CSS3版本是CSS的模块化规范。不同的模块扩展、完善了以往CSS版本的各个方面。例如,CSS3颜色模块解决了色彩校正、透明度等功能;CSS3字体模块增加了文字效果,能调整它们的显示,甚至下载自定义字体。另外,还有一些模块是新添加进来的,如渐变和动画模块。其他一些陈旧的不再使用的功能则被抛弃,或者将被抛弃。不管什么情况,当谈到CSS3时,应认真核对和测试对CSS3 Web站点的支持情况。
1.专属CSS前缀
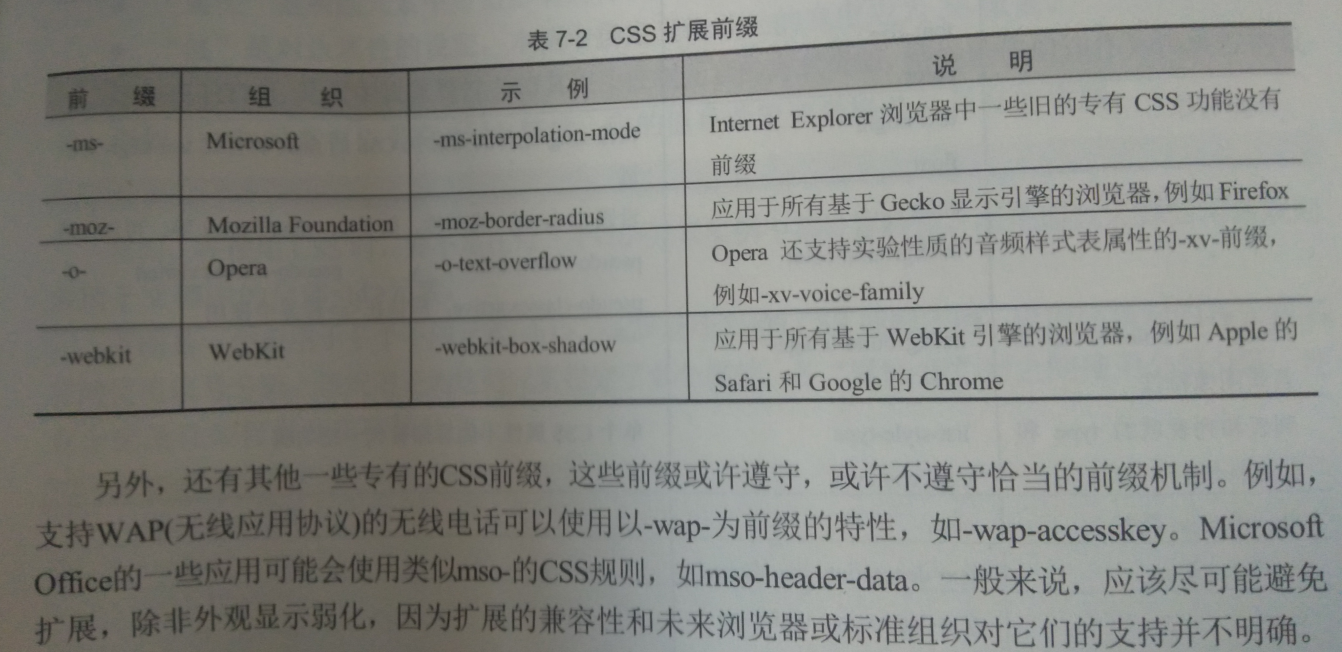
对于一些Web开发人员,CSS往往与标准和规范相关联。与(X)HTML不同,CSS让浏览器厂商更方便地扩展规范,例如,以连字符“-”或下划线“_”为起始标记的新引入的关键字和特姓名就被认为是供应商特有的拓展。语法是-vendoridentifier-newproperty或_vendoridentifier_newproperty,虽然在实践中,带连字符的名称似乎是唯一在使用的扩展。例如,-moz用作Mozilla功能的前缀时,可以写作-moz-border-radius。常见的前缀如下表所示

另外,还有一些其他专有的CSS前缀,这些前缀或许遵守,或不遵守恰当的前缀机制。例如,支持WAP(无线应用协议)的无线电话可以使用-wap-为前缀的特性,如-wap-accesskey。Microsoft Office的一些应用可能会使用类似mso-的CSS规则,如mso-header-data。一般来说,应该尽可能避免扩展,除非外观显示弱化,因为扩展的兼容性和未来浏览器或标准组织对它们的支持并不明确。
2.CSS与标记的关系
由于CSS倚赖于标记,而且在某些情况下与旧版的标记元素在功能上有重叠,因此了解这两种技术之间的关系就非常重要。一般来说(X)HTML标记的过度版本包括一些Web开发人员可能会使用的显示外观的元素,这些元素取代了CSS的作用;而严格的(X)HTML版本则删除了这样的元素,而完全依靠CSS的特性。
1.使用一种内联样式来完成,如下所示:
<h1 style="text-align:center;">Headline Centered</h1>
更合适的方法是,使用class或者id或元素选择器来应用CSS规则,如下所示:
h1.centered{text-align:center;}
这条规则将包含centered的class值应用到标签,如下所示:
’<h1 class="centered">Centered Headline</h1>
<h1 class="fancy centered">Another Centered Headline</h1>
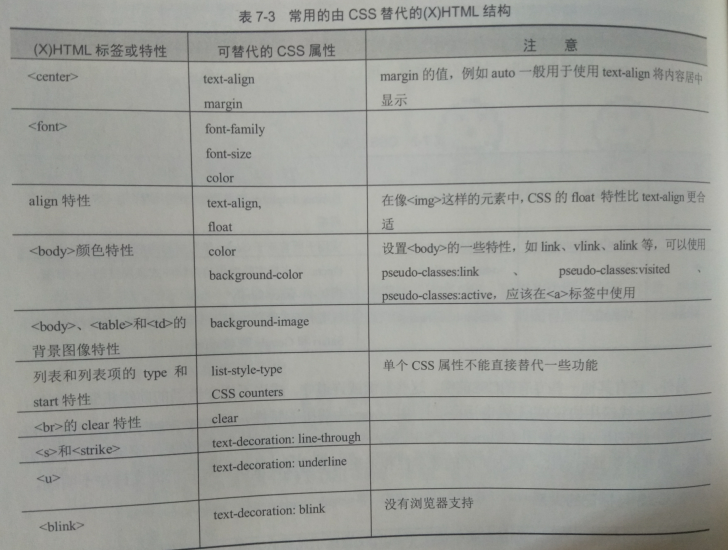
在某些请况下,在使用CSS后就不再需要一些HTML元素。例如,因为CSS规则经常与div或span等普通元素一同使用,所以不再需要像<u>、<sub>、<sup>、<font>这样的标签了。表7-3详细介绍了严格的(X)HTML标记所弃用的元素或特性,并显示了用于代替它们的CSS属性。

另外还有更多的标签,例如<sub>、<sup>、<big>、<small>等,也应尽量避免使用,而是要应用样式。但是,即使CSS减少了对外观元素的需要,不同的标记规范也并没有弃用每一个显示外观的元素,而是在新的HTML5规范中继续添加新的外观元素。这意味着,不可能很快实现一个纯粹语义标记的网络世界。
3.CSS规则
1.CSS语法
CSS以将规则与网页中出现的元素相关联的方式工作。这些规则控制元素中的内容应如何渲染。
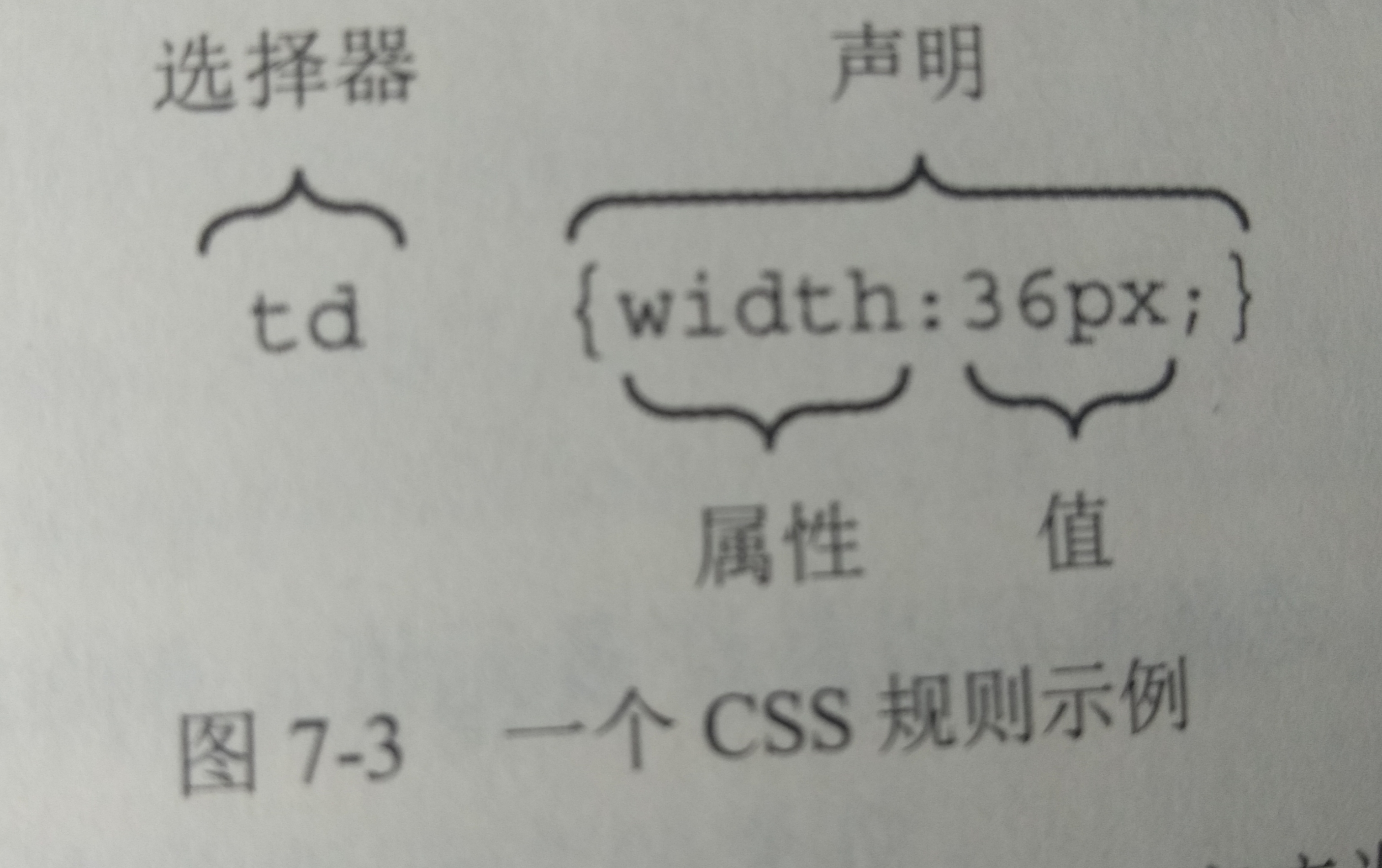
图7-3展示了一个CSS规则示例,它由两部分组成:
“选择器”指明声明应用于哪个或哪些元素(如果应用于多个元素,可以使用由逗号分隔的多元素列表)
“声明”设置被选择器引用的元素应使用的样式

CSS规则中的声明同样分为2部分,由冒号分隔:
“属性”是所选元素中希望影响的特性,本例中为width属性
“值”是对该属性的设定,本例中指定表格单元的宽度应为36像素
这与HTML中设置特性并将其用于控制元素的方式类似,特性的值应该作为该属性的设定。例如,<td>元素可以带有width特性,它的值是希望该表格单元具有的高度:
<td width="36"></td>
然而在使用CSS时,并不是在每一个<td>元素实例中都设置特性,而是通过选择器将该规则应用于文档中的全部<td>元素。
下面是一个应用于多个不同元素(<h1><h2>及<h3>)的CSS规则示例。应用该规则的各元素名称间使用逗号分割。该规则还为这些元素制定了多个属性,各“属性-值”对之间使用分号分隔。注意全部属性如何保存在花括号中。
h1,h2,h3{
font-weight:bold;
font-family:arial;
color:#000000;
background-color:#FFFFFF
