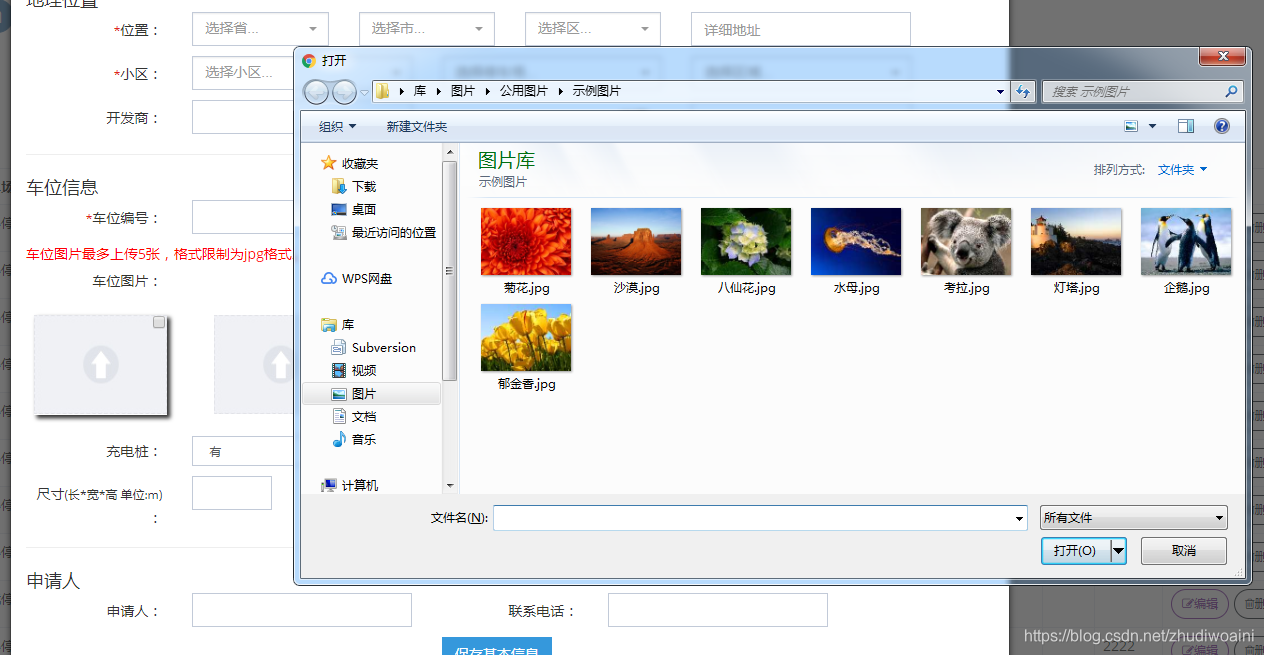
1,如下图。图片上传设置了fileinput的属性,做成这种点击上传图片触发原先fileinput的选择图片按钮的事件。火狐浏览器没有问题。谷歌浏览器每次需要打开两次弹出图片的界面。最后发现是因为隐藏了type=file上传文件的原因。因此最后解决办法如下。如果是谷歌浏览器。将type=file的框先show然后再隐藏。就是说选择图片的时候这个上传文件的文本框是不能隐藏的。
$(".uploadpre").click(function () {
var useragent = navigator.userAgent;
if (useragent.indexOf("Chrome") > -1) {
$(this).parent().parent().find('[type="file"]').val('');
$(this).parent().parent().find('[type="file"]').show().trigger("click").hide();
}
else {
$(this).parent().parent().find('[type="file"]').trigger("click");
}
});

来源:CSDN
作者:zhudiwoaini
链接:https://blog.csdn.net/zhudiwoaini/article/details/85162317