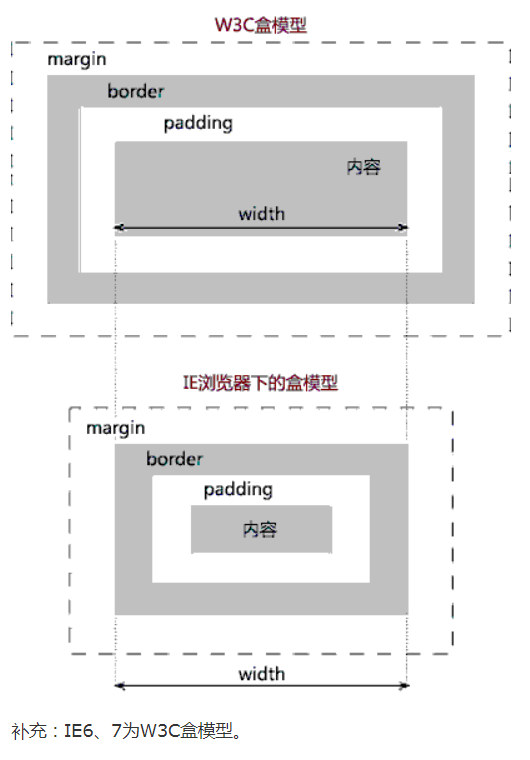
- 内容区域(content area )是包含元素真实内容的区域。
- 内边距区域(padding area) 延伸到包围padding的边框。如果content area设置了背景、颜色或者图片,这些样式将会延伸到padding上。
- 边框区域(border area )是包含边框的区域,扩展了内边距区域。
- 外边距区域(margin area)用空白区域扩展边框区域,以分开相邻的元素。
1 /* 关键字 值 */ 2 box-sizing: content-box;/*默认值*/ 3 box-sizing: border-box; 4 5 /* 全局 值 */ 6 box-sizing: inherit; 7 box-sizing: initial; 8 box-sizing: unset;
| 值 | 描述 |
|---|---|
| content-box |
这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |

Chrome浏览器box-sizing默认是content-box,content-box就是元素的width和height决定了元素的宽高,这意味着元素的border和padding等不能算在元素的width和height中 ,padding和border的改变不能改变width和height的值。