个人作业-Alpha版本测试
| 这个作业属于哪个课程 | 作业所属课程 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 团队名称 | 卓越code |
| 姓名 | 杨苹 |
| 学号 | 201731062404 |
| 这个作业的目标 | 对非自己所在团队的3个Alpha2版本项目进行测试,若测试出现问题,则提出问题进行改正,若没有问题则提出建议,对其进行改进 |
测试
测试对象:
- 西柚排课王
- 易分环保网
- 跑腿
测试对象一:
西柚排课王
| 团队名 | 易奇排排课系统 |
| 项目名 | 西柚排课王 |
| 第二次Alpha发布说明的博客地址 | https://www.cnblogs.com/charming0011/p/11878871.html |
建议1:
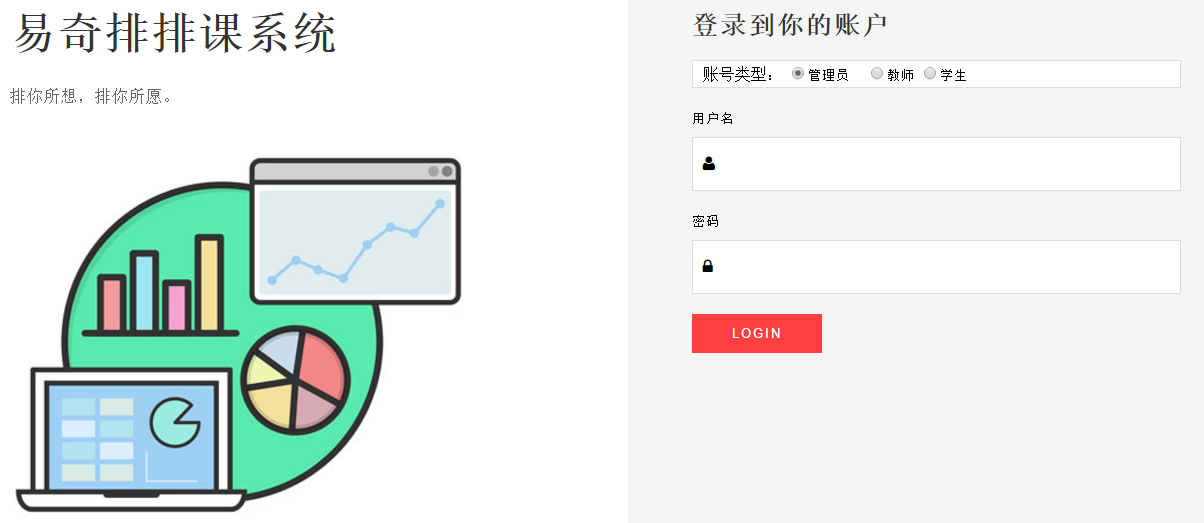
如下图所示:界面整体美观大方,没有其他多余的重复的需要输入的文本,这点来说非常不错。但其中一点美中不足的地方则是,易奇排排课系统中没有注册功能。(我所理解的应该是:学校通过入学时已经将学生的信息、账号、密码等学生用户信息已经通过集中统一的方式进行了注册,防止外来人员通过注册进入易奇排排课系统进行相关操作。所以注册功能可能没有。)

