最近在着手用angular重构一个项目,原来的前台是纯easyui做的,最近花了一周学了angular,决定把它们结合下,用纯html 和 暴露后台rest api搞起。结果在ng-view多页切换的时候遇到了一个问题,这个问题我在osc的问答区也提问过,结果似乎也没什么回答,所以不了了之。
我在这里文里重新完整地提一下这个问题的现象,在加载首页之后,点击切换到第二个模板页,路由完全是由angular跳转的,正常情况下,用我的代码显示应该是这样:

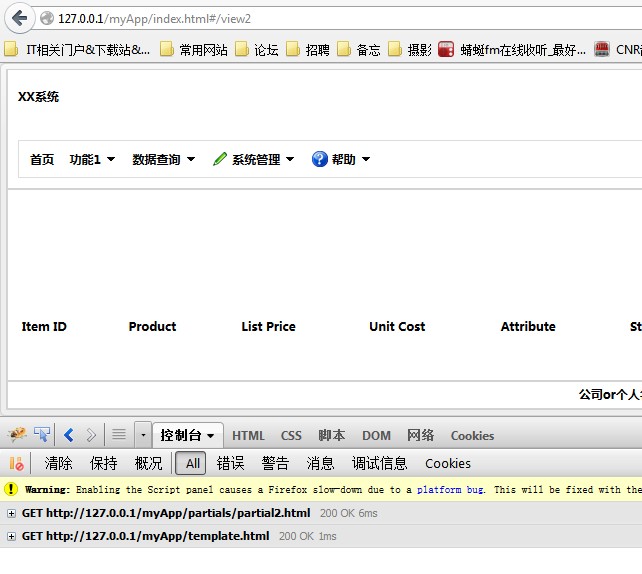
但是用了ng-view跳转后显示的datagrid页面是下面这样的:

接着我用firebug分析了一下他们之间的html代码,
正常加载的datagrid:

不正常加载的datagrid:

对比了正常的class="easyui-datagrid"在页面加载后会解析成一系列的div来呈现正常的页面;而在angular中的不正常的class="easyui-datagrid"属性还是原样输出,
推断的原因是:
在angular路由切换模板后,没有正常用easyui框架的js去重新解析模板页里包含在html标签里的easyui的class属性。
其中一种解决方案:抛弃用class="xxx"的html属性方式来声明easyui组件,
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead><table id="dg"></table>
<script type="text/javascript" >
$('#dg').datagrid({
url:'datagrid_data1.json',
columns:[[
{field:'itemid',title:'itemid',width:100},
{field:'productid',title:'productid',width:100},
{field:'listprice',title:'listprice',width:100,align:'right'}
]]
});
</script> 
通过JS初始化easyui组件
大多数的easyui组件应该都是可以通过js方式来工作,暂时还没有其他好的方案,如果各位童鞋都更好的方案,欢迎回复给我。
2013-12-27追加,
尝试把easyui组件以html属性方式写进指令,仍然无效
感谢北落 的回复,既然他提到了把easyui组件写进指令里,虽然我尝试过了,还是不行,但是还是上图,有图有真相,顺便也当做个记录。
这是我的目录结构,只是个demo,

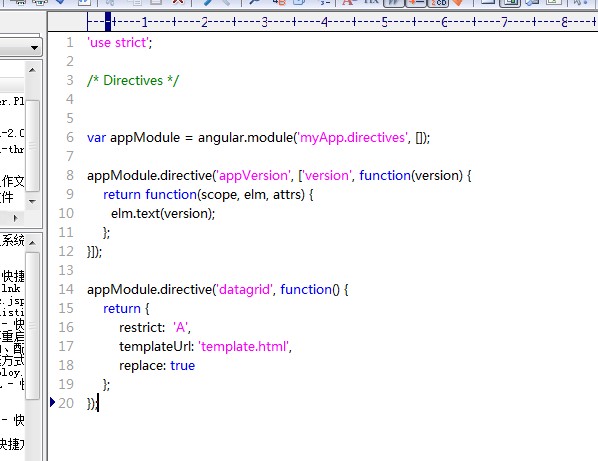
往directives.js里定义一个datagrid指令,用属性来修饰,它会去调用template.html模板渲染我定义的标签,

把原来的代码注释掉,只剩一行我定义的指令就可以工作,,

下面看下firebug,已经正常调用到template页了,template页的代码同上面注释掉的代码,写到指令里的确是符合angular的思维方式,也便于更好的复用,只是easyui组件仍然没有正确初始化,

即使要写进指令,当然,推荐是把dom操作都放在指令的js中,你仍然要用js的形式来声明easyui组件才能正常工作。
来源:oschina
链接:https://my.oschina.net/u/919487/blog/188021