一、Express介绍
1、Express是什么?
Express是一个Web开发框架
2、express的安装
在用npm安装express的时候,经常会出现这种情况:在cmd窗口npm install express回车之后,出现三个ERROR提示安装没有成功,并且在文件目录下也不能找到express,如果出现这种情况,就要检查三个地方
(1)在安装espress包的目录下是否有package.json文件,如果没有,在cmd中输入“npm init -y”回车
(2)要以管理员身份运行cmd
(3)要删除C:\Users\{账户}\下的.npmrc文件
完成上述步骤之后再在cmd输入"npm i -S express"就会安装成功了
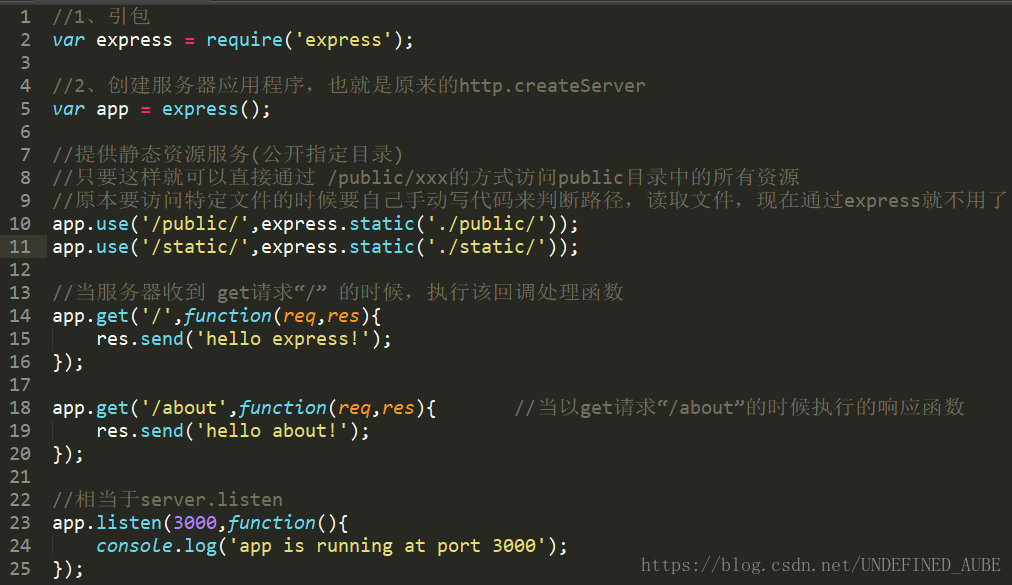
3、express最简单的使用
执行结果:
(1)公开指定目录资源(静态服务)的方法
<1>app.use('/public/',express.static('./public/')); 一般是用这种
<2>省略第一个参数:app.use(express.static('./public/'));
要省略/public来访问
<3>app.use('/a/',express.static('./public/')); 必须是 /a/public目录中的资源具体路径
可以理解为a是public的别名
4、基本路由
(1)路由:其实就是一张表,这个表里面有具体的映射关系
请求方法 + 请求路径 + 请求处理函数
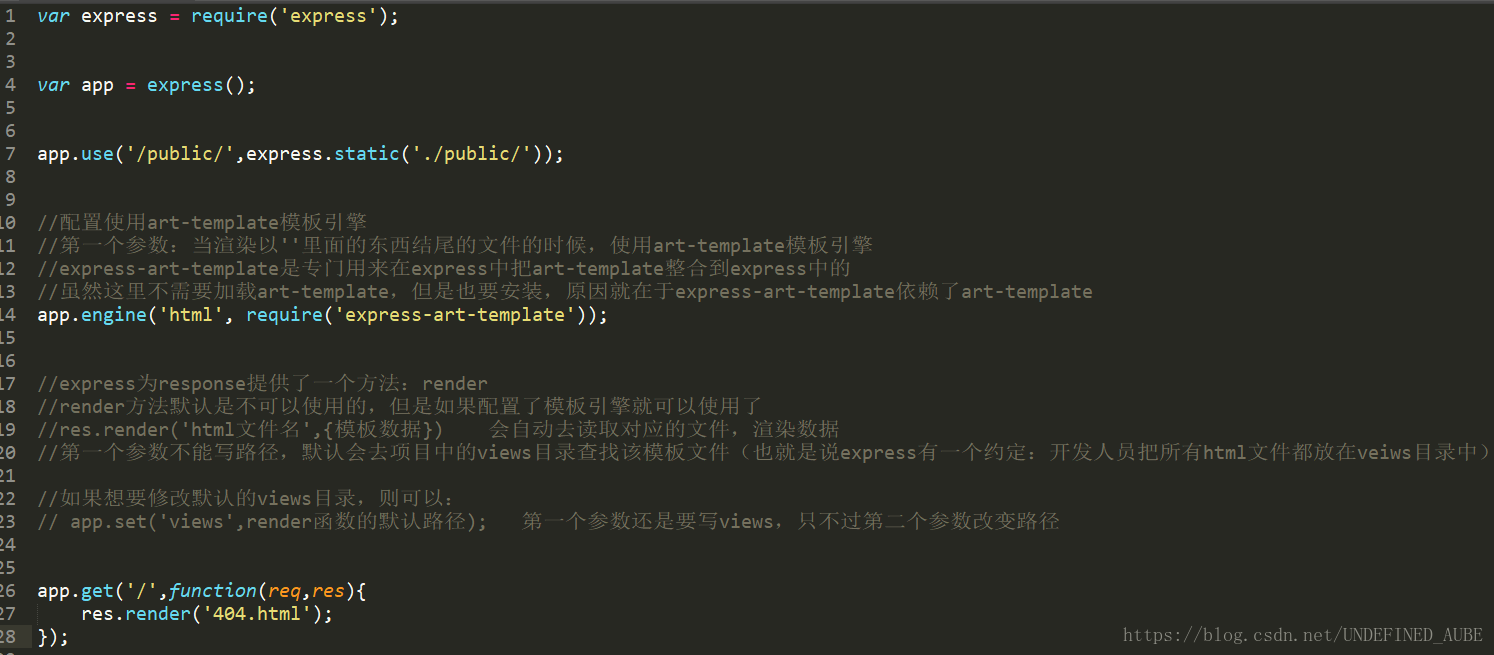
二、在express中配置使用art-template模板引擎(利用art-template模板引擎在Node.js中自动渲染整个页面<不用自己去手写渲染页面>)
2、使用步骤
(1)安装
npm install --save art-template
npm install --save express-art-template
(2)配置
app.engine('art', require('express-art-template')); //核心代码
(3)使用
app.get('/',function(req,res){
//express默认会去项目中的views目录找 index.html
res.render('index.html',{
title:‘hello world’;
});
});
如果想要修改默认的views视图渲染存储目录可以:
app.set(‘views’,目录路径); //其实还是要保存在views这个目录里面,只不过是改变了veiws目录的路径

三、在express中获取表单POST请求体数据
在express中有内置的API(req.query)直接获取GET请求体,但是没有内置获取表单POST请求体的API,这里需要使用一个第三方包:body-parser
1、安装
npm install --save body-parser
2、配置
(1)引包
var bodyParser = require('body-parser');
(2)配置body-parser(只要加入这个配置,就会在req请求对象上多出一个属性:body):直接通过req.body获取表单POST请求体数据
app.use(bodyParser.urlencoded({extended:false}))
app.use(bodyParser.json());
3、使用

注意:从文件中读取到的数据一定是字符串的形式,一定要手动转成对象
来源:CSDN
作者:UNDEFINED_AUBE
链接:https://blog.csdn.net/UNDEFINED_AUBE/article/details/80493832