趋于越来越多的社交需求,使得微信公众平台开放了许多可接入、定制的个性化接口,例如:消息的收发管理、素材管理等等。
本文是基于你已有公众号或者微信公众测试号的情况下进行介绍的。
首先说一下要用到的主要工具。
- QQ浏览器
- 微信调试工具(QQ浏览器插件)
- fastweixin微信公众号快速开发工具(GitHub地址:fastweixin)
- SpringMVC开发框架
- Maven构建工具
这里关于springMVC的搭建就不再赘述,因为每个人搭建的方式也不尽相同,本文是使用的注解的方式来搭建的。
1.使用微信号登录微信公众测试号(公众测试号登陆地址)

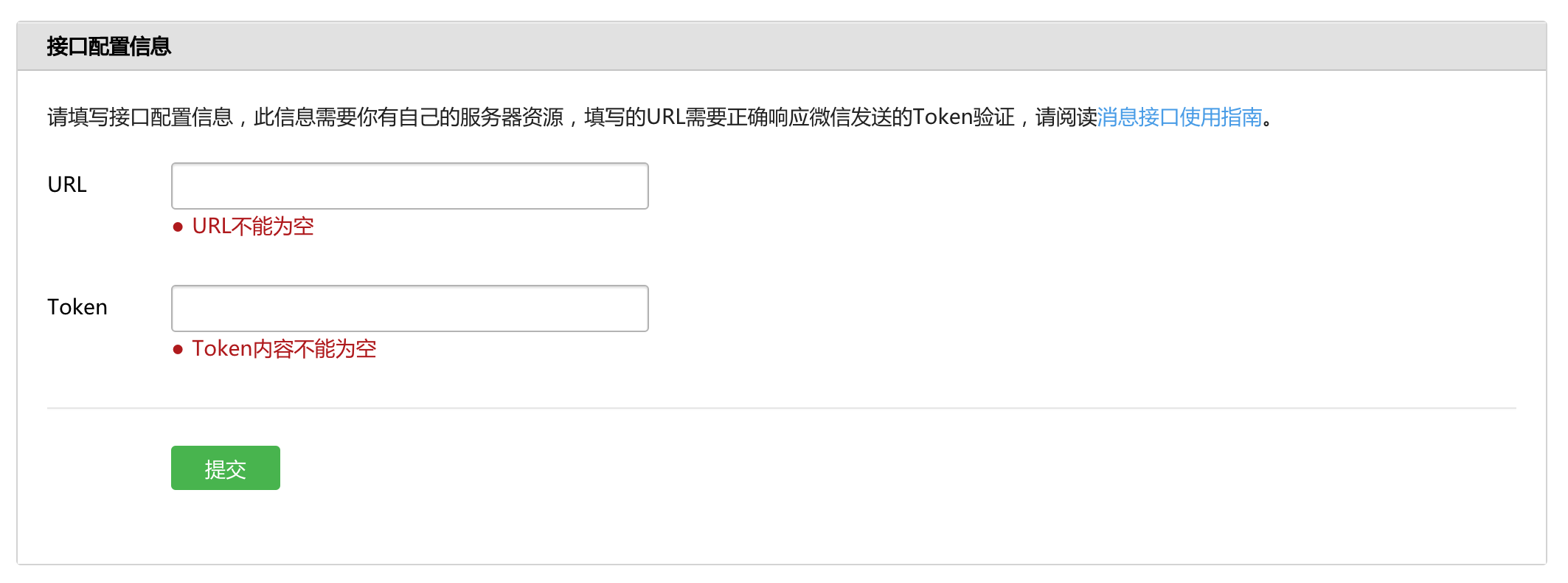
我们看到这里要求填写对接我们使用springMVC搭建的服务地址,从开发的角度来讲,即使我们有一台服务器,我们也不能每写一段代码都发布到服务器中测试一下吧?
2.使用QQ浏览器微信调试工具进行本地调试
那恰好QQ浏览器的一个插件帮我们解决了这个问题(该插件可在QQ浏览器的应用中心通过搜索“微信调试工具”找到),并且提供了两种不同的接入方式来调试公众平台的接口,如下图所示:

我们选择服务器端调试。

这里的绑定服务我们可以填写我们本地所启动的服务,例如我的服务监听的是8889端口,那么我可以直接填写8889,点击启动后会得到一个可供他人访问的外部地址,如下图所示:

3.在服务中验证服务绑定逻辑
接下来我们在本地的服务中新建一个控制器来接收服务器的配置请求并予以回应完成服务的绑定和验证(请注意这里我们是用的是springMVC注解形式搭建的服务),如下图所示:

这里我们使用了fastweixin的工具库,控制器直接继承了库中的WeixinControllerSupport,稍后我们将重写当中的某些方法进行服务绑定与消息收发,代码如下:
/**
* 重写服务绑定.
*
* @param request http请求
* @param response http响应
*/
@Override
public void bindServer(HttpServletRequest request, HttpServletResponse response) {
SignValiUtil signValiUtil = new SignValiUtil();
// 验证微信签名
if (signValiUtil.validSignature(request.getParameter("signature"),
request.getParameter("timestamp"), request.getParameter("nonce"), weChatConf)) {
// 执行绑定返回
super.bindServer(request, response);
LogPool.wechatLogger.info("执行微信第三方服务地址绑定:{}", "成功");
} else {
LogPool.wechatLogger.info("执行微信第三方服务地址绑定:{}", "失败");
}
}
这里的验证逻辑稍后再细说,或者大家可以直接移步这里了解具体怎么做的验证微信验证服务地址有效性
到这里我们创建好了验证的ctrl,也就是说在图1中的URL我们可以大胆的填写以下地址了:
那么Token又是什么呢?官方是给我们这么解释的
Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。
那至于你把token放在服务中什么地方,就由读者自己决定了,我这里是使用了properties存储并且在服务启动时自动读取加载到某个类模型中。
这里我们填好了Token,在服务中我们也重写了服务绑定的验证逻辑,先不着急点提交,我们来了解一下服务验证时怎么完成的。
微信的服务器在验证的时候会请求我们所填写的URL,其中带有以下四个参数:
- signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
- timestamp 时间戳
- nonce 随机数
- echostr 随机字符串(用于验证成功后返回给微信服务器)
接着我们的bindServer方法做了以下几个动作(官方文档中是有的):
- 将的token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
在3执行确认一致后就可以返回微信给我们的echostr字符串了(当然有的同学说可以直接返回echostr,当然也可以,fastweixin的内部默认就是这么做的,但是出于安全性考虑还是验证一下吧)。
接着,我们启动服务。点击提交。
验证配置成功后如下图所示:

这个时候你可以重写一下WeixinControllerSupport中的handleTextMsg方法并在控制台打印一下。
接着,扫描关注公众测试号中为我们提供的测试号的二维码,尝试给公众号发一条消息,你会在控制台看到消息的具体内容。
至此,你的服务已经绑定成功了!
PS:具体其他接口的使用请移步微信公众平台开发文档
来源:oschina
链接:https://my.oschina.net/u/1997398/blog/613024