外加:还有一点则是易奇排排课系统没有对学生用户登陆时设置验证码。
验证码能够有效防止这种问题对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上是用验证码是现在很多网站通行的方式,可以利用比较简易的方式实现这个功能。
可以使用不调用后台接口的方法,通过canvas画布来解决图形验证码。
其中js代码如下:
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script>
$(function(){
var show_num = [];
draw(show_num);
$("#canvas").on('click',function(){
draw(show_num);
})
$(".btn").on('click',function(){
var val = $(".input-val").val().toLowerCase();
var num = show_num.join("");
if(val==''){
alert('请输入验证码!');
}else if(val == num){
alert('提交成功!');
$(".input-val").val('');
// draw(show_num);
}else{
alert('验证码错误!请重新输入!');
$(".input-val").val('');
// draw(show_num);
}
})
})
//生成并渲染出验证码图形
function draw(show_num) {
var canvas_width=$('#canvas').width();
var canvas_height=$('#canvas').height();
var canvas = document.getElementById("canvas");//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "a,b,c,d,e,f,g,h,i,j,k,m,n,p,q,r,s,t,u,v,w,x,y,z,A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i < 4; i++) { //这里的for循环可以控制验证码位数(如果想显示6位数,4改成6即可)
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
// var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var deg = Math.random() - 0.5; //产生一个随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 10 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 23px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
//得到随机的颜色值
function randomColor() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
</script>
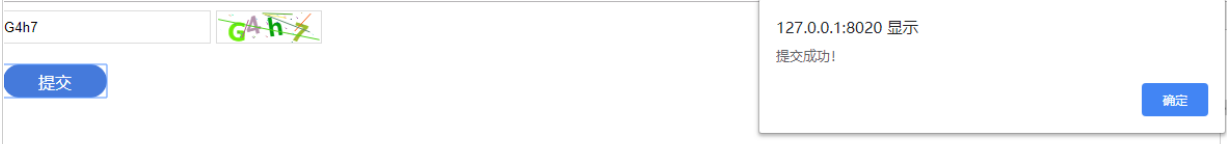
效果图如下:
提交成功截图如下:

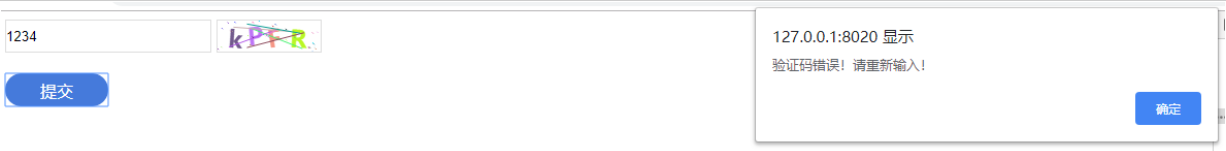
提交失败截图如下:

有效的防止了恶意用户通过使用特定程序暴力破解的方式进行不断的登陆尝试,从而进行某个认为的破坏。若该恶意用户破坏的是管理员账户,则可能会使整个学校的排课出现故障,导致排课出现异常,使得后续蝴蝶效应越滚越大。因此,从安全角度来看,可以尝试添加一个验证码,保护好学生用户账号和密码,提高系统安全性。
建议2:
进入学生登陆界面,界面整洁大方,标识直观简洁,方便学生用户上手,每一个分栏都归到相应的内容中。提个小小的建议,该菜单栏中,当鼠标悬浮到某个任务子栏上时,该任务子栏字体颜色会发生变化,显示当前任务子栏被选中,这点在该系统中能够看到,这点非常好。但当选中后,任务子栏中的颜色去没有发生变化,对用户来说,比较难辨别自己到底是进入了哪一个任务子栏中。如下图所示,点击个人信息,单看左边菜单栏并不知道学生用户当前进入了哪个任务栏,虽然右上角显示了当前任务栏,但对有些不了解该系统的用户来说,这个可能会是一个小小小小的遗憾。因此可以尝试改一下样式,当鼠标点下任务子栏后,任务子栏能够改变颜色,帮助用户更加清楚的了解自己当前进入了哪个任务子栏。

建议3:
这是一个正常的测试1意见反馈

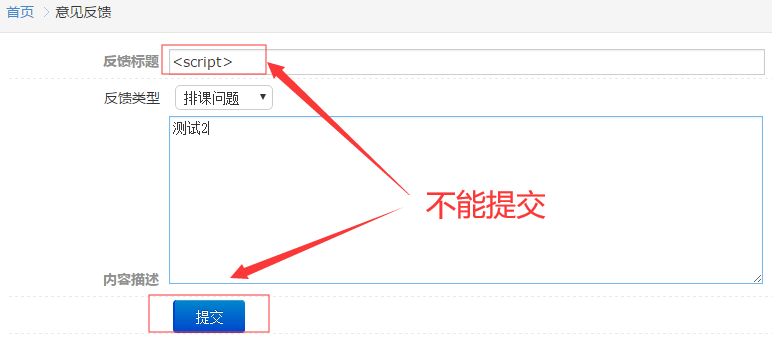
一个不正常的测试2意见反馈:

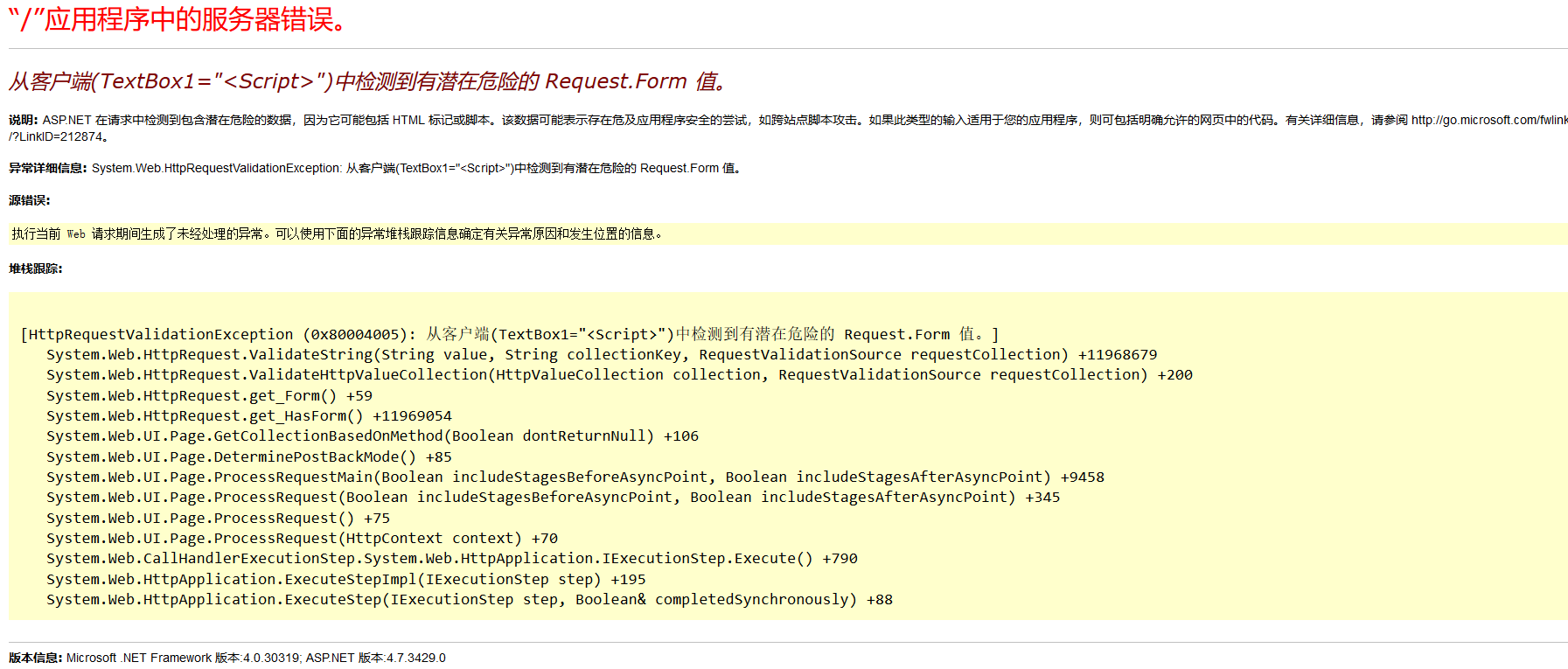
点击提交后显示该页面:(不能提交包含<script>这些类似于HTML标签的反馈标题)