}
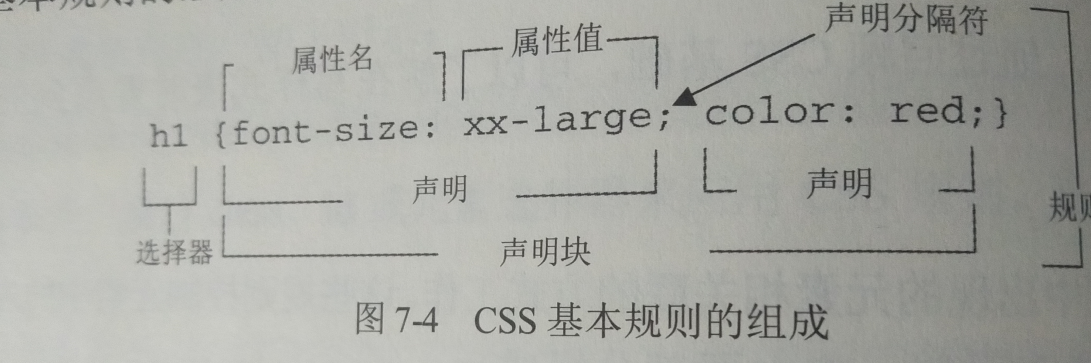
CSS规则的最后一个规则的分号是可选的。CSS的基本规则如下:

2.属性和值,声明块还是很好理解的
3.声明:将属性/值对称为声明。在上面的示例中,声明就是border:1px。
下面再介绍一个稍微复杂的声明,还是border属性,可以在一个声明中设置多个值
h1
{
border:1px dotted red;
}
在上面的示例中,我们使用多个值——1px、dotted和red——来创建更复杂的声明。我们用简化符号来写这些声明,也可以跨多个声明来写它们,从而创建一系列声明,也就是声明块。
h1
{
border:1px;
border-style:dotted;
border-color:red;
}
关键字:
在前面的示例中,用长度单位px设置了边界宽度。CSS规范定义了许多关键字,这些关键字可用来定义值。前面的示例显示了两个关键字:border-style设置为dotted,border-color设置为red.很多CSS关键字,例如不同的颜色名(red、green、bule等)和边界样式(dashed\dotted\solid等)。
CSS单位:
h1
{
border:1px
}
这里的border属性的值设置为1px。CSS定义了许多单位,可用来声明值,包括相对长度单位、绝对长度单位、CSS单位和颜色单位。
以颜色单位为例,可以使用十六进制代码,例如#FF0000,也可以使用关键字red来定义颜色。在下面你将看到,还可以用函数符号来表示这些单位。
函数符号:
在CSS3中,函数符号可用来表示颜色、特性和URL。看看前面使用颜色的示例。其中有两个是对等的,用十六进制代码写的#FF0000和用关键字写的red,也可以用函数符号写这种颜色。下面3个示例的显示结果是相同的。
第一个:使用十六进制代码 #FF0000
第二个:使用关键字 red
第三个:使用函数符号:background: rgb(255,0,0)
在函数符号示例中,使用“函数” rgb(255,0,0)来设置背景色,圆括号里的“参数”用来定义这个函数。这与JavaScript中的函数类似
如果使用伪代码来写
blockqoute
{
background:function(argument);
}
函数符号的其他示例还包括url函数,如下所示:
blockquote{
