队名:计算机四班好朋友联盟
组长博客:组长博客
作业博客:作业博客
大家有话说🙃
⭐方瑞雄(组长)
1、过去两天完成了哪些任务:
编写自己负责的后端代码
2、接下来计划:
完成后端代码
3、还剩下哪些任务:
后端代码整合,与前端连接
4、遇到了哪些困难:
用python访问数据库之前不够熟悉导致代码经常出错,耗费了许多时间
5、有哪些收获和疑问:
对前后端接口有了更深的理解,对后面实现后端代码很有帮助。
实现了数据库访问。
👇刘诗琳
1、过去两天完成了哪些任务:
了解了一点wxjs
2、接下来计划:
完善视图层,实现广场标签循环,完成js文件
3、还剩下哪些任务:
跳转、数据绑定
4、遇到了哪些困难:
对前端语言不熟练,动手实践时对各种标签的属性不了解。
5、有哪些收获和疑问:
进一步熟悉了基础的小程序视图语言,学习了数据绑定和组件之间的数据传送,但还不够熟悉
👇马丽华
1、过去两天完成了哪些任务:
继续完善界面
做登录和注册界面
完成界面跳转
2、接下来计划:
继续修改美化界面
连接api
3、还剩下哪些任务:
连接api
继续修改美化界面
4、遇到了哪些困难:
图片最开始没办法放在最右边,后来用base 64转化了一下就可以放了
觉真的睡不够,天天去活动室
5、有哪些收获和疑问:
刚开始觉得很难,现在慢慢的已经适应了,学到了新的技能非常开心
👇王玥
1、过去两天完成了哪些任务:
逐渐熟练掌握wxml和wxss,熟悉微信小程序开发流程和相关语言,完成剩余的界面。
2、接下来计划:
将微信小程序的界面进行加工和润色,处理细节。
3、还剩下哪些任务:
对相关界面小图标和图案的设计与绘制,以及对总体界面的统一和润色。
4、遇到了哪些困难:
对流动性布局不知道如何设置位置,以及不懂如何实现滑块。
5、有哪些收获和疑问:
通过学习,熟悉和掌握了wxml和wxss。但是还以及不懂如何实现滑块,还需多加学习。
👇陈苏苏
`1、过去两天完成了哪些任务:
页面美化,下拉刷新功能
2、接下来计划:
编写json,与后端进行交互并进行数据显示
3、还剩下哪些任务:
与后端进行交互并在前端显示
4、遇到了哪些困难:
界面布局真的摸不透,为啥我调左它往右,为啥它出现了为啥它不出现[太难了];
对于交互还不太熟悉
5、有哪些收获和疑问:
看着自己一点点做完显示还是很有成就感的,对flex布局更不懂了
为啥不同的电脑显示就是不一样呢为啥呢为啥呢
👇严欣
1、过去两天完成了哪些任务:
完成了三个静态页面的美化和统一
2、接下来计划:
学习怎么前后端交互
3、还剩下哪些任务:
与后段数据库连接
4、遇到了哪些困难:
小程序没办法用本地图片直接做背景图;flex布局第一次尝试,对齐之类的问题经常弄不好
5、有哪些收获和疑问:
收获:学会了将本地图片转base64编码可以插入背景图片,更熟悉flex布局了
疑问:到底为什么一样的代码在不同的电脑里面按钮有的能改有的不能改????
👇余廷龙
1、过去两天完成了哪些任务:
将负责的四个接口部署到服务器上并测试。
2、接下来计划:
帮助前端完成前后端通信。
3、还剩下哪些任务:
测试、找bug、优化、支援前端的同学。
4、遇到了哪些困难:
部署过程中因为忘记给接口定义调用方法而出现无法调用的问题。
5、有哪些收获和疑问:
收获:学会了如何在服务器上部署接口。
疑问:无。
👇张万聪
1、过去两天完成了哪些任务:
完成弹窗,实现界面可交互。
2、接下来计划:
实现与js的交互。
3、还剩下哪些任务:
实现与js的交互,界面的美化和统一。
4、遇到了哪些困难:
弹窗的按钮要如何让实现两个按钮分别触发不同的事件。
5、有哪些收获和疑问:
收获:团队一起变成的效率会高很多
疑问:为什么微信小程序的学习文档那么少?
👇郑裕恒
1、过去两天完成了哪些任务:
把后端代码上传服务器并完成测试
2、接下来计划:
帮助前端写与后端接口
3、还剩下哪些任务:
帮助前端写与后端接口
4、遇到了哪些困难:
不懂怎么用服务器
5、有哪些收获和疑问:
收获:学会了把代码挂在服务器上
👇翁世豪
1、过去两天完成了哪些任务:
完成了后端函数的编写,并将函数发到了服务器上
2、接下来计划:
前后端交互
3、还剩下哪些任务:
前后端交互
4、遇到了哪些困难:
对服务器的操作不熟练
5、有哪些收获和疑问:
熟练了函数操作,对前后端交互不了解
👇潘海东
1、过去两天完成了哪些任务:
flask函数已经基本完成了
2、接下来计划:
编写flask后端函数
3、还剩下哪些任务:
前端js函数的编写
4、遇到了哪些困难:
异常处理还没办法实现
5、有哪些收获和疑问:
收获:对于服务器的操作越来越熟练
⭐燃尽图