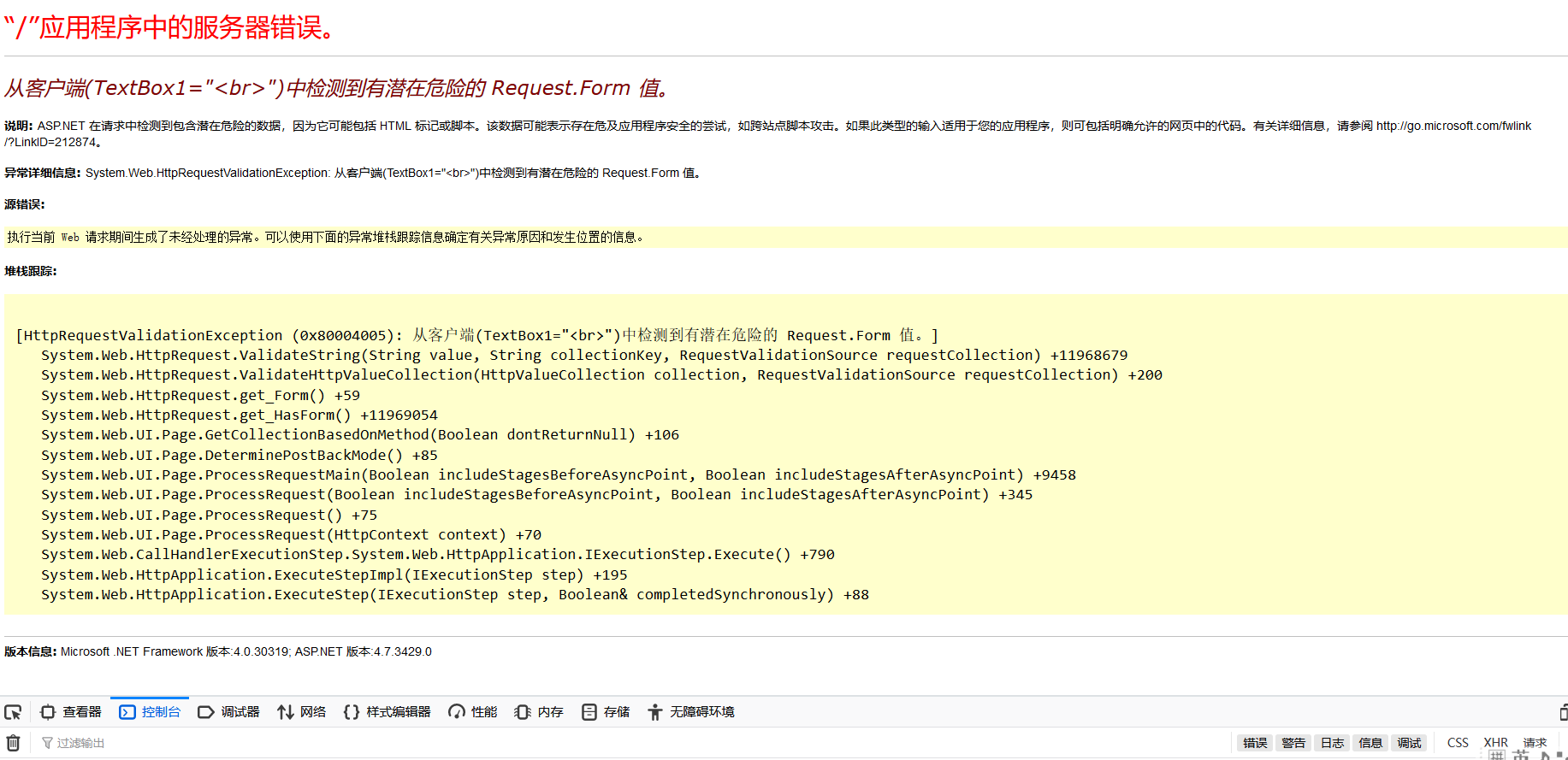
又如:在反馈标题栏中输入HTML标签<br>,如下图所示:

点击提交后,出现下图错误:

对于这类不能提交包含<script>这些类似于HTML标签的反馈标题,这些小的事项希望注意一下,可能有些恶意用户可能会通过代码注入的方式。
ASP.NET 在请求中检测到包含潜在危险的数据,因为它可能包括 HTML 标记或脚本。该数据可能表示存在危及应用程序安全的尝试,如跨站点脚本攻击,因此希望在这点上能够多多注意一下。
评论截图:

总体来说,易奇排排课系统做的比较完善,每个功能都能独立出来,中间还是搜索的模糊查询,这点值得表扬,界面也整洁大方,学生用户也能比较清晰的明白如何进行选课,是一个不错的排课系统。
测试对象二:
易分环保网
| 团队名 | 你的代码我的发 |
| 项目名 | 易分环保网 |
| 第二次Alpha发布说明的博客地址 | https://www.cnblogs.com/skrchou/p/11885706.html |
建议1:界面细节问题
易分环保网首页主界面中的图片太大,加载时间太长,对用户来说,界面可能有点不完善:

图片大小不一致,导致界面看起来不整洁:

功能不够完善:微博、微信、QQ都不能进行任何操作,“关于我们”这一栏也没有实际的关于该项目或人员的简介,不能给用户提供实际性的信息。

对用户来说,他只需要网站能够对其提供帮助、提供信息、提供他所需要了解的东西的平台,因此,在主界面中可以适当的添加用户感兴趣的信息,比如猜猜什么垃圾属于什么性质的垃圾,主界面太空旷,给用户产生的视觉上的不平衡。
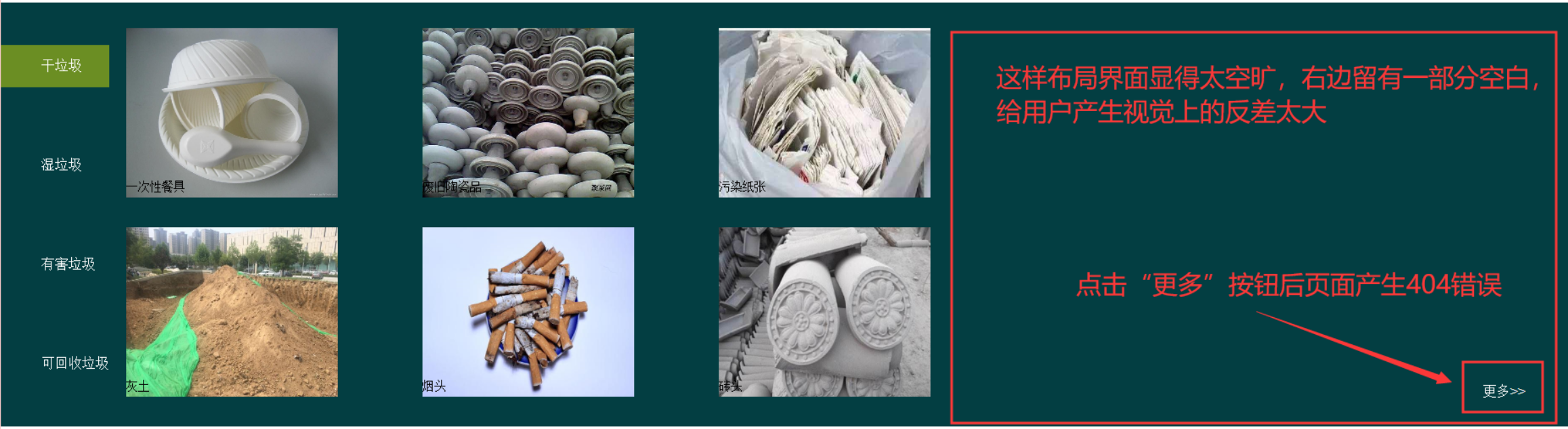
页面布局太空旷,右边留有的一大片空空白,可以尝试将下图有文字的、有图片的左边部分全体右移,将其居中,使界面不会显得左重右轻:

当窗口缩小后,主界面中的控件位置发生变化,布局也发生相应的变化:

界面显示问题,不知道是轮播图中的图片太大导致加载不出来还是因为我的网太慢加载不出来。(唉,我等了很久还是出不来,放弃了放弃了哈)
这对用户来说,用户不可能为一个页面上的信息等很久,因此这里也是一个需要改进的地方。
建议二:404错误太多
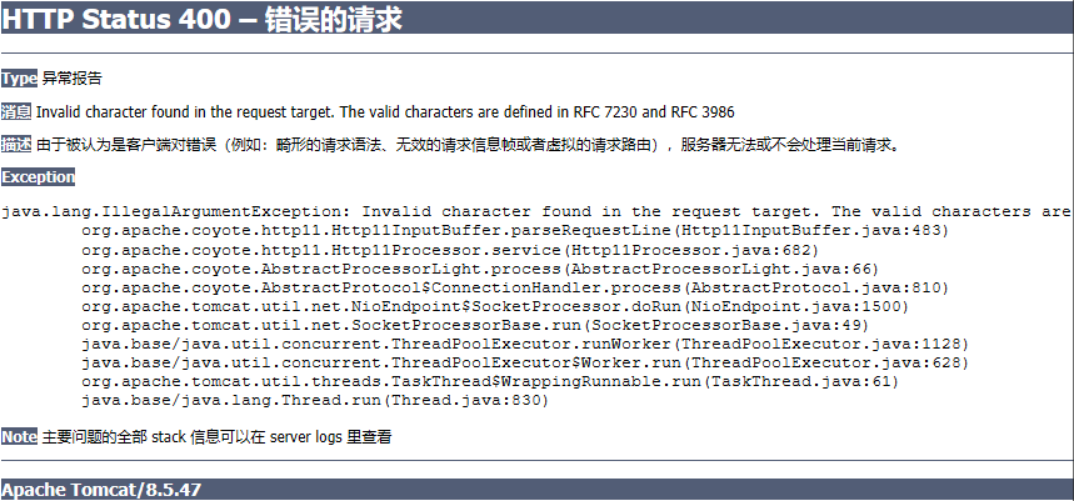
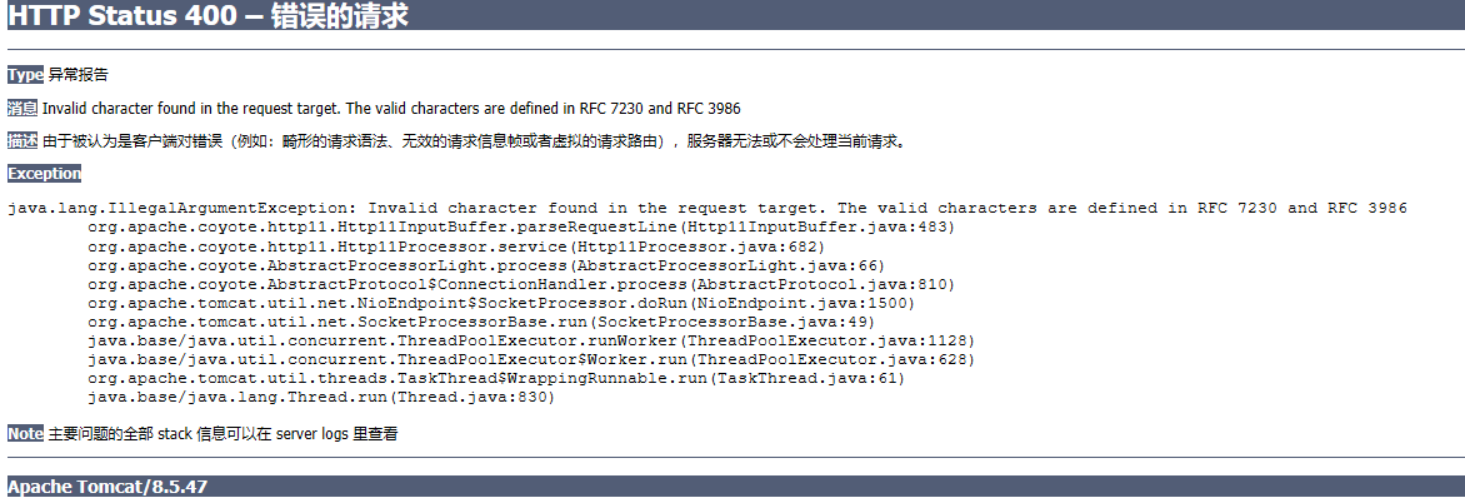
在垃圾分类中的干垃圾中,点击“注意事项”的“详情”,出现400错误

