目前,UGUI问世不过半年(其随着Unity 4.6发布问世),而市面上商用的产品,UI控件的至尊为NGUI:影响力和广度(可搜索公司招聘Unity 3D,常常能看到对NGUI关键词)。 NGUI虽然不是Unity 官方原生的,但以其强大的能力和友好的操作性,成为了事实上的王者—-无他,OnGUI太挫了。
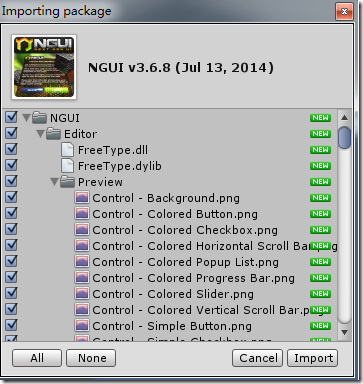
通过导入自定义包,会出现如下的截图–这里我使用的是NGUI V3.6.8版本。
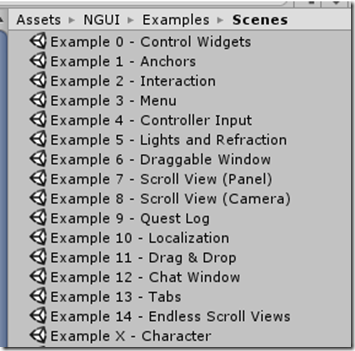
在其官方demo中,这个demo给我留下了非常酷的印象(右上角NGUI的logo,好像电影中维京人的帽子?):
NGUI代码的样例,极为丰富,反复临摹,可学很多东西,这里就不一一列举了,仅对学习进行小结。
UI Root
NGUI的UI Root类似UGUI Canvas.Screen.Camera模型;UI Root是所有NGUI控件的根元素。
创建一个NGUI元素后,在UI Root下自动带一个Camera。
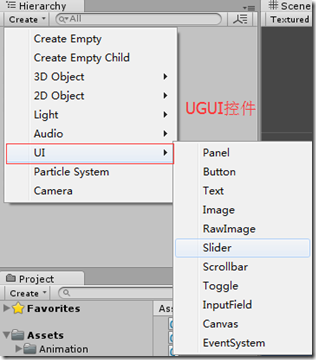
另外,NGUI是第三方的,故无法像UGUI一样在Hierarchy中通过快捷键添加UI元素:
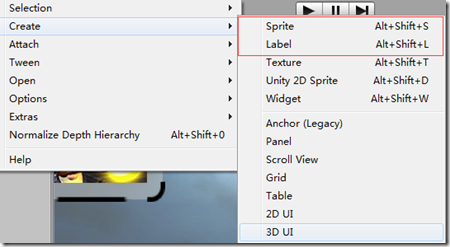
可通过主菜单–NGUI添加组件
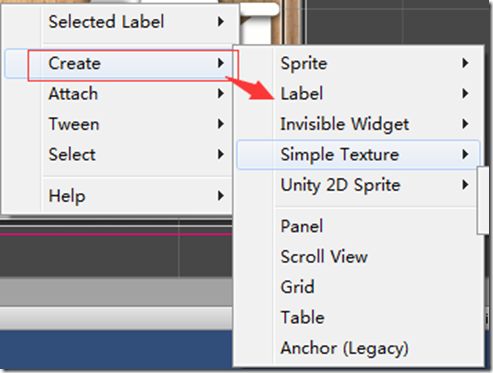
还可以在Scene中,通过右键菜单添加UI组件(右键菜单提供了添加脚本、Help跳转到官网tasharen的Tip功能,很棒。)
原生的UI组件有2个:
常使用的UI组件有2个:Lable & Sprite,其他组件是组合这2个UI组件实现的。
更多的常用控件,是通过Prefab Tool提供的,如Button、Slider、CheckBox等。
在此基础上,你也可以自定义你的UI控件,保存为Prefab即可,然后拖入到NGUI的Prefab Toolbar中保存起来。
交互
NGUI中实现控件的交互有2个步骤,主要是用碰撞检测(Trigger)和脚本实现,使用起来方便的很—成熟、好用。
1 添加Box Collider
2 添加事件脚本( *.cs)实现
NGUI默认提供了丰富了UI脚本,几乎囊括了能用到的所有脚本—可在此基础上,继续通过扩展代码完成您的需求。
动画
类似交互功能,动画也是通过脚本组件实现的。 NGUI自带的Tween 有10个脚本
Dock:Anchors
制作复杂UI布局的时候,Anchors就显得尤为关键,故NGUI也提供了非常方便的Anchors功能—默认不开启,通过选择Type=Unifed可打开Anchors功能,设置Target对象,同时设置Left、Right、Right、Bottom、Top即可实现,相对比较方便。(默认的Target对象是该UI的父对象)
图集(Atlas Maker):图片的批量压缩,提高性能。
Atlas 这个单词很诡异,以前没有见过,搜索了一下bing,发现很有趣:
使用Atlas Maker,主要目的是对批量图片进行压缩,成为一张图片,使用的时候通过offset可获得指定的图片。这个技术在GIS加载图片、Web加载图片中曾经用过。
Atlas Maker经过处理多个选择的图片后,最后产生了3个文件:
MyAtlas.png
MyAtlas.prefab
MyAtlas.mat
其他tip:
获取NGUI当前控件的设置值:volumn = UIProgressBar.current.value;
NGUI控件添加父子关键:NGUITools.AddChild(sprite.gameObject, item.gameObject);
NGUI一些不太好用的东西:
多个Panel无法Move和对齐—panel没有边线,多个Panel不好控制。
NGUI摆放组件,移动非常不爽:一个是Camera取消不了–Gizmos尝试不行;另外移动和缩放很容易搞错。
NGUI的Sprite的切图SlicedSprite九宫切图,是通过设置数字修改的
widget属性,pivot,depth和size–NGUI的核心东东
Pivot:中心点–对齐用
Depth:多个控件渲染的顺序【数字越高,显示优先级越高; 使用起来有点坑–设置错误则显示不了啦】
Size、Aspect:大小和放大
总结:
尽管我个人比较看好UGUI,要学就学新的,1年后UGUI就成熟了嘛! 但是为了看懂一些“参考代码”,NGUI也是有必要学习、学习的, 且NGUI有较丰富的第三方UI插件生态圈呢,如NGUI HUB, TKTR等。
来源:oschina
链接:https://my.oschina.net/u/1988505/blog/384579












![clip_image001[4] clip_image001[4]](http://static.oschina.net/uploads/img/201503/10071605_DVYy.png)
![clip_image001[10] clip_image001[10]](http://static.oschina.net/uploads/img/201503/10071605_kpDI.png)
![clip_image001[6] clip_image001[6]](http://static.oschina.net/uploads/img/201503/10071605_LdOV.png)
![clip_image001[8] clip_image001[8]](http://static.oschina.net/uploads/img/201503/10071606_a4ky.png)