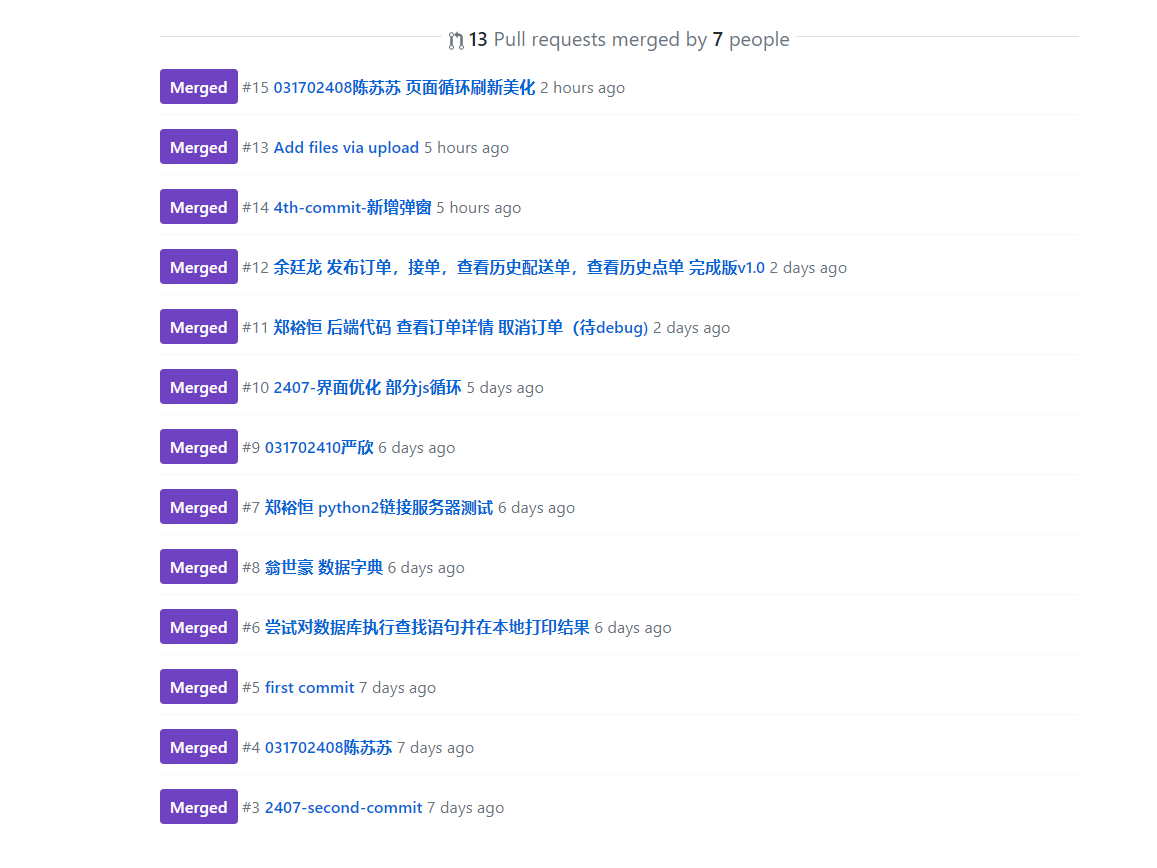
⭐Github代码签入记录

⭐展示最新成果







4
⭐站立会议合照
如果你现在不是用电脑评分,请现在、立刻、马上转换你的评分设备改为电脑

会议耗时记录
| 第N次会议 | 耗时(分钟) |
|---|---|
| 第1次 | 10 |
| 第2次 | 60 |
| 第3次 | 15 |
| 第4次 | 20 |
| 第5次 | 8 |
个人部分
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 30 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 30 |
| Development | · 开发 | 150 | 240 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 80 |
| · Design Spec | · 生成设计文档 | 10 | 10 |
| · Design Review | · 设计复审 | 10 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 10 | 20 |
| · Coding | · 具体编码 | 60 | 80 |
| · Code Review | · 代码复审 | 10 | 20 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 20 | 20 |
| Reporting | 报告 | 90 | 90 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 0 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 90 | 90 |
| · 合计 | 300 | 390 |
- 个人学习进度条
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 90 | 90 | 14 | 14 | 学会了一点Eclipse的基本使用 |
| 2 | 40 | 130 | 2 | 16 | 熟悉了PS、Axure Rp、和一点点Python |
| 3 | 600 | 630 | 35 | 51 | 熟练了HTML、Webstorm,会用了css和js啦 |
| 4 | 0 | 0 | 5 | 56 | 主要了解了微信小程序的开发进程,并没有打代码 |
| 5 | 100 | 730 | 5 | 61 | 学习数据可视化、但是进展不大 |
| 6(1) | 200 | 930 | 6 | 67 | 微信小程序 |
| 6(2) | 200 | 1130 | 10 | 77 | 微信小程序布局 |
| 6(3) | 300 | 1230 | 6 | 83 | 微信小程js |
| 6(4) | 50 | 1280 | 4 | 87 | 做弹窗 忙于备考时间紧张 |
| 6(5) | 200 | 1480 | 10 | 97 | 做完弹窗未实现交互 |