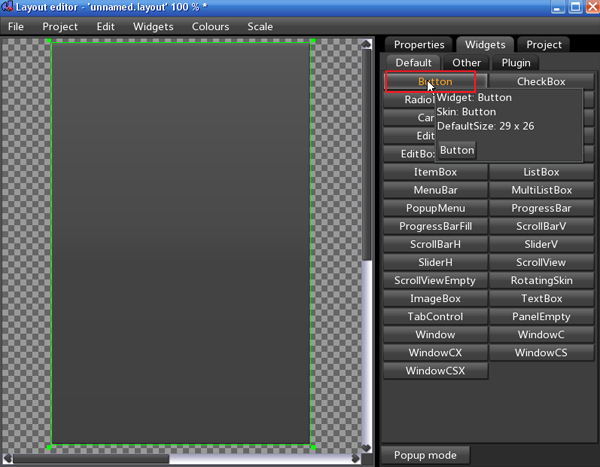
基本UI及运行这一章我们介绍一个UI系统的实例,包括怎么在UI编辑器里画一个简单的UI界面,将UI资源导入Genesis-3D编辑器工程目录下,编写简单代码运行,UI界面的美化。 1.画一个UI界面。我们这里使用LayoutEditor绘制一个简单的UI界面 (1) 添加一个Button: 
(2) 修改其属性。命名为backgroundButton,同时Layer设置为overlapped(因为这是最底层): 
(3) 继续添加一个Button,修改其属性。将name改为startButton: 
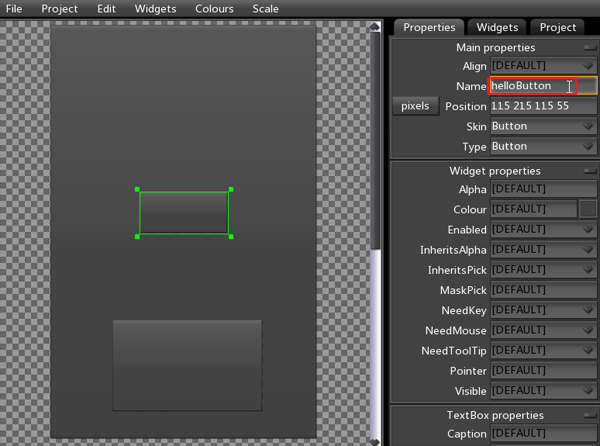
(4) 继续添加一个Button,修改其属性。将name改为helloButton: 
(5) 完成绘制后点击File—>Save as,用户可设定保存路径,这里我保存在D盘根目录下,重命名为start.layout文件。这里需要注意,重命名时需要加上.layout后缀名: 
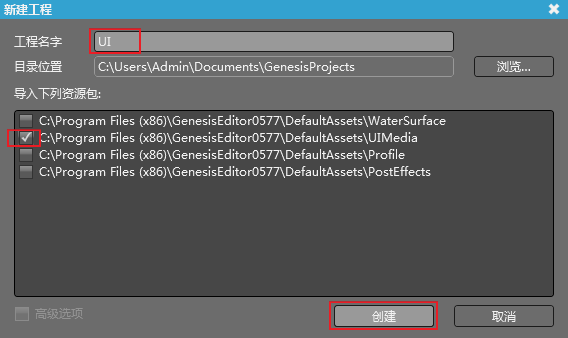
2.将UI资源导入到Genesis-3D编辑器的工程目录下 (1) 新建工程。名称为UI,选择存放工程的位置,由于我们要运行UI界面,所以这里要勾选UIMedia资源包,点击“创建”: 
(2)选中“Asset”——>右键点击——>新建——>C#脚本文件,创建出两个脚本文件 UIRoot.cs和StartPanel.cs。UIRoot.cs是基础脚本,StartPanel.cs是控制UI界面的脚本: 
(3) 保存场景。把它命名为UI: 
(4) 将之前做好的start.layout复制到UI工程的资源目录下…\GenesisProjects\UI\Asset\UIMedia: 
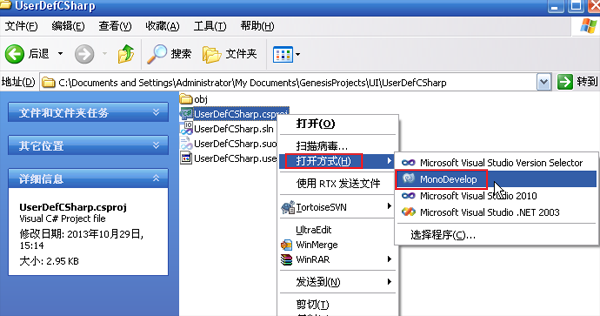
3.编写代码 (1) 进入…\GenesisProjects\UI\UserDefCSharp目录,找到代码文件。用MonoDevelop打开,编辑代码: 
(2) 代码如图所示: UIRoot.cs代码:
03 |
public class UserDefGUIRoot : GUIRoot |
05 |
static UserDefGUIRoot _instance = new UserDefGUIRoot(); |
06 |
static public UserDefGUIRoot Instance |
14 |
public override void Init() |
25 |
StartPanel _startPanel = new StartPanel(); |
StartPanel.cs代码:
02 |
using System.Runtime.CompilerServices; |
08 |
public class StartPanel |
12 |
GUI.RegisterLayout(_windowName, @"start.layout", false, true); |
13 |
GUI.SetLayoutVisible(_windowName, true); |
14 |
GUI.UIWidget.SetVisible(_windowName, "helloButton", false); |
15 |
GUI.UIWidget.SetEventMouseButtonClick(_windowName, "startButton", StartButtonClick, EventControl.Add); |
18 |
private void StartButtonClick(FString sender) |
20 |
GUI.UIWidget.SetVisible(_windowName, "startButton", false); |
21 |
GUI.UIWidget.SetVisible(_windowName, "helloButton", true); |
24 |
FString _windowName = "StartPanel"; |
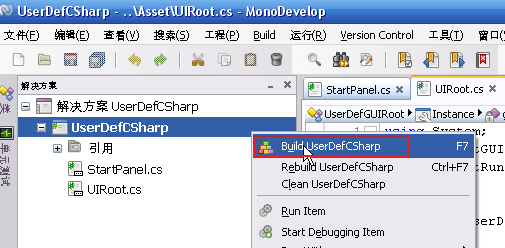
(3) 编译代码。代码编译成功后脚本文件才能正确运行,否则需要在Mono中进行脚本调试。具体调试步骤可以查看脚本调试示例: 
4.运行游戏 (1) 发布游戏。勾选调试模式,便于调试。点击“发布游戏”: 
(2) 将运行文件命名为UI.exe,保存到指定位置: 
(3) 运行结果如下。界面中先出现startButton: 
点击startButton按钮以后,startButton消失,helloButton出现: 
|