有三种方式可以实现访问首页:
第一种:
定义一个Controller,定义请求方法和返回内容,方法内容如下:
@RequestMapping({"/","/index"})public String index(){ return "login";}
即在访问http://localhost:8080/或者http://localhost:8080/index的时候,都会调用该index()方法,
该方法返回字符串login,由于我们在项目中pom.xml中配置了thymeleaf模板引擎,所以会解析扎到
classpath:/templates/index.html文件
第二种:
定义一个配置类,类上注解@Configuration,类实现接口WebMvcConfigurer,重写addViewControllers(ViewControllerRegistry registry)方法,代码如下:
package com.myself.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;@Configurationpublic class MyMvcConfig implements WebMvcConfigurer { @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/index").setViewName("login"); }}即在访问http://localhost:8080/index的时候,会定位到classpath:/templates/index.html文件,记住classpath:/templates是thymeleaf模板引擎根据方法返回的字符串找对应的.html的路径
第三种
在配置类中,写一个方法返回WebMvcConfigurerAdapter类,并将该类用@Bean注解以组件的形式交给容器管理,
此种形式为推荐形式,代码如下:
package com.myself.config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;@Configurationpublic class MyMvcConfig implements WebMvcConfigurer { //使用WebMvcConfigurerAdapter来扩展SpringMVC的功能 //所有的WebMvcConfigurerAdapter都会生效 //注意要写在标有@Configuration的类中,要在方法上标上@Bean注解 @Bean public WebMvcConfigurerAdapter webMvcConfigurerAdapter(){ WebMvcConfigurerAdapter webMvcConfigurerAdapter = new WebMvcConfigurerAdapter(){ @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/helloIndex").setViewName("login"); registry.addViewController("/index").setViewName("login"); registry.addViewController("/").setViewName("login"); } }; return webMvcConfigurerAdapter; }}
另外在login.html中会引用一些css文件,一些是自己定义的,一些可能是bootstrap中的,其中,bootstrap起步依赖可在webjars中
找到对应的maven依赖,然后放入pom.xml中,代码如下:
a、webjars形式引用静态资源<!--通过webjars中的找到bootstrap的maven依赖--><dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version></dependency>
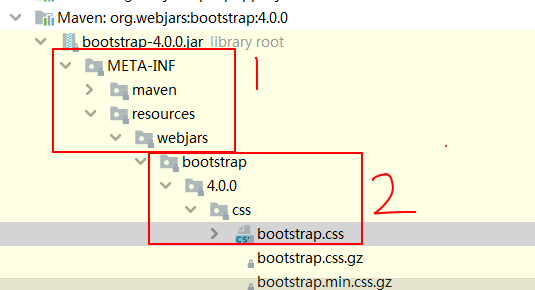
引入的bootstrap结构如下图:

其中红框1为webjars默认寻找的路径,红框2为我们用某个静态文件需要额外加路径
b、引用自己定义的静态资源文件
我们自己定义的静态资源文件如下图:

其中红框1为springboot默认寻找静态资源文件的路径,红框2 是自己需要额外加的路径。
c、html中引用静态资源文件的写法如下:
其中/webjars会去META-INF/resources/webjars下寻找 <link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">其中/会去"classpath:/META-INF/resources/","classpath:/resources/", "classpath:/static/", "classpath:/public/" 下寻找
<link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet">如有理解不到之处,望指正!