壹 ❀ 引
这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算。在CSS收录中有一题是 用css创建一个三角形,并简述原理 。当然对于我来说画一个三角形是没难度的,简述原理?我突然一愣,虽然我知道通过边框可以做到,那为什么这么设置边框可以实现呢,抱着这个疑问于是有了这篇文章,那么本文开始。
贰 ❀ CSS画一个三角形
1.不同理解的边框
写CSS样式的同学与边框border打交道就像每天早上起来拥抱太阳,吃泡面加根肠一样平常,一直以来在我印象里,边框就像一条细线,如果用形状去形容应该是一个长方形。
<div class="border"></div>
.border {
width: 50px;
height: 50px;
border: 2px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

比如这个例子中,在我看来就是四个宽2px高200px且颜色不同的长方形拼凑成了一个正方形。现在我们将border设置大一点,稍微调修改下:
.border {
width: 50px;
height: 50px;
border: 50px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

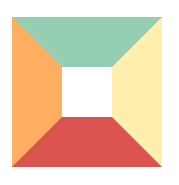
当border足够宽,这才反应过来border就像我们在生活中见过的相框,它是由四个梯形拼凑而成。中间白色区域就是元素的宽高,现在我们将元素宽高去除掉:
.border {
width: 0;
height: 0;
border: 50px solid;
border-color: #96ceb4 #ffeead #d9534f #ffad60;
}

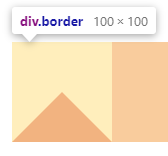
.border {
width: 0;
height: 0;
border: 50px solid;
border-color: transparent transparent #d9534f;
}

当然这样还不够完美,我们可以看到虽然上方没颜色,还是占据了部分高度,对于强迫症来说真的不舒服,我们再将上边框高度去除掉。

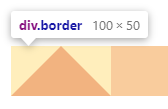
.border {
width: 0;
height: 0;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
}

3.CSS画一个空心三角形(只有边框)
那么现在我们想画一个只有边框的空心三角形怎么做呢,首先三角形本身就是由border实现,所以没法在border上添加border了,最直接的办法就是再新建一个小一点的三角形定位上去。
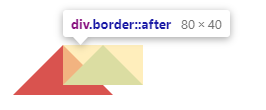
这里我使用伪类再定义一个小一点三角形,可以看到是这样:
.border {
width: 0;
height: 0;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
position: relative;
}
.border:after{
content: '';
border-style:solid;
border-width: 0 40px 40px;
border-color: transparent transparent #96ceb4;
position: absolute;
top: 0;
left: 0;
}

可以看到小三角顶端与大三角形对齐,且小三角形左侧恰好与大三角形中心部分对齐。这是因为伪类元素定位参照对象的内容区域没有任何东西,在我们没隐藏其它三个三角形之前,四个三角形的中心就是父级元素。
那么进行简单定位微调,可以看到效果变成这样:
.border:after {
content: '';
border-style: solid;
border-width: 0 40px 40px;
border-color: transparent transparent #96ceb4;
position: absolute;
top: 6px;
left: -40px;
}

最后我们将小三角形的边框颜色换成白色,那么一个只有边框的空心三角形就诞生了:

4.实现一个箭头
实现一个箭头就更好说了,我们将定位的三角形设置的与之前的三角形一样大,简单定位,比如这样:

再将背景色改成白色即可:

当然我们甚至还可以在通过伪类before添加一条直线,让它看起来更像一个箭头:

叁 ❀ 总
那么到这里,我们介绍了通过CSS边框的做法实现一个三角形,同时还介绍了利用小三角定位的模式来画一个只有边框的空心三角形,最后还介绍了如何制作一个箭头,如果在日后工作中遇到这样的需求,当然也能够轻松解决了,那么本文就介绍到这里。
参考