-
-
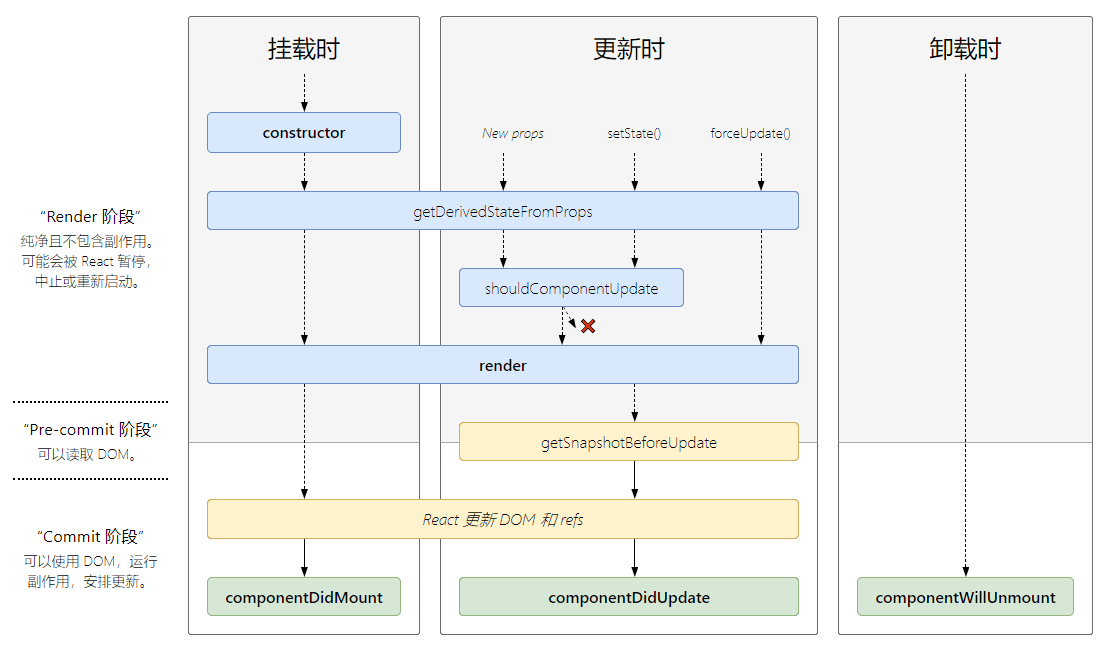
constructor
//触发时间: React组件的构造函数在挂载之前被调用 //作用: //调用super(props),用来将父组件传来的props绑定到这个类中,使用// this.props将会得到 //做一些初始化的操作,比如: state的初始化、非箭头函数的实例属性的this绑定 //说明 // 禁止在constructor中调用setState,可以直接给state赋初始值
-
getDerivedStateFromProps
/* ! 这个钩子函数要求要有返回值,返回值是一个新的状态或是null; *//* 调用时间: 该函数会在挂载时,接收到新的props,调用了setState和/forceUpdate时被调用 作用: 一个静态方法,所以不能在这个函数里面使用this,这个函数有两个参数props和state,分别指接收到的新参数和当前的state对象,这个函数会返回一个对象用来更新当前的state对象,如果不需要更新可以返回null console.log('getDerivedStateFromProps') // return null return { age: 40 // 这里可以更新一次state } } -
componentWillMount/UNSAVE_componentWillMount(即将废弃)UNSAVE_componentWillMount)
// UNSAFE_componentWillMount () { // /* // * 类似vue中 beforeMount created结合 // * 表示组件即将挂载,为挂载做准备,内部事务,我们干预 // */ // console.log('UNSAFE_componentWillMount') // } -
render
-
触发时间:初始化阶段和更新阶段都会触发
-
作用: 返回需要渲染的vdom ,进行this.props && this.state 的计算
-
-
componentDidMount
-
调用时间: 组件挂载结束之后调用
-
作用:
-
可以做数据请求,并将请求之后的结果赋值给组件的state
-
可以进行DOM操作
-
可以进行第三方库的实例化(静态态获取数据) 静态的第三方组件库可以写在这里,需要用动态的需要使用异步(settimeOut)
-
-
-
-
更新阶段
//componentsWillReceiveprops
-
static getDerivedStateFromProps ( nextProps ) {}
-
更新状态
-
接收新属性
-
-
shouldComponentUpdate( nextProps,nextState )
-
判断组件是否要渲染
-
如果继承了Component,那么这里进行的深对比
-
如果继承了PureComponent, 那么这个shouldComponentUpdate可以不写,但是进行的是浅对比
-
-
-
render
-
计算this.props / this.state
-
返回渲染的vdom
-
-
getSnapShotBeforeUpdate (prevProps, prevState) {}
-
给componentDidUpdate一个数据
-
-
componentDidUpdate 第三库实例化
-
-