background:url(http://www.example.com/background.png);
}
函数符号可以提供很多非常强大的功能,比如使用calc函数,W3C对此进行了介绍,“在需要长度值的任何地方都可以使用calc(expression)函数,计算长度的同时计算圆括号中的表达式.....”
section
{
float:left;
margin:lem;
border:solid 1px;
width:calc(100%3-2*lem-2*1px);
}
clac函数允许使用数学表达式作为值。可以使用它代替长度、频率、角度、时间或数值。而且很多浏览器也支持这种特性。
选择器:
选择器是一种声明样式应用于哪些元素的方式,h1、blockquote、.callout和#lovelyweather都是选择器。还有许多类型的选择器,后面会详细介绍他们。
组合器:
按元素出现时与其他元素(用选择器:空格、>、+或~选择)的相关度进行选择。关于组合器,下面章节中将重点介绍不同类型的组合器。
at规则:
at规则以@字符开头,例如@import、@page、@media和@font-face。下面章节中将介绍这些at规则及其用法。
厂商专有扩展名:
厂商专用扩展名很常见。它们为特定厂商(例如浏览器)提供专有功能。它们并不一定表示标准里声明的特性。
继承:
CSS的一项强大特性是,一个属性被应用于某一元素后,该属性经常会被子元素(规则声明所在的元素中包含的元素)“继承”。例如,上例中在对<body>元素进行font-family属性声明之后,该属性将被应用于<body>元素内的所有元素。这样做使得免于在标记网页的每个元素上重复同样的规则。
如果另一条规则更具体地指明所应用的元素,它会覆盖<body>元素或任何包含元素中的任何相关联的属性。在上例中,正如<body>元素中的相关规则所指定的,大多数文本都使用Arial字体;然而,有一部分表格单元却使用了Courier字体。这些独特的表格单元拥有值为code的class特性;
<td class="code">font-size</td>
下面是与这些元素相关联的规则
td.code
{
font-family:courier,courier-new,serif;
font-weight:bold;
}
这条规则优先于<body>元素的关联规则,因为选择器更具体地指出其应用于哪些元素。这种属性继承方式可以不用为每个元素编写规则及所有属性/值对,从而得到更简洁的样式表。