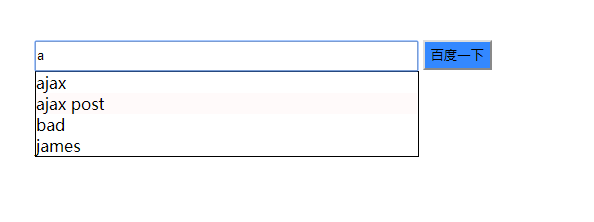
简介:搜索框相信大家都不陌生,几乎每天都会在各类网站进行着搜索。有没有注意到,很多的搜索功能,当输入内容时,下面会出现提示。这类提示就叫做搜索框的智能提示,本门课程就为大家介绍如何使用Servlet和Ajax来实现。主要介绍实现原理和代码的前后台实现过程。
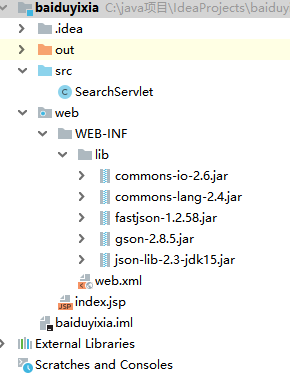
项目结构

首先我们需要先导入以上5个jar包,当然也可以选择maven工程导入相关依赖。
jar包链接:https://pan.baidu.com/s/1MZATGVtahTiKp-B7GYIKUg
提取码:701k
复制这段内容后打开百度网盘手机App
代码实现
SearchServlet.java
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class SearchServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
static List<String> list=new ArrayList<>();
static {
list.add("ajax");
list.add("ajax post");
list.add("bad");
list.add("bill");
list.add("james");
list.add("jerry");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//System.out.println("123");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
String keyword=request.getParameter("keyword");
//得到关联数据
List<String> listData=getData(keyword);
//返回json格式
System.out.println(JSONArray.toJSONString(listData));
response.getWriter().write(JSONArray.toJSONString(listData).toString());
}
public List<String> getData(String keyword){
List<String> data=new ArrayList<>();
for(String s:list){
if(s.contains(keyword)){
data.add(s);
}
}
return data;
}
}
index.jsp
<%--
Created by IntelliJ IDEA.
User: Crush
Date: 2019/7/19
Time: 17:09
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#mydiv{
position: absolute;
left: 50%;
top:50%;
margin-left: -250px;
margin-top: -50px;
}
#keyword{
height: 30px;
}
#baidu{
height: 30px;
background-color: #3388FF;
}
.mouseOver{
background: #708090;
color:white;
}
.mouseOut{
background: white;
color: #000000;
}
</style>
<script type="text/javascript">
var xmlHttp;
function getMoreContents() {
//获得用户输入信息的关联函数
var content=document.getElementById("keyword");
if(content.value==""){
clearContent();
return;
}
//alert(content)
//然后给服务器发送输入内容,Ajax异步发送
//使用xmlhttp对象
xmlHttp=createXmlHttp();
//alert(xmlHttp)
//要给服务器发送数据
var url="search?keyword="+escape(content.value);//escape防止中文
xmlHttp.open("GET",url,true);
//true表示javascript脚本会在send方法之后继续执行,不会等待服务器响应
//xmlhttp绑定回调方法,xmlhttp状态改变的时候被调用,出发回调函数,只关心4这个状态
//当完成之后在调用才有意义
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
function createXmlHttp() {
//获得xmlhttp对象
//大多数浏览器使用的
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}
//考虑浏览器的兼容性
if(window.ActiveXObject){
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
if(!xmlHttp){
xmlHttp=new ActiveXObject("Mscxml2.XMLHTTP")
}
}
return xmlHttp;
}
//回调函数
function callback() {
//4代表完成
if(xmlHttp.readyState==4){
//200代表服务器相应成功
if(xmlHttp.status==200){
//交互成功获得相应的数据,文本格式
var result=xmlHttp.responseText;
//解析获得的数据
var json=eval("("+result+")");
//获得数据后,可以动态的显示这些数据,展示在输入框下面
//alert(json);
//显示在输入框下
setContent(json);
}
}
}
//设置关联数据的展示
function setContent(contents) {
clearContent();
setLocation();
//获得关联数据的长度,来确定生成多少<tr></tr>
var size=contents.length;
for(var i=0;i<size;i++){
var nextNode=contents[i];
var tr=document.createElement("tr");
var td=document.createElement("td");
td.setAttribute("border","0");
td.setAttribute("bgcolor","#FFFAFA");
td.onmouseover=function () {
this.className="mouseOver";
};
td.onmouseout=function () {
this.className="mouseOut";
};
td.onmousedown=function(){
//这个方法实现当鼠标点击一个关联的数据时,关联数据自动设置为输入框的数据
document.getElementById("keyword").value=this.innerHTML;
};
var text=document.createTextNode(nextNode);
td.appendChild(text);
tr.appendChild(td);
document.getElementById("content-table-body").appendChild(tr);
}
}
function clearContent() {
//清空之前的数据
var contentTableBody=document.getElementById("content-table-body");
var size=contentTableBody.childNodes.length;
for(var i=size-1;i>=0;i--){
contentTableBody.removeChild(contentTableBody.childNodes[i])
}
document.getElementById("popDiv").style.border="none";
}
function keyWordBlur() {
//当失去焦点的时候关联信息清空
clearContent();
}
function setLocation() {
//关联信息的显示位置要与输入框一致
var content=document.getElementById("keyword");
var width=content.offsetWidth-1.5;//输入框的宽度
var left=content["offsetLeft"];//道左边框的距离
var top=content["offsetTop"];//到顶部的距离
//获得显示数据的div
var popDiv=document.getElementById("popDiv");
popDiv.style.border="black 1px solid";
popDiv.style.left=left+"px";
popDiv.style.top=top+"px";
popDiv.style.width=width+"px";
document.getElementById("content-table").style.width=width+"px";
}
</script>
<title>百度一下</title>
</head>
<body>
<div id="mydiv">
<input type="text" size="50" id="keyword" onkeyup="getMoreContents()" onblur="keyWordBlur()" onfocus="getMoreContents()"/>
<input type="button" value="百度一下" id="baidu" width="50px"/>
<%--下面是内容展示的区域--%>
<div id="popDiv">
<table id="content-table" bgcolor="#FFFAFA" border="0"cellspacing="0" cellpadding="0">
<tbody id="content-table-body">
<%--动态查询出来的数据显示在这里--%>
</tbody>
</table>
</div>
</div>
</body>
</html>
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<welcome-file-list>
<welcome-file>/index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>search</servlet-name>
<servlet-class>SearchServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>search</servlet-name>
<url-pattern>/search</url-pattern>
</servlet-mapping>
</web-app>
运行效果