当购买用户数量为2时,只显示了一个购买用户

问题原因: ① antd mobile组件的<Carousel>走马灯UI组件,内容必须是大于一个的。
② 原代码通过两层循环得到代码片段<Fragment>中的<div>元素,
由于最外层buyer是通过构造特定数据结构得到的二维数组,
经过两层循环,得到的代码片段里固定为两个购买者的<div>元素。
③ 原代码处理buyer时,缺少对data.buyer数组元素只有两个时的判断处理,
此时<Carousel>组件包裹的只有一个固定的两个购买用户的div,
对比不同情况发现,此时<Carousel>组件中原有的div->ul->li->轮播元素中的li层缺失,
(div class="slider-frame" -> ul class="slide-list" -> li class="slider-slide")
没有了滑动元素,因此走马灯滑动失效,(设置显示dot也会只有一个)
解决方法:
if (data.buyers.length == 2) {
buyers = [data.buyers, [data.buyers[1], data.buyers[0]]];
}else{

注:转载请注明出处