出现400错误请求:

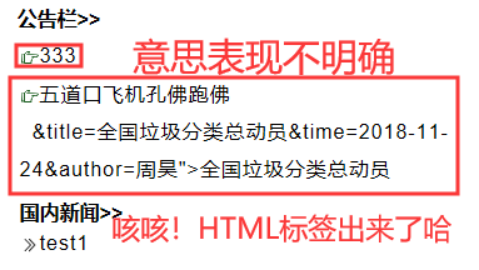
点击“五道口飞机孔佛跑佛”后,出现400错误:


这样的400错误和404错误有点多,因此功能需要完善,做测试的时候应该多多注意一下。
亮点1:注意到了“代码注入”,安全意识值得一赞!!!
在“交流中心”中,用户可以通过该功能,与其他用户进行学习交流,通过学习交流,更好的了解垃圾分类的本质。
在交流中心,通过在“标题”处输入<script>alert("asd")</script>,测试该网站是否对代码注入接下来安全有效的措施,如图所示:


测试成功,content中出现刚开始写入的文本“测试”。该易分垃圾网做了安全测试,有效的防止了代码注入的问题,大大提高了网站安全性。
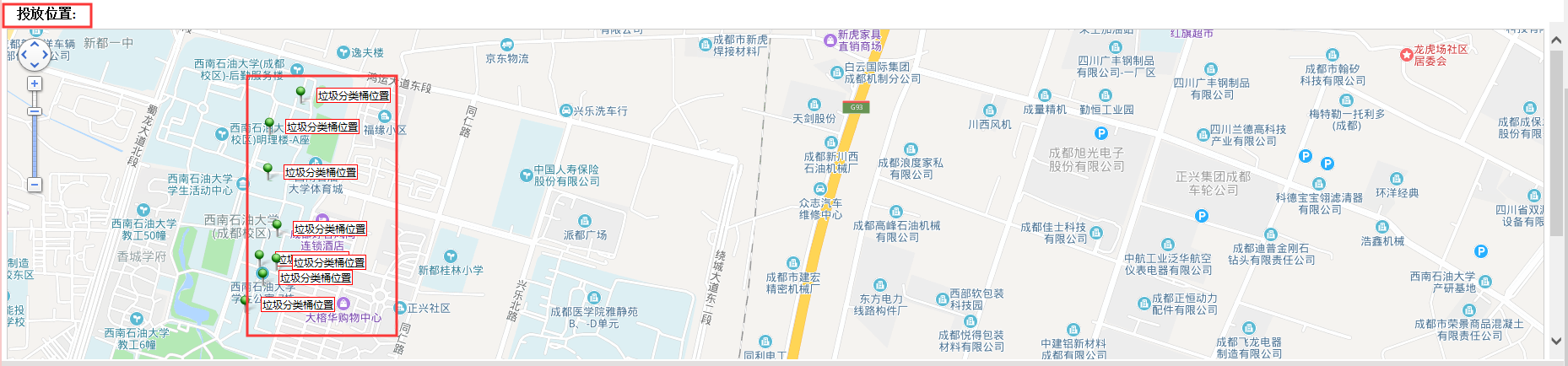
亮点2:利用地图,让用户能通过地图寻找到垃圾分类桶的具体位置,继续赞赞赞赞!!!
将垃圾分类的垃圾桶通过地图的方式将其位置表示出来,大大提高了用户找寻垃圾桶的效率,为用户提供方便。
评论截图如下:

易分垃圾网站总体来看,做到了让用户了解各个生活垃圾的到底属于什么垃圾,为用户垃圾分类提供便捷。当然,值得一提的是易分垃圾网站为用户提供的分类垃圾桶的具体位置,为用户带来了极大的便捷。但页面还有一些需要改进的地方,比如说页面布局的问题,还有400错误问题都还有待改善有待提高哈!!
测试对象三:
校园跑腿帮
| 团队名 | Running Man |
| 项目名 | 校园跑腿帮 |
| 第二次Alpha发布说明的博客地址 |
建议1:
主界面图片太大,图片加载太慢
建议2:
个人中心中只能查看自己的历史订单,截图如下:

但不能查看自己作为跑腿一族中,跑腿的任务。
如果跑腿用户接了一个订单,但由于总总原因,却忘记要把订单送往哪儿。但他在他的个人中心找不到该订单,这时应该怎么办。
因此,建议个人中心不仅需要能够查看自己的历史订单,还要能查看自己作为跑腿一族中需要跑腿的订单。
亮点1:界面太好看了,太符合“跑腿”这个主题()

亮点2:安全
点击个人中心,再点击跑腿员认真,以真实学校信息即可进行跑腿员认证。不进行跑腿员认证只可发布任务不可接受任务,保证了“跑腿”的安全性。 
但有一些问题还需要解决:
怎样确保该学校是真实存在的;
怎样确认该学生姓名是真实存在的;
怎样确认该学号是该校该学生的学号等等,
这些都是为保护发布订单的用户的安全而需要解决的问题,该项虽然对发布订单的用户接下来变相的保护,如果接受订单的人没有按照真实身份填写自己真实信息的话,如果出现问题应该怎么办?如果接单人员在路上发生意外又该如何通过他所填写的信息找到他并对其负责?这些都是需要考虑的问题。

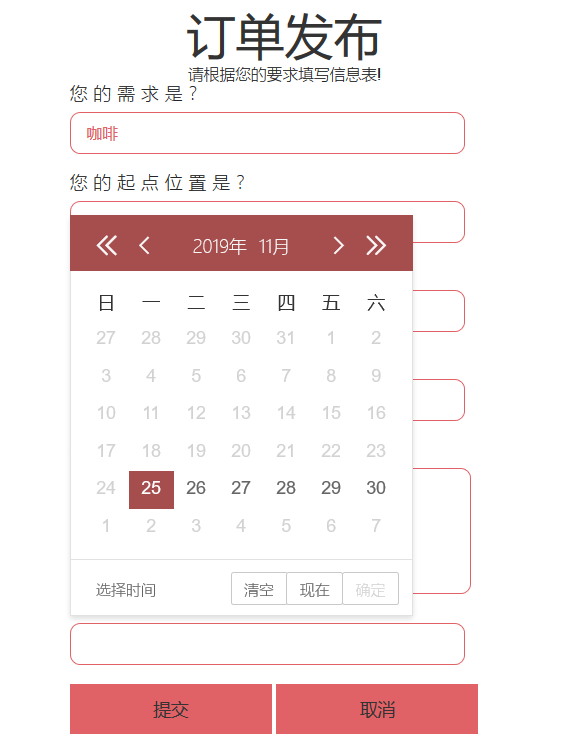
亮点3:提供订单截止时间的具体时间列表,充分考虑到用户未想到情况。

评论截图:

界面美观大方,简明方便,即使没有使用说明手册也能够使用户很快的上手,这一点非常棒!但就是作为跑腿的用户来说,个人中心没有该用户所接的历史订单,导致该用户不能按时或者准确的送达,这个是个大问题,希望能多多注意!
测试的总体感受
能够看到大家真的是用心去做了这一个个项目,每个项目都有记忆点,每个项目都有它独有的特点,尽管有些项目的功能还没有完善,但大体来讲,大多数功能都得到了实现,这是非常值得骄傲的事。我们每个人通过这次的项目开发都得到了一定程度的成长,不管是前端的网页设计还是微信小程序开发,还是后台连接数据库等都是我们学到的非常有用的知识。大家都在成长,我也不列外,这次学到了很多很多知识,当初对微信小程序的开发从什么都不懂到现在摸清了它的套路后,发现任何事情都能通过我们的努力去实现它,去解决它。希望在今后的日子中,怀揣着这份努力走向远方。