一、 特殊符号
在我们编辑前端的时候,我们需要使用到一些特殊符号,因为这些符号(比如大于号,小于号等)通过html代码写上前端无法在网页上显现,我们如果想要让它们在网页上显现出来,那么就需要用到特殊符号。
比如:a>b 这个大于号在网页上显示不出来,这样我们需要用到特殊符号
<!--特殊符号的格式 &开头;结尾-->
<!--大于号和小于号-->
<!--小于号-->
<
<!--大于号-->
>
<!--字符空-->
<!--用户名<br>-->
<!--密码-->这样没有对齐在网页上不美观
<!--那么我们需要用到字符空格符号-->
用户名
密 码
<!--空格宽-->
<!--这和字符宽不一样-->
二、 表格标签
在以前,我们的web只有浏览功能,不需要注册、登录等功能,所以表格标签就已经能够满足当时的需求,但是随着互联网的发展,表格标签就无法满足需求了,现在这样的表格标签只用来显示一些基本数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
<style>
/*这里需要给th加上样式,不加则没有格线*/
td,th{
border:1px solid black;
width:50px;
}
</style>
</head>
<body>
<!--用来显示一些基本的数据,表格标签在没有加上样式的时候,在浏览器中是没有表格线的-->
<table style="border-collapse:collapse">
<!--内部的标签-->
<!--表格的标题-->
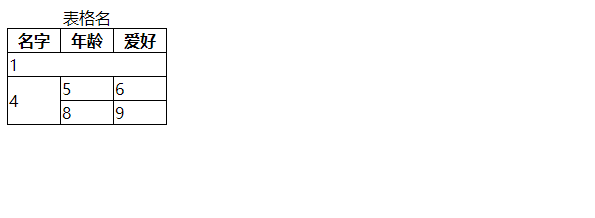
<caption>表格名</caption>
<!--thead>tr>td*3 表头有一行,一行有三个单元格-->
<thead>
<tr>
<!--<td>名字</td>-->
<!--<td>年龄</td>-->
<!--<td>爱好</td>-->
<!--换成表格头部专用的标签,可以自动加粗-->
<th>名字</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<!--tbody>tr*3>td*3 表格有三行,每一行有三个单元格-->
<tbody>
<tr>
<!--同一行的单元格合并:colspan 删除不需要的,3代表单元格的数量-->
<td colspan="3">1</td>
<!--<td>2</td>-->
<!--<td>3</td>-->
</tr>
<tr>
<!--同一列的单元格合并:rowspan 删除不需要的,2代表单元格的数量-->
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<!--<td>7</td>-->
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>
</body>
</html>

用来显示一些基本的数据