
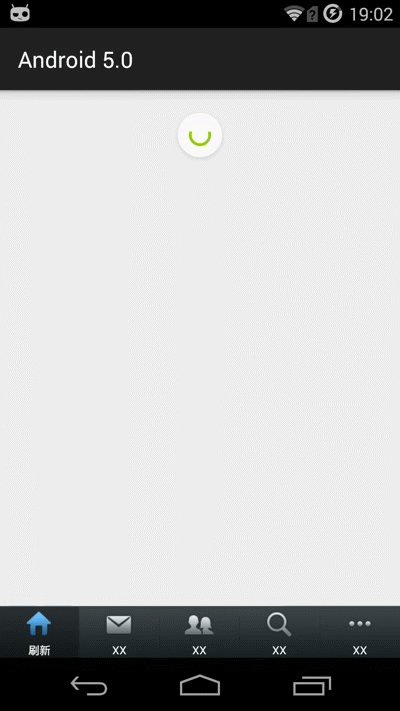
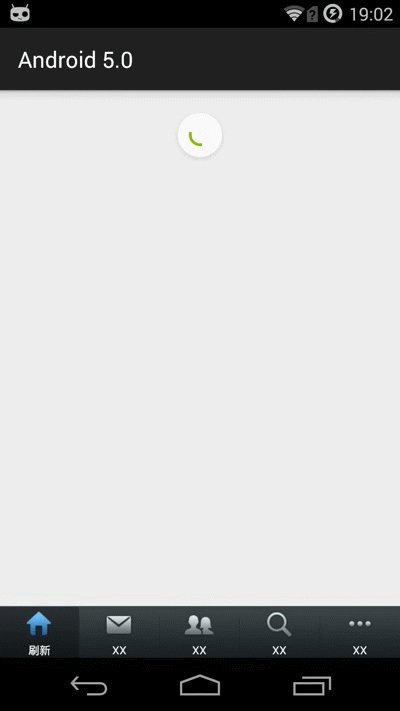
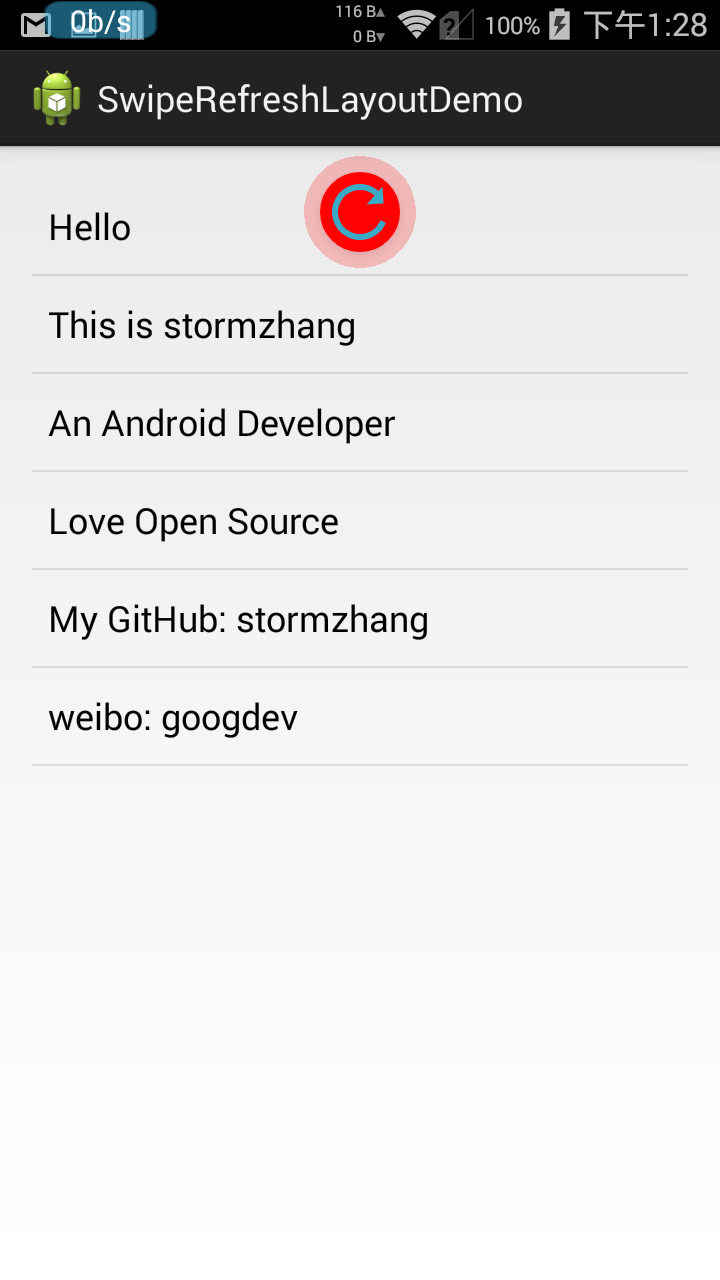
如图所示,实现类似与gmail的下拉刷新。
项目地址:输入链接说明
一、在xml文件中定义
这个控件在supportV4就提供了,叫做SwipeRefreshLayout。这个view其实就是一个父控件,我们可以如下定义。
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp" />
</android.support.v4.widget.SwipeRefreshLayout>
有没有感觉它和listview一毛钱关系都没有!就是这么方便,比之前的listview下拉刷新要简单多了。用户只要在这个控件的范围里下拉,就会自动出现下拉的圆形小球。在实际使用中,我们还是需要在java代码中进行简单处理的。
二、通过java代码进行设置
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);
mSwipeLayout.setOnRefreshListener(this);
// 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色
mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
mSwipeLayout.setDistanceToTriggerSync(400);// 设置手指在屏幕下拉多少距离会触发下拉刷新
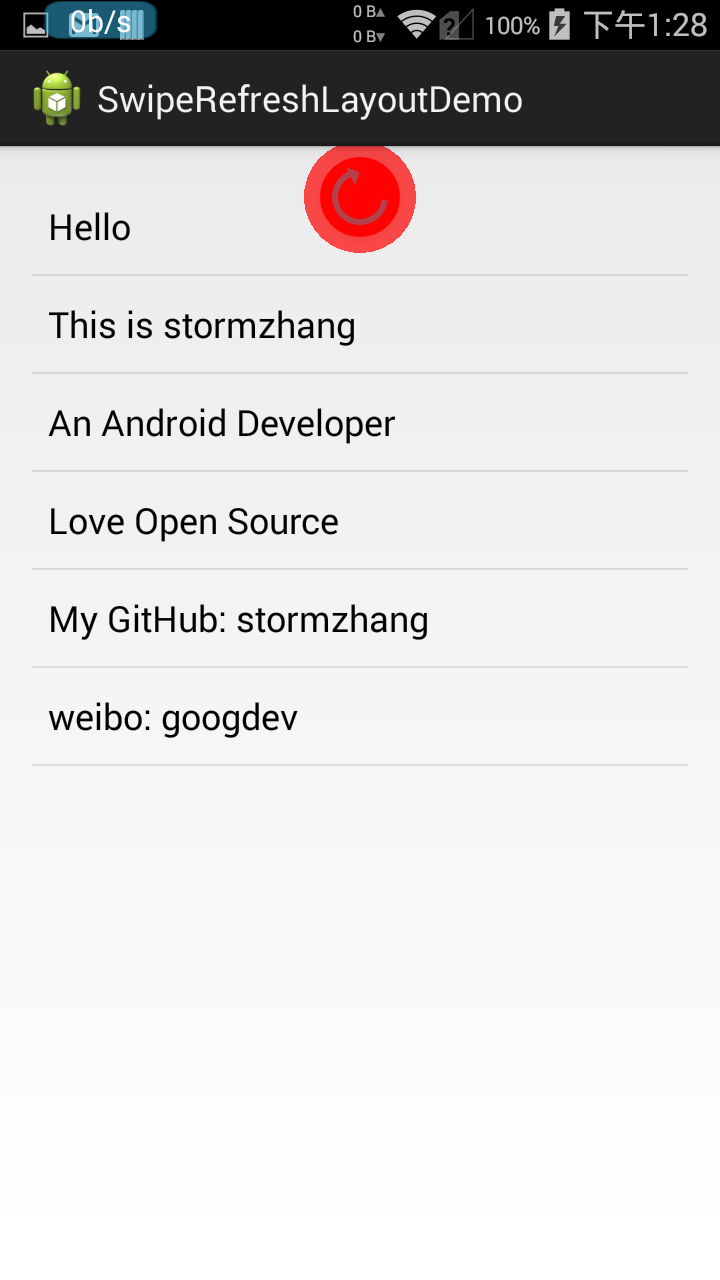
mSwipeLayout.setProgressBackgroundColor(R.color.red); // 设定下拉圆圈的背景
mSwipeLayout.setSize(SwipeRefreshLayout.LARGE); // 设置圆圈的大小
设置了背景和圆圈的大小后就变成了下面的样子:


设置监听器:
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener {
//……
}
/*
* 监听器SwipeRefreshLayout.OnRefreshListener中的方法,当下拉刷新后触发
*/
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 停止刷新
mSwipeLayout.setRefreshing(false);
}
}, 5000); // 5秒后发送消息,停止刷新
}
全部代码:
/*
* Created by Storm Zhang, Mar 31, 2014.
*/
package com.storm.swiperefreshlayout;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.widget.SwipeRefreshLayout;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* @author:
* @description :stormzhang
* @web: http://stormzhang.com/android/2014/10/27/android-swiperefreshlayout/
* @date :2015年1月19日
*/
public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout mSwipeLayout;
private ListView mListView;
private ArrayList<String> list = new ArrayList<String>();
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.listview);
mListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, getData()));
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe_container);
mSwipeLayout.setOnRefreshListener(this);
// 设置下拉圆圈上的颜色,蓝色、绿色、橙色、红色
mSwipeLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
mSwipeLayout.setDistanceToTriggerSync(400);// 设置手指在屏幕下拉多少距离会触发下拉刷新
mSwipeLayout.setProgressBackgroundColor(R.color.red);
mSwipeLayout.setSize(SwipeRefreshLayout.LARGE);
}
private ArrayList<String> getData() {
list.add("Hello");
list.add("This is stormzhang");
list.add("An Android Developer");
list.add("Love Open Source");
list.add("My GitHub: stormzhang");
list.add("weibo: googdev");
return list;
}
/*
* 监听器SwipeRefreshLayout.OnRefreshListener中的方法,当下拉刷新后触发
*/
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// 停止刷新
mSwipeLayout.setRefreshing(false);
}
}, 5000); // 5秒后发送消息,停止刷新
}
}
来源:oschina
链接:https://my.oschina.net/u/2300503/blog/774755