小程序开发的准备工作
- 1. 小程序开发者账号
a) 邮箱注册
b) 开发者配置与AppID
d) 记住开发者ID
- 2. 小程序集成开发环境
a) 微信开发者工具
- 3. 小程序开发规范
a) 开发规范—目录规范,命名规范,代码规范
b) 目录规范:utils(工具类), pages(页面), components(组件类),thirdparty(第三方库)
c) 代码规范:js语法,json语法,WXML和WXSS的一些约束
d) 交互规范--友好礼貌,清晰明确,便捷优雅,统一稳定
项目工程的目录介绍
- 1. 小程序的文件类型
a) .Wxml(结构):
i. 标签名称<div> ===> <view>
ii. Wx:if, wx:for,{{}}
b) .Wxss(表现)
i. 具备css的大部分属性
ii. 新增尺寸单位(主要是为了适配移动端)
iii. 全局样式和局部样式
c) .js(行为)
i. 本色出演
d) .json(配置)
i. 工具配置(project.config.json)
ii. 项目配置(app.json)
iii. 页面配置(<page name>.json)
- 1. 小程序目录说明
a) Pages目录-------页面相关代码
b) Utils目录--------工具相关代码(网络请求,文件操作等)
c) 其他文件---------thirdparty,conponents,resources(小程序资源图标等)
- 2. 小程序的全局入口,配置与样式
a) 全局入口-----------app.js
b) 全局配置----------app.json
c) 全部样式----------app.wxss
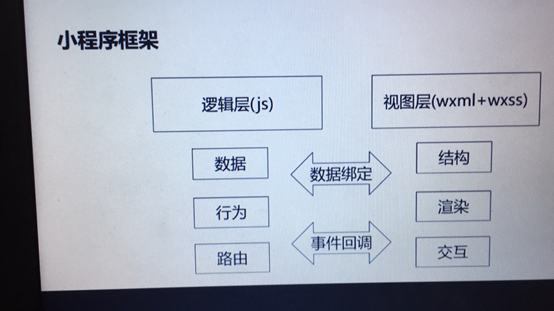
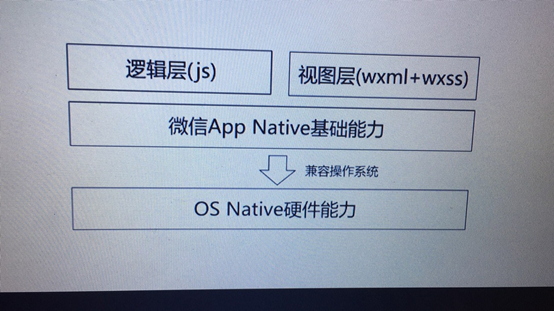
小程序框架:
- 1. 小程序的配置
a) 全局配置------------app.json
i. Pages列表配置
ii. Windows属性配置
iii. Tabbar配置
b) 页面配置-----------<pages>.json
i. 只能配置全局配置中的window配置内容
ii. 当页面配置和全局配置冲突时页面配置会覆盖全局配置中的window配置(可以配置状态栏,导航条,标题窗口背景颜色等等)
iii. 开启下拉刷新
- 2. 小程序的逻辑
a) 小程序注册逻辑
i. App函数
- 注册全局唯一的小程序
- 只能调用一次
- 接受一个对象作为函数参数
b) 页面注册逻辑
i. Page函数
- 注册一个页面
- 接受一个对象作为函数参数
ii. 页面数据
- Data属性 如data:{message:”hello world”}
a) 访问:this.data.message
b) 修改:this.setData({})
- 使用全局数据
a) 获取全局唯一的App实例 const app = getApp()
b) 通过唯一实例获取全局数据 var data = app.globalData
iii. 页面生命周期(生命周期回调函数,触发时机)
- onLoad 生命周期回调监听页面加载
- onShow 生命周期回调监听页面显示
- onReady 生命周期回调监听页面初次渲染完成
- onHide 生命周期回调监听页面隐藏
- onUnload 生命周期回调监听页面卸载
- onPullDownRefresh 监听用户下拉动作
- onReachBottom 页面上拉触底事件的处理函数
- onResize 页面尺寸改变时触发
- onTabItemTab 当前是tab页时,点击tab时触发
- 3. 小程序的视图层
a) 数据绑定
i. 语法{{}} <view>{{ message }}</view> Page({data:{message:’hello word’}})
b) 列表渲染
i. 语法:wx:for <view wx:for =”{{array}}”>{{index}}:{{item.messgae}}(这个是小程序框框架约定俗成的)</view>
Page({data:{array:[{message:’foo’}]}})
c) 条件渲染
i. 语法:wx:if,wx:elif,wx:else
<view wx:if=”{{length > 5}}”> 1</view>
<view wx:elif=”{{length > 5}}”>2</view>
<view wx:else=”{{length > 5}}”> 3</view>
d) 绑定事件(页面事件,触发时机)
i. Tap 手指接触后马上离开
ii. Longpress 手指接触后,超过350ms在离开(推荐使用)
iii. Longtap 手指触摸后,超过350ms在离开
iv. Touchstart 手指触摸动作开始
v. Touchend 手指触摸动作结束
vi. 事件绑定的写法以key,value的形式
vii. Key以bind或catch开头,然后跟上事件的类型
viii. <view id=”tapTest” data-hi=”WeChat” bindtap=”tapName”> Click me!</view>
Page({tapName:function(event)}){console.log(event)}
小程序框架:


小程序提供的能力和常用API
- 1. 微信API
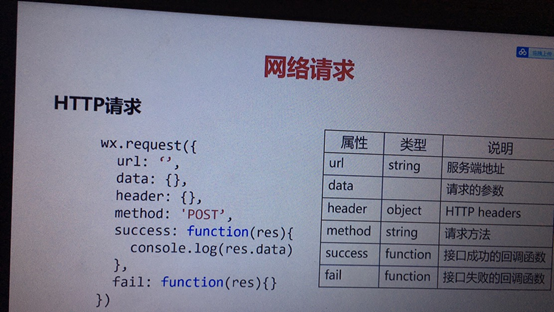
a) 网络请求
i. HTTP请求

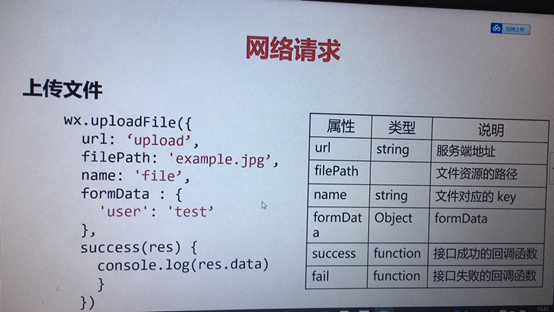
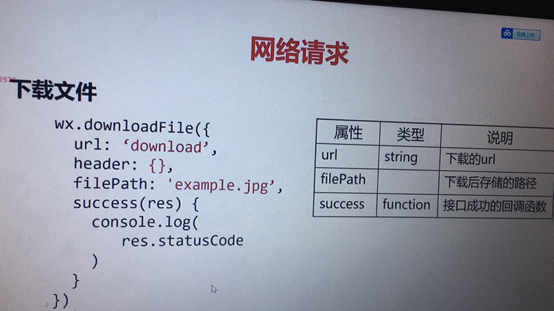
i. 文件上传,下载


i. *Task(网络任务对象)