一.jenkins简介
jenkins是一款由java编写的软件
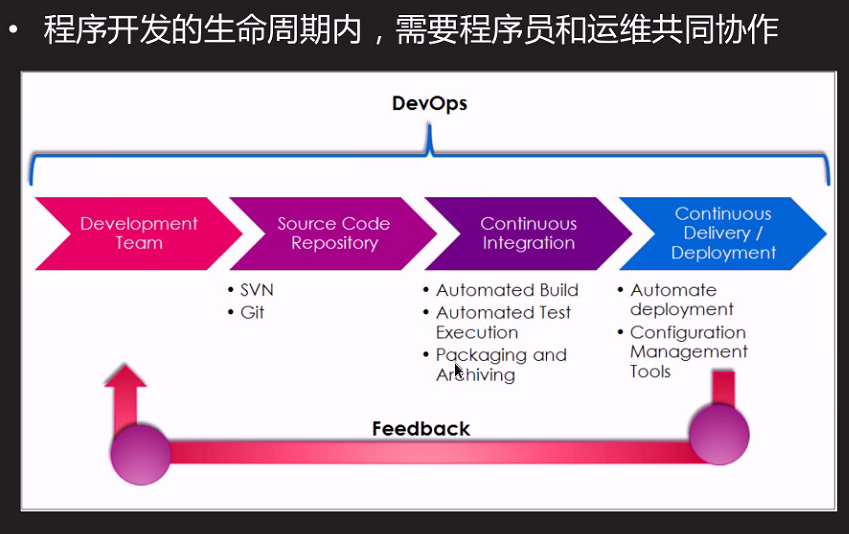
CI/CD :持续集成,持续交付,持续部署,持续开发
开发部(编写代码)-->交付给测试部-->测试部反馈给开发部-->没问题后交付给运维部
程序语言:
解释型语言:python/shell/php
编译型语言:C/C++ /Java 不能直接运行需要编译(gcc)
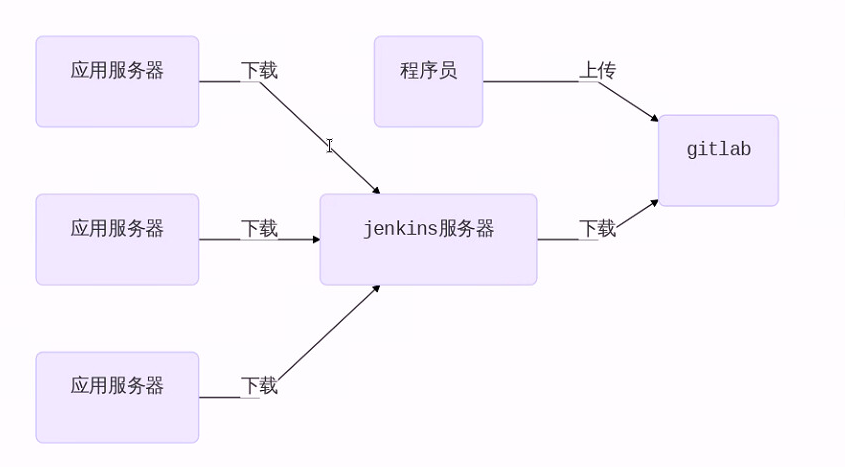
程序员上传到-->gitlab--->运维人员在jenkins下载gitlab上的代码--->批量部署代码

2.安装jenkins并启动服务
yum -y install jenkins-2.190.1-1.1.noarch.rpm #这个包可以在网上下,也可以在本地传过来,华为云家目录下有
yum -y install java-1.0.8-openjdk #这一步必须做,不然jenkins启动不起来
systemctl enable jenkins
systemctl restart jenkins
3.访问jenkins图形化界面
浏览器输入:192.168.1.30:8080 #默认8080端口

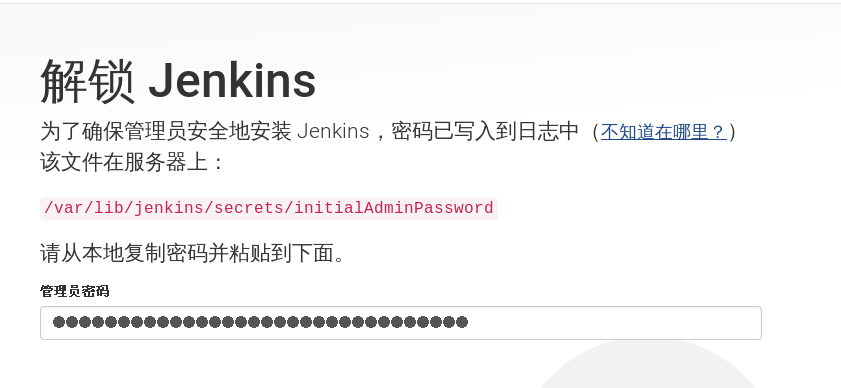
复制红色部分到终端,cat一下将密码粘贴在上面位置.点击确定出现下面的页面

4.安装jenkins插件
第一步: 点击选择插件来安装(选择推荐的插件比较慢)-->选择无后安装 -->创建第一个管理员,选右下角的admin继续登录-->保存并完成-->开始使用
第二步:修改管理员密码 admin -->configure->password-->save--admin和新修改的用户密码来登录
第三步:安装插件,将插件的地址改为国内镜像站点,点击老头头像-->Manage jenkins-->advance-->Update site :使用清华大学镜像站点https://mirrors.tuna.tsinghua.edu.cn/jenkins/
avilable -->搜索 Localization:Chinse(simplified) 和Git Parameter --> Install without start --> restart jenkins when installation complete and no jobs are running
第四步: 安装过程中可能会超时,刷新一下就好,登录进去
5.CI/CD流程

1.程序员在自己的电脑上编写代码(客户端操作)
[root@client ~]# git init website #创建初始化website目录
初始化空的 Git 版本库于 /root/website/.git/
[root@client ~]# ls
website
[root@client ~]# cd website/
[root@client website]# echo "this is my site " > idnex.html #在目录里新建一个文件,上传到仓库
[root@client website]# git add .
[root@client website]# git commit -m "mysite 1.0"
[root@client website]# git tag 1.0 #打标签,也就是版本号
[root@client website]# echo "this is my site 2.0" >> idnex..html #追加一行代码
[root@client website]# git add .
[root@client website]# git commit -m "my site 2.0" #
[root@client website]# git tag 2.0
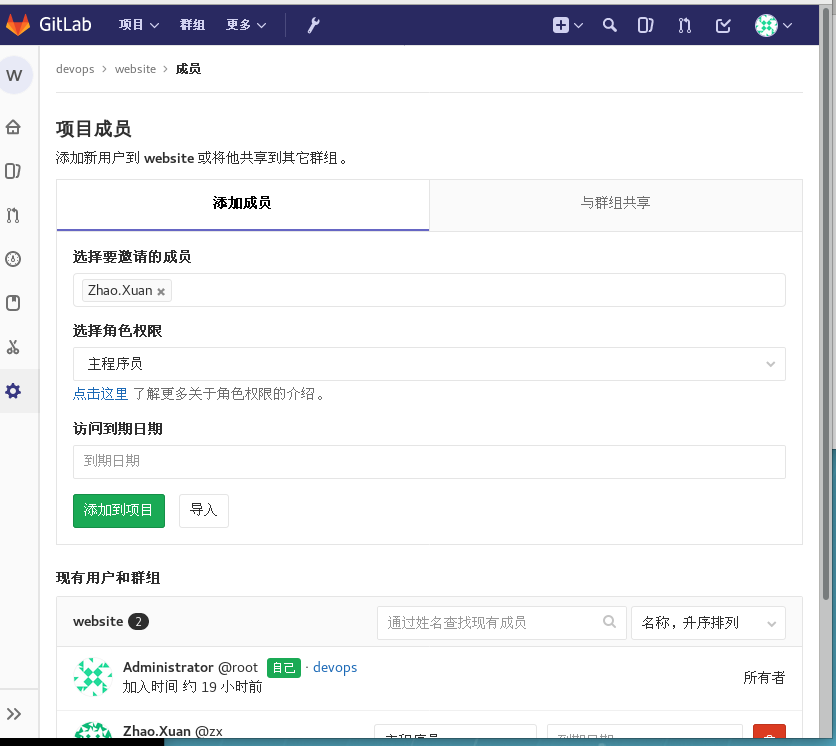
2.管理员在gitlab上创建名为website的项目,类型为公开,为组创建,添加昨天创建的普通用户为该项目的主程序员.

3.程序员上传代码到gitlab服务器
[root@client website]# git remote add origin git@192.168.1.20:devops/website.git
[root@client website]# git push -u origin --all
[root@client website]# git push -u origin --tags
Total 0 (delta 0), reused 0 (delta 0)
To git@192.168.1.20:devops/website.git
* [new tag] 1.0 -> 1.0
* [new tag] 2.0 -> 2.0
4.配置jenkins下载代码
首先在jenkins服务器上安装git
yum -y install git
jenkins主页面点击创建一个新项目-->任务名称 website -->选择 free style -->勾选 this project is parameterized-->git parameter-->
name:webver/parameter type:tag -->源码管理:Git -->Repository URL:http://192.168.1.20/devops/website.git
Branches to build :$ webver-->保存
构建:
点击 bulid with parameter --> 选择相关的tag进行构建,构建完成的内容自动放到了jenkis主机的/var/libjenkins/workspace目录下
[root@jenkins ~]# cd /var/lib/jenkins/workspace/
[root@jenkins workspace]# ls
website
[root@jenkins workspace]# cd website/
[root@jenkins website]# ls
idnex.html