<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
、
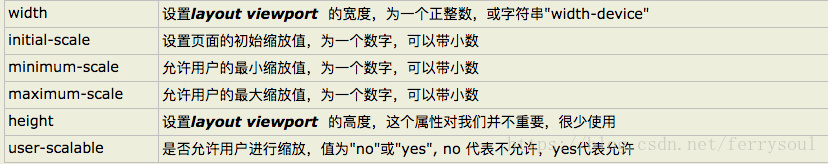
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例

如果是想要一打开网页,自动以原始比例显示,并且不允许用户修改的话,则是:
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1, maximum-scale=1, user-scalable=no"/>
ps:将比例都改为1,即可。
layout viewport:布局视口(layout viewport):是分概念,当你没有设定那行著名代码的时候,厂商除了规定标准分辨率,还要给自己的手机设一个最大分辨率。想象一下,假如没有那行代码、也没有layout viewport,这时候你让手机打开一个5000像素宽的页面,那么手机会把5000宽度的页面全部挤到屏幕上,届时,每一个字将成为一个像素点,完全不可看。为了防止这种现象的出现,厂商规定了layout viewport,它的宽度可以通过document.documentElement.clientWidth来获取,通常都是980px,是一个固定值。为什么是这个数字呢,因为早期电脑显示器都是1024x768,当时的设计规范是给页面宽度设为980px,所以苹果也用了这个数字,到今天几乎所有厂商所有手机都是这个数字。这个数字对程序猿的意义其实不大,主要意义是厂商不至于让自家手机变得可笑,在打开大于980宽度的页面的时候可以横向拖动,而不至于挤成一团。(Layout Viewport是<html>元素的父容器),单位是CSS像素。
visual viewport:视觉视口(visual viewport):是分概念,visual viewport的宽度可以通过window.innerWidth来获取。对于iPhone 6 Plus来说,在加了著名代码前提下,值是414px,不加的话,值是980px,著名代码如果改一改width=device-width, initial-scale=1.5,这时值是276px。所以它是一个可变的值。视觉视口即设备的像素分辨率,以iphone8为例,分辨率为750*1334像素。每个手机的像素分辨率不同,分辨率的大小由硬件决定的。
ideal viewport:理想视口(ideal viewport):是分概念,顾名思义,就是当width=device-width, initial-scale=1.0的时候,视觉视口的大小。对于iPhone 6 Plus来说,是固定值414px。所以,理想视口就等于设备宽度。理想中的视口。理想视口与设备的宽度一致,iphone8的理想视口是375px。
移动端开发时,我们利用meta标签对viewport进行控制。
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
width=device-width(宽度=设备宽度)
设备宽度(device-width):设备宽度是手机厂商给具体机型内定的一个值,从初代iPhone到5代,它的值都是320px。6代是375px,6plus是414px。这个值可以理解为标准分辨率或者推荐分辨率,就是说你的页面只要按照这个分辨率制作,厂商保证你得到完美效果。电脑显示器也有推荐分辨率,都是一样的道理。
程序猿想遵守推荐分辨率的话,就要在HTML中加上那行著名的<meta name="viewport" ...,其中起作用的是width=device-width这一句。
媒体查询
在移动浏览器上,媒体查询中的 width height,代表 layout viewport 的宽度和高度,也就是 document.documentElement.clientWidth 和 document.documentElement.clientHeight。
@media (min-width: 320px) {
body {
color: red;
}
}
上面的代码表示,当 layout viewport >= 320px 的时候,字体颜色为红色。
在桌面浏览器上,媒体查询中的 device-width device-height,代表 ideal viewport 的宽度和高度,也就是 screen.width 和 screen.height。
@media (min-device-width: 320px) {
body {
color: red;
}
}
上面的代码表示,当 ideal viewport >= 320px 的时候,字体颜色为红色。由于我们通常将三个 viewport 的值统一,所以一般我们在媒体查询的时候,只需要使用 width 和 height 就可以了。
screen.width/screen.height 获取
CSS pixels指在CSS文件中设置的字体大小、元素宽度等,如 font-size: 14px; width: 100px; 。在PC端,浏览器缩放比例为100%,也即默认情况下,1 CSS pixel = 1 device pixel。
当你放大页面到200%时,字体大小与元素宽度的像素值不会改变,是因为这些像素值是用CSS pixels表示的,实际上放大的是CSS pixels,此时 1 CSS pixel = 4 device pixels,高和宽都是200%。此时你获取 screen.width/screen.height 的值,并没有变化,而 windows.innerWidth 和 windows.innerHeight 的值变成了原来一半,是因为 windows.innerWidth/windows.innerHeight 的值也是用CSS pixels来表示的。