一、元素的显示与隐藏
1.通过设置display属性
display:none; //设置元素隐藏
display:block; //设置元素为块级元素,同时也有显示的效果
2.通过设置visibility可见性(了解)
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
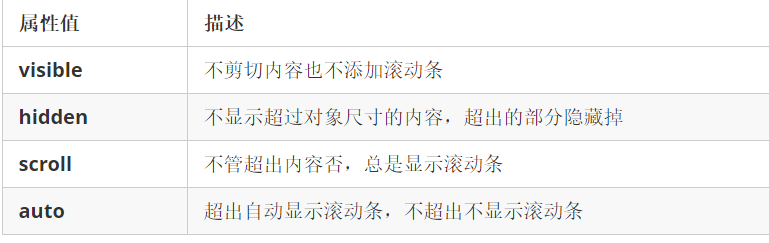
3.通过overflow(溢出)属性(重点)

总结,第一种元素被隐藏后不会占据位置;第二种元素被隐藏后仍然占据位置,使用较少;第三种主要用于隐藏超出的部分,也用于清除浮动
二、用户界面样式显示
1.鼠标样式cursor,通过给cursor设置属性值来实现

2.轮廓线outline,用来凸显元素,位于边框边缘的外围 //表单默认是有轮廓线的,其它的需要手动设置
outline : outline-color ||outline-style || outline-width
3.防止拖拽文本域resize
一般设置成 resize:none //表示不可拖拽
三、垂直对齐
1.vertical-align:middle //垂直居中,只针对行内元素以及行内块元素
2.让溢出的文字用省略号的形式显示
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
四、精灵图Sprites(重要)
原因:浏览器向服务器请求图片资源时是一张一张图片来请求的,每一次请求都是耗资源的,对于背景图而言,多次请求会给服务器带来压力,降低服务器的响应速度
解决方式:精灵图
解决原理:将多个碎片化的背景图合成一张大的背景图,这样对于背景图而言,浏览器就只用请求一次。
具体实现方式:
1.由美工也就是UI将精灵图制作出来
2.对于元素需要使用精灵图的某个部分时,首先要确定小图在精灵图的什么位置position,以及小图的宽高
3.属性设置
background-image
background-repeat
background-position(最关键的属性)
五、实现元素水平居中的方式:
1.margin:auto //前提是这个元素是块级元素,并且还要有宽度
2.绝对定位+margin-left:自身宽